php文件基本操作(新建、删除、返回)
我们要使页面显示出文件夹,并且可以双击点进去查看里面的文件夹及文件,而且还可以再返回上一级,要用session存储路径,遍历出需要管理的文件:
<?php session_start(); $fname = "./a"; if(!empty($_SESSION["url"])) { $fname = $_SESSION["url"];//存储文件路径 } //遍历文件夹 $dir = opendir($fname); while($n = readdir($dir)) { $url = $fname."/".$n; if($n!="." && $n!="..") { if(is_dir($url))//判断路径是不是目录 { echo "<div class='file mulu' lj='{$url}' >{$n}</div>";//如果是目录,就进这个,起个名字,双击这个进入下一个子目录 } else { echo "<div class='file' lj='{$url}'>{$n}</div>"; } } } closedir($dir);//关闭目录资源 ?>
给遍历出来的目录和文件加样式:
<style> *{ margin:0px; padding:0px; } .file{ width:50%; height:30px; border:1px solid #0C9; } .mulu{ background-color:#666; color:#FFF } .shangji{ background-color:#804000; color:#0CC; } .file:hover{cursor:pointer}; </style>
对遍历出来的文件中的目录加事件(双击这个目录打开子目录):
$(".mulu").dblclick(function(){ //找到这个目录,然后加双击事件
var url= $(this).attr("lj"); //点击这个目录,找到这个目录的路径
$.ajax({
url:"wjcl.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "wenjian.php";//刷新页面
}
})
});
处理页面的编写(这里不能用post或是get传值了,可以用session传值方式传值):
<?php session_start(); $url = $_POST["url"]; $_SESSION["url"] = $url;
输出“返回上一级”的div:
$wj = realpath($fname); if($wj == "D:\phpstudy\WWW\a")//文件的绝对路径 { //如果路径相等就为空 } else { $xiashu = dirname($fname);//否则就输出没有文件名的路径 echo "<div class='file shangji' lj='{$xiashu}' >返回上一级</div>"; }
当我双击任意一个文件夹的时候,进入了其子目录,就会出现“返回上一级”栏了:

然后给返回上级添加点击事件:
$(".shangji").dblclick(function(){ //找到这个目录,然后加双击事件
var url= $(this).attr("lj");//点击这个目录,找到这个目录的路径
$.ajax({
url:"wjcl.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "wenjian.php";//刷新页面
}
})
});
这样双击文件进入及点击返回上一级的管理便完成了,接下来,我们进行新建文件及删除文件的操作:
写文本框,添加新建按钮:
<input type="text" id="name" /><!--文本框用来输入文件名--> <input type="button" value="新建" id="newf" />
给新建添加点击事件:
$("#newf").click(function(){
var name = $("#name").val();//用户输入的文件名
$.ajax({
url:"xinjian.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href = "wenjian.php";
}
})
});
新建处理页面:
<?php session_start(); $name = $_POST["name"];//取到上级目录。根据上级目录创建文件。获取传递过来的名字 $url = $_SESSION["url"];//把$_SESSION["url"]里面的url取出来。保存的路径位置 $filename = $url."/".$name;//他是name文件名。拼凑一个完整路径 touch($filename);//新建文件方法touch() ?>
最后添加删除按钮,在遍历文件那添加删除按钮:
if($n!="." && $n!="..") { if(is_dir($url))//判断路径是不是目录 { echo "<div class='file mulu' lj='{$url}' >{$n}</div>";//如果是目录,就进这个,起个名字,双击这个进入下一个子目录 } else { echo "<div class='file' lj='{$url}'>{$n} <input type='button' value='删除' lj='{$url}' class='sc'/> </div>"; } }
给按钮添加点击事件:
$(".sc").click(function(){
var lj = $(this).attr("lj");//找到删除的文件的路径
$.ajax({
url:"wenshanchu.php",
data:{lj:lj},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href = "wenjian.php";
}
})
});
删除处理页面:
<?php $lj = $_POST["lj"]; unlink($lj); ?>
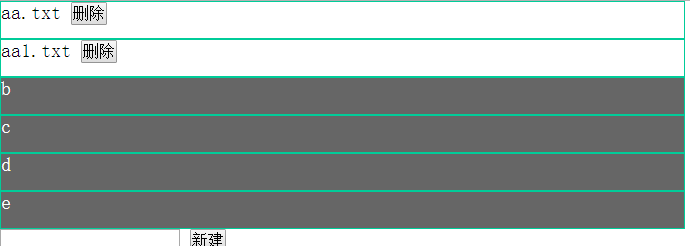
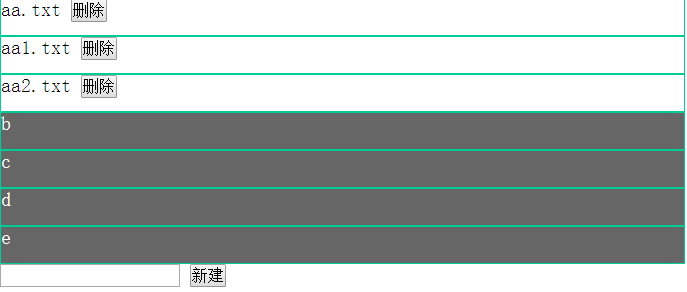
总体效果:


然后删除aa2.txt: