前端之基础css
一、anchor伪类,用于阅读文章。
a:link(没有接触过的链接),用于链接常规状态 (末访问的链接)
a:hover(鼠标放在链接上的状态) 用于产生视觉效果(已访问的链接)
a:visited(访问过的链接)能清楚判断已经访问的链接(鼠标移动的链接)
a:active(在连接上按下鼠标是的状态),用于表现鼠标按下是的链接状态(选定的链接)
二、before after伪类
:before p:before 在每个<p>元素之前插入的内容
:after p:after 在每个<p>元素之后插入的内容
三、css的优先级
如果有 !import那么它的优先级最大
1、style="-----------1000"; 内敛样式表的权值最高
2、#id---------------100; 统计选择符中ID的属性个数
3、.class------------10; 统计选择符中的class属性个数
4、p------------------1; 统计选择附中的HTML标签个数
四、水平对齐方式
text-align属性规定元素中的文本的水平对齐方式
left 把文本排列左边
right 把文本排列右边
center 把文本排列中间
justify 实现两端对齐文本的效果
line-height:200px; 文本行高
vertical-align :-4px; 元素内容垂直对齐方式,只对行内的元素有效,对块级元素无效
text-decoration:none 去掉拆链接的下划线
text-decoration:underline 设置超链接下划线
letter-spacing:10px; 字母间距
word-spacing:20px; 单词间距
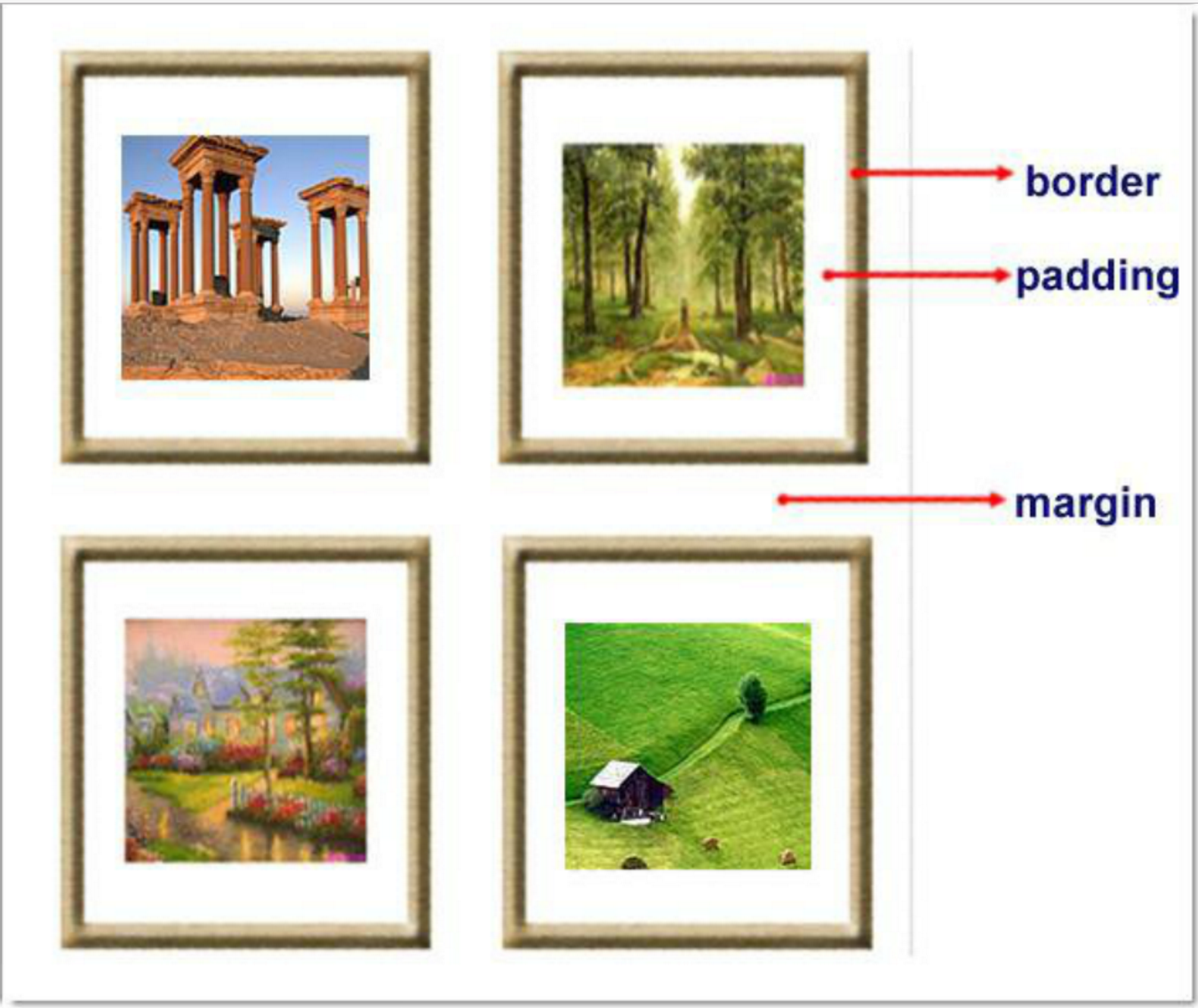
五、外边距和内边距

margin:控制元素与元素之间的间距
padding: 用于控制内容与边框之间的距离
border: 围绕在内边距和内容外的边框
content: 盒子内容,显示文本和图像
margin:外边距属性
margin-top: 上边距
margin-bottom: 下边距
margin-right: 右边距
margin-left: 左边距
居中应用:
margin:0 auto:
六、背景属性
属性介绍:
backgroud-color 背景颜色
backgroud-image:url(图片位置) 背景图片
backgroud-position 背景定位
七、边框属性
border-width:20px;
border-style(required):solid;
border-color:chartreuse;
border-right:solid red 2px; 向右设置边框
简写:border:30px red solid;
边框-单独设置各边
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
八、列表属性
list-style-type 设置列表项标志的类型
list-style-image 将图像设置为列表项的标志
list-style-position 设置列表中列表项标志的位置
九、diaplay属性
diaplay:inline; 转换内敛标签
diaplay:block; 转换块级标签
diaplay:inline-block;
diaplay:none;
visibility: hidden; 隐藏
边距的塌陷问题
float浮动
十、清除浮动
clear: 清除浮动只对自身起作用
clear:none 默认值,允许两边可以有浮动现象
clear:left 不允许左边有浮动(对自身起作用)
clear:right 不允许右边有浮动
clear:both 两边都没有浮动
十一、float; 半脱离文档流
position:fixed; 固定定位,完全脱离文档流
position:relative; 以自己原位置作为参照物,可以使用top,left ,相对定位,没有脱离文档流
position:absolute 完全脱离文档流,已经定位的父级作为参照物
十二、补充
常见的块级元素有:div,form,table,p,pre,h1--h5,dl,ol,ul
常见的内敛元有:span,a,strong,em,label,input,select,img,br
list-style:none; 去掉列表默认样式
no-repeat 0px,4px; 不重复
transition-duration:0.5s; 设置过渡时间
border-radius: 50%; 设置边框圆角
overflow:hidden 超出的部分要裁剪隐藏
opacity: 设置透明
disc 圆心 , circle 空心圆, square 实心块   空格
solid 实线, dashed 虚线


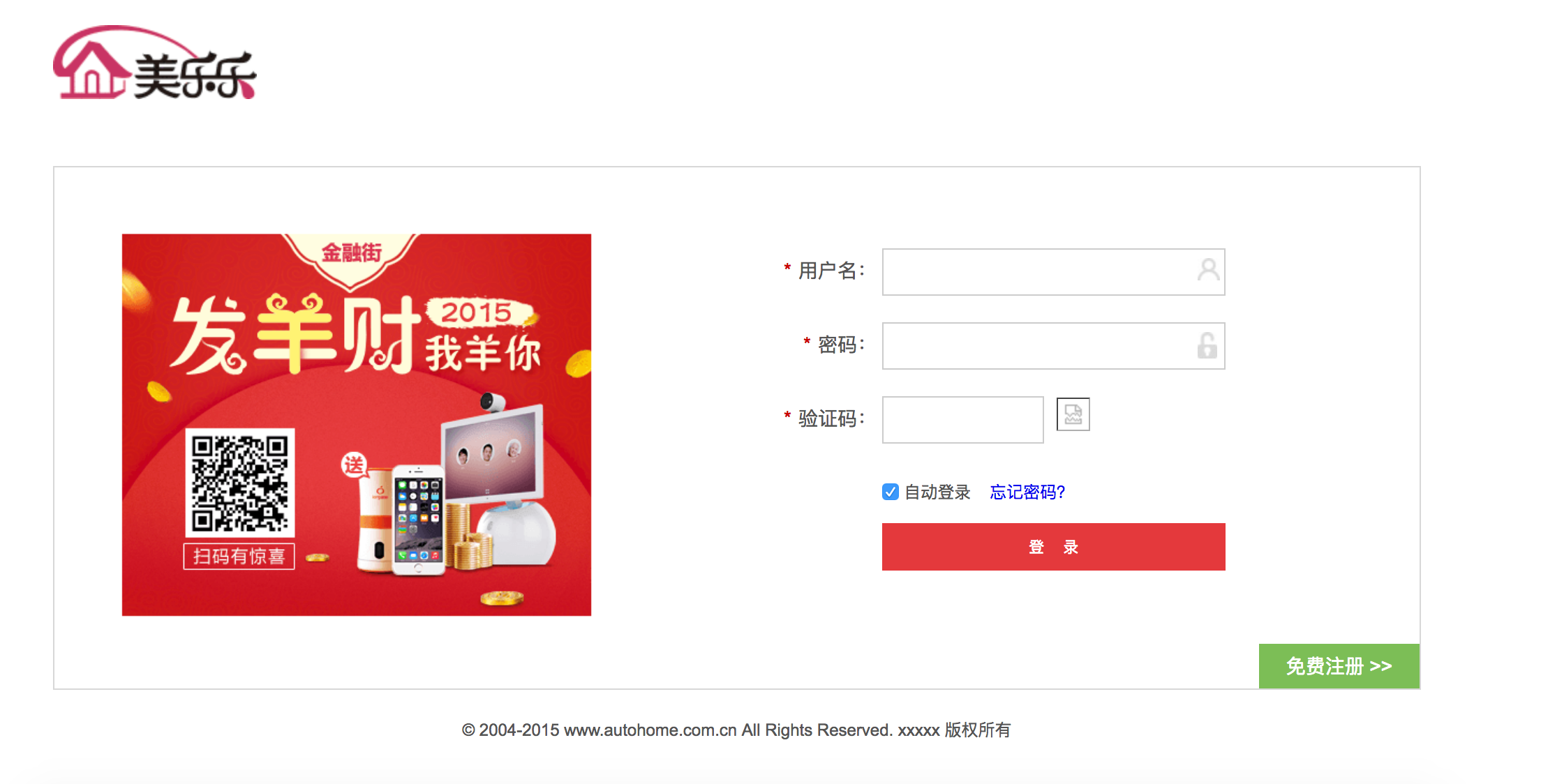
<title>登录页面</title> <style> .top{ } .outer{ border:1px solid lightslategray; height: 400px; width: 1350px; background-color: red; } .outer .left{ height: 400px; width: 800px; float: left } .outer .right{ margin:0px; padding-top: 30px; padding-left:50px; line-height: 40px; height: 400px; width: 500px; float: left; } .boutn{ text-align: center; /*align-content: center;*/ color: black; /*background-color: red;*/ } </style> </head> <body> <div class="top"> <img src="logo.png" > </div> <div class="outer"> <div class="left"> <img src="meilele.png" width="700" height="400"> </div> <div class="right"> <from action="" method="post"> <p>*用户名:<input type="text" name="username" value=""></p> <p>*密  码:<input type="password" name="password" value=""></p> <p>*验证码:<input type=" Code" name=" Code" value="" ></p> <p> <input type="checkbox" name="loge" value="loge" checked="checkbox">自动登录 <a href="">忘记密码?</a></p> </from> <p><a href="" style="height:20px;text-align: center; line-height: 5px;">登录</a></p> <p><a href="注册页面.html" style="padding-left: 410px">免费注册>></a></p> </div> </div> <div class="boutn"> <span>2014-2015|www.autohome.com.cn |All Right Roserved.xxxxx|@版权所有</span> </div> </body> </html>


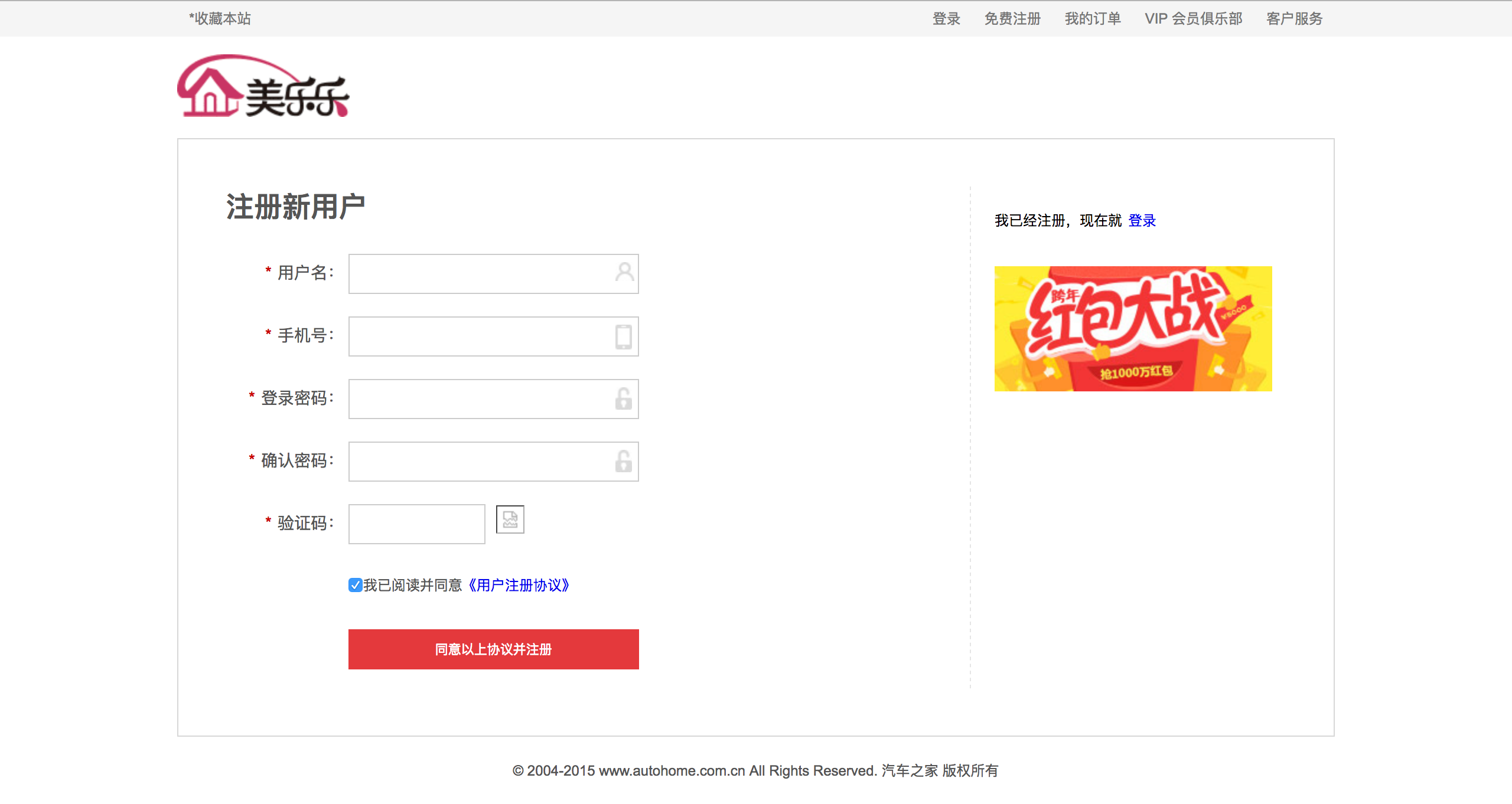
<title>注册页面</title> <style> *{ margin: 0px; padding: 0px; } .top{ width:100%; height:40px; background-color: gray; } .top .top_shoucang{ padding-left:200px; padding-top: 15px; float: left; } .top .top_loge{ word-spacing: 15px; padding-right: 200px; padding-top: 15px; float: right; } .head{ width: 950px; height:60px; margin: 8px auto; /*padding-left:200px;*/ /*float: left;*/ } .bod{ margin: 8px auto; background-color: red; border: 5px solid gray; /*width: 1350px;*/ width: 950px; height:460px; } .bod .left{ /*background-color: black;*/ padding-top: 20px; /*width: 500px;*/ width: 400px; height:500px; line-height:50px; /*padding-left:200px;*/ padding-left:200px; float: left; } .bod .left_top{ color: blue; } .bod .right{ width: 200px; height:400px; padding-top: 60px; /*padding-right:200px;*/ padding-left:100px; /*float: left;*/ float: left; line-height:80px; } .boutn{ padding-left:70px; } </style> </head> <div> <div class="top"> <div class="top_shoucang"> <p><a href="">*收藏本站</a></p> </div> <div class="top_loge"> <a href="">登录</a> <a href="">免费注册</a> <a href="">我的订单</a> <a href="">vip会员俱乐部</a> <a href="">客户服务</a> </div> </div> <div class="head"> <img src="logo.png" > </div> <div class="bod"> <div class="left"> <caption><b>注册新用户</b></caption> <from action="" method="post"> <p>*  用户名:<input type="text" name="username" value=""></p> <p>*  手机号:<input type="phone" name="phone" value=""></p> <p>*登录密码:<input type="password" name="password" value=""></p> <p>*验证密码:<input type="password" name="password" value=""></p> <p>*  验证码:<input type=" Code" name=" Code" value="" ></p> <p> <input type="checkbox" name="loge" value="loge" checked="checkbox">现已阅读并同意 <a href="">(用户注册协议)</a></p> </from> <div class="left_top" > <p><input type="submit" value="同 意 以 上 协 议 并 注 册"></p> </div> </div> <div class="right"> <p> <input type="checkbox" name="loge" value="loge" checked="checkbox">我已注册,现在就 <a href="登录页面.html">登录</a></p> <img src="youhui.gif" > </div> </div> </div> <div class="boutn" style="text-align: center;margin-left: -500px;float: left"> <a href="">2014-2015|www.autohome.com.cn |All Right Roserved.xxxxx|@汽车之家|版权所有</a></div> </body> </html>




