【老孟Flutter】41个酷炫的 Loading 组件库

老孟导读:目前 loading 库中包含41个动画组件,还会继续添加,同时也欢迎大家提交自己的 loading 动画组件或者直接微信发给我也可以。
Github 地址:https://github.com/781238222/flutter-do/tree/master/m_loading_sample
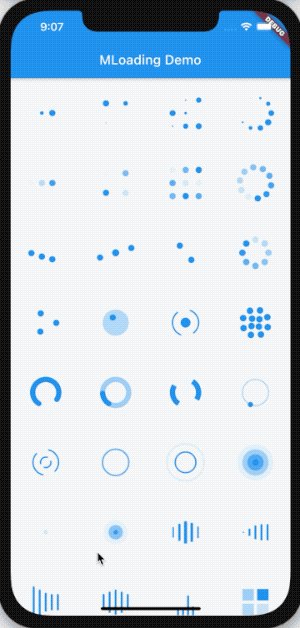
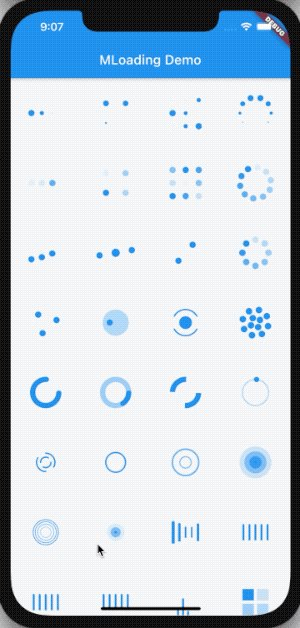
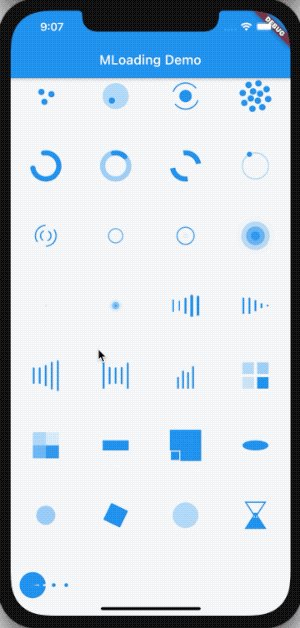
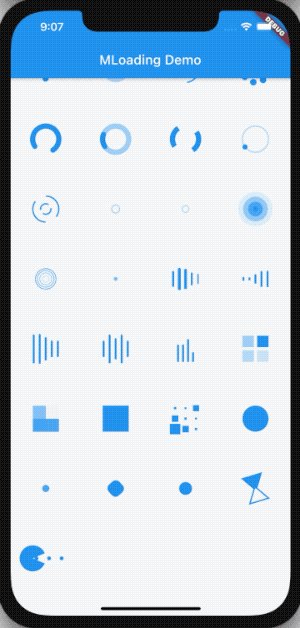
效果如下:

在项目的 pubspec.yaml 文件中添加依赖:
dependencies:
m_loading: ^0.0.1
执行命令:
flutter pub get
所有 loading 动画组件的用法大同小异,都有 duration(动画时长) 和 curve(动画曲线)参数,以及外观样式的设置,下面是一些 loading 动画组件的用法。
小球类的动画组件中有 BallStyle 类型的参数,此参数表示小球样式,用法如下:
BallCircleOpacityLoading(
ballStyle: BallStyle(
size: 5,
color: Colors.red,
ballType: BallType.solid,
),
)

- size:小球大小
- color:小球颜色
- ballType:小球类型,hollow:空心,solid:实心
- borderWidth:边框宽
- borderColor:边框颜色
设置空心球:
BallCircleOpacityLoading(
ballStyle: BallStyle(
size: 5,
ballType: BallType.hollow,
borderWidth: 1,
borderColor: Colors.red
),
)

设置动画时长和动画曲线:
Ring2InsideLoading(
color: Colors.blue,
duration: Duration(milliseconds: 1200),
curve: Curves.bounceInOut,
)

非小球类的组件使用:
PacmanLoading(
mouthColor: Colors.blue,
ballColor: Colors.red,
)

PouringHourGlassLoading(
color: Colors.blue,
)

用法基本都是类似的,下面是所有动画组件的效果及对应的组件名称:
 |
 |
 |
 |
|---|---|---|---|
| BallPulseLoading | Ball4ScaleLoading | BallGridPulseLoading | BallCirclePulseLoading |
 |
 |
 |
 |
| Ball3OpacityLoading | Ball4OpacityLoading | BallGridOpacityLoading | BallCircleRotateLoading |
 |
 |
 |
 |
| BallBounceLoading | BallRotateScaleLoading | Ball2TrianglePathLoading | BallCircleOpacityLoading |
 |
 |
 |
 |
| Ball3TrianglePathLoading | BallInsideBallLoading | BallClipRotatePulseLoading | BallCircleInsideRotateLoading |
 |
 |
 |
 |
| RingRotate | Ring2InsideLoading | Ring2SymmetryLoading | RingBallRotateLoading |
 |
 |
 |
 |
| RingClipRotateMultiple | WaterCircleLoading | Water2CircleLoading | WaterRipple |
 |
 |
 |
 |
| WaterMultipleCircleLoading | WaterPulseLoading | BarPulseLoading | BarScaleLoading |
 |
 |
 |
 |
| BarScale1Loading | BarScalePulseOutLoading | BarMusicLoading | Square4OpacityLoading |
 |
 |
 |
 |
| SquareFadingLoading | SquareRotateLoading | SquareGridScaleLoading | CircleRotateLoading |
 |
 |
 |
 |
| CirclePulseLoading | CircleSquareLoading | Circle2InsideScaleLoading | PouringHourGlassLoading |
 |
|||
| PacmanLoading |
交流
老孟Flutter博客(330个控件用法+实战入门系列文章):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
posted on 2020-12-07 21:53 老孟Flutter 阅读(2467) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话