【Flutter 实战】酷炫的开关动画效果

此动画效果是我在浏览文章时发现的一个非常酷炫的效果,于是就使用 Flutter 实现了。
更多动画效果及Flutter资源:https://github.com/781238222/flutter-do

添加依赖
在项目的 pubspec.yaml 文件中添加依赖:
dependencies:
wheel_switch: ^0.0.1
执行命令:
flutter pub get
使用
WheelSwitch(
value: false,
)

组件默认的宽高分别是80、30,也可以指定宽高:
WheelSwitch(
value: false,
width: 150,
height: 50,
)
开关发生变化回调:
WheelSwitch(
value: false,
onChanged: (value){
print('WheelSwitch : $value');
},
)
设置其轨道颜色,分为激活(开)和未激活(关)状态的颜色:
WheelSwitch(
value: false,
width: 150,
height: 50,
activeTrackColor: Colors.red,
inactiveTrackColor: Colors.green,
)

设置滑块的颜色:
WheelSwitch(
value: false,
width: 150,
height: 50,
activeTrackColor: Colors.red,
inactiveTrackColor: Colors.green,
activeThumbColor: Colors.blue,
inactiveThumbColor: Colors.green,
)
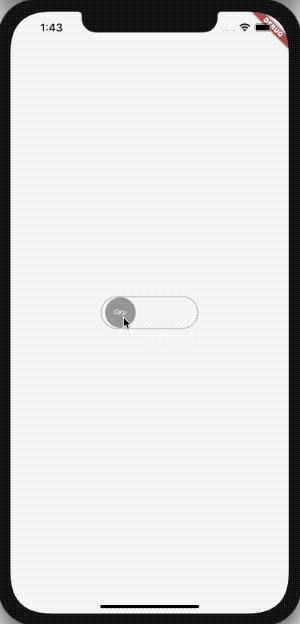
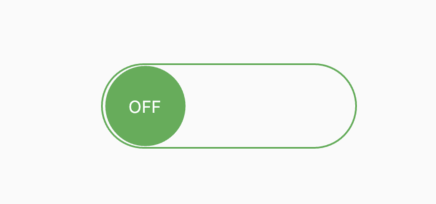
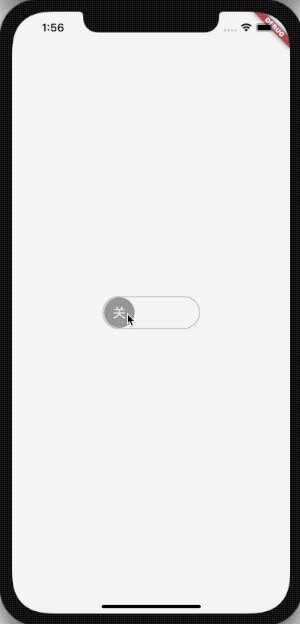
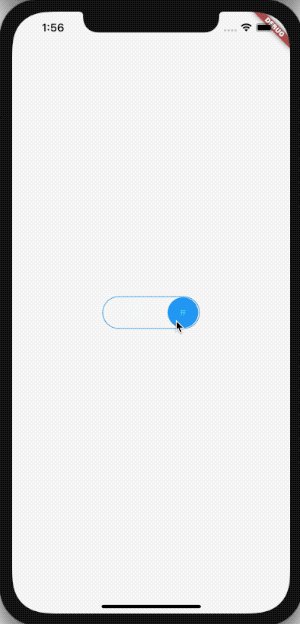
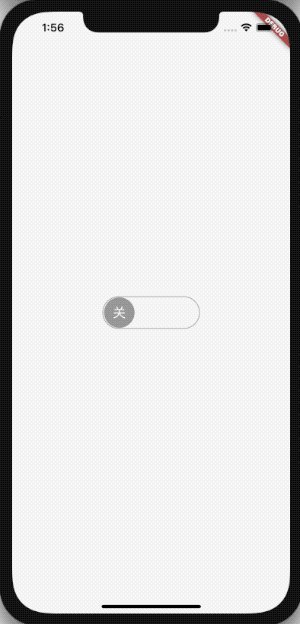
未激活状态(关):

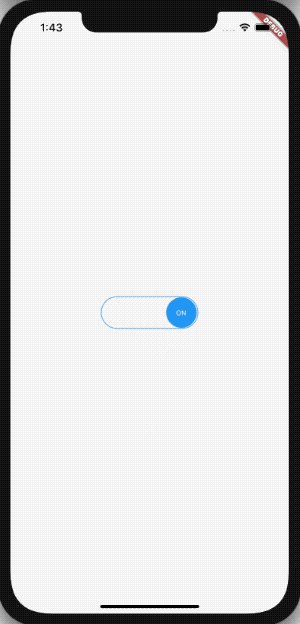
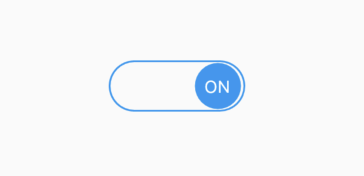
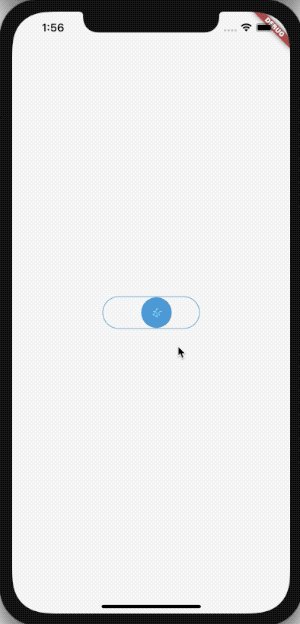
激活状态(开):

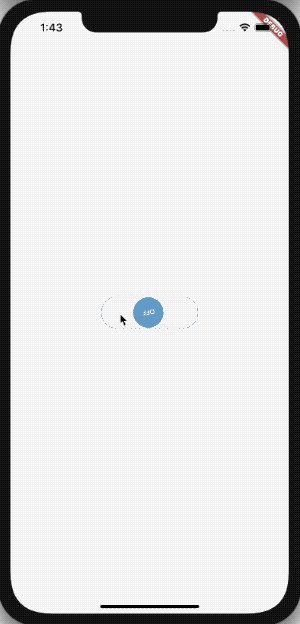
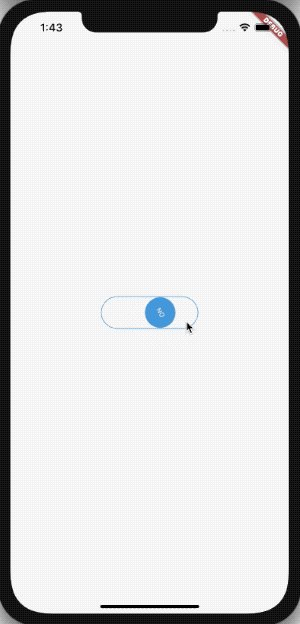
设置文字和文字样式:
WheelSwitch(
value: false,
width: 150,
height: 50,
activeText: '开',
inactiveText: '关',
activeTextStyle: TextStyle(color: Colors.white,fontSize: 20),
inactiveTextStyle: TextStyle(color: Colors.cyanAccent,fontSize: 10),
)

交流
老孟Flutter博客(330个控件用法+实战入门系列文章):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
标签:
Flutter




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话