1. 打印等边三角形

document.writeln("打印三角形</br>");
for(var i=0;i<5;i++){
for(var j=5;j>i;j--){
document.writeln(" ");
}
for(var k=0;k<2*i+1;k++){
document.writeln("*");
}
document.writeln("</br>")
}
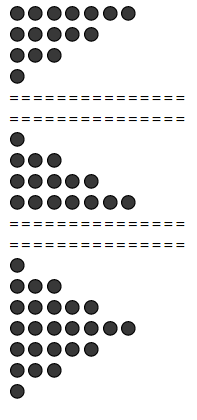
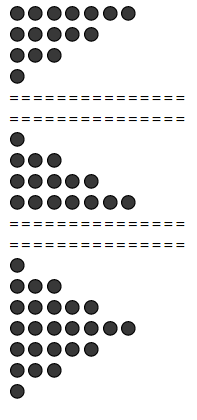
//7,5,3,1...
for (var i = 3; i >= 0; i--) {
for(var j = 2 * i + 1; j > 0; j--){
document.write("⚫");
}
document.write("<br />")
}
document.write("===============<br>")
document.write("===============<br>")
//1,3,5,7...
for (var i = 0; i <= 3; i++) {
for(var j = 0; j < 2 * i + 1; j++){
document.write("⚫");
}
document.write("<br />")
}
document.write("===============<br>")
document.write("===============<br>")
//1,3,5,7,5,3,1
for (var i = 0; i <= 3; i++) {
for(var j = 0; j < 2 * i + 1; j++){
document.write("⚫");
}
document.write("<br />")
}
for (var i = 2; i >= 0; i--) {
for(var j = 2 * i + 1; j > 0; j--){
document.write("⚫");
}
document.write("<br />")
}

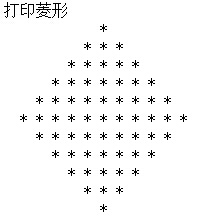
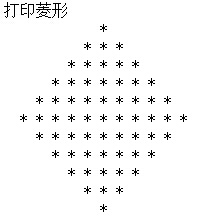
document.writeln("打印菱形</br>");
for(var i=0;i<6;i++){
for(var j=6;j>i;j--){
document.writeln(" ");
}
for(var k=0;k<2*i+1;k++){
document.writeln("*");
}
document.writeln("</br>");
}
for(var i=5;i>0;i--){
for(var j=6;j>=i;j--){
document.writeln(" ");
}
for(var k=0;k<2*i-1;k++){
document.writeln("*");
}
document.writeln("</br>")
}