移动端水平导航滚动条
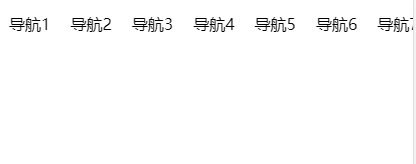
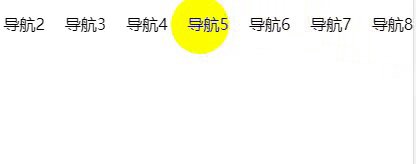
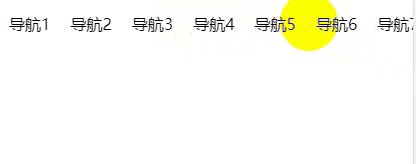
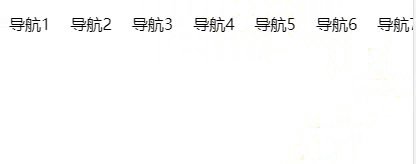
页面效果:

CSS实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
nav {
width: 100%;
overflow-x: auto;
}
ul {
list-style: none;
display: flex;
white-space: nowrap;
}
li {
margin: 0 10px;
padding: 14px 0;
}
nav::-webkit-scrollbar {
/* 隐藏滚动条 */
display: none;
}
</style>
</head>
<body>
<nav>
<ul>
<li>导航1</li>
<li>导航2</li>
<li>导航3</li>
<li>导航4</li>
<li>导航5</li>
<li>导航6</li>
<li>导航7</li>
<li>导航8</li>
</ul>
</nav>
</body>
</html>



