layui 数据表格使用python django提供的数据接口
数据库新建表
from django.db import models
# Create your models here.
class Host(models.Model):
hostname = models.CharField(max_length=32,verbose_name="主机名")
username = models.CharField(max_length=32,verbose_name="用户名")
password = models.CharField(max_length=32,verbose_name="密码")
sn = models.CharField(max_length=32,verbose_name="SN")
pn = models.CharField(max_length=32,verbose_name="PN")
start_date = models.DateField()
end_date = models.DateField()
exp_date = models.DateField()
执行以下命令生成数据表
python manage.py makemigrations
python manage.py migrate
添加 url路径
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
#path('hello/', views.hello, name="hello"),
path('host_data/', views.host_data),
path('index/',views.index),
]
添加views
from django.shortcuts import render,redirect,HttpResponse
from django.http import JsonResponse
from app01 import models
def host_data(request):
book_list = models.Host.objects.all()
book_list_count = book_list.count()
print ("--43--总条数{}" .format(book_list_count))
print(len(book_list))
print(book_list.query,type(book_list))
list = []
res = []
for item in book_list:
dict={}
dict['id'] = item.id
dict['hostname'] = item.hostname
dict['username'] = item.username
dict['password'] = item.password
dict['sn'] = item.sn
dict['pn'] = item.pn
dict['start_date'] = item.start_date
dict['end_date'] = item.end_date
dict['exp_date'] = item.exp_date
list.append(dict)
print("打印list")
print(list)
data = {"code": 0, "msg": "ok", "count": book_list_count,"data":list}
print("--返回json格式--")
return JsonResponse(data, json_dumps_params={'ensure_ascii': False})
def index(request):
return render(request,"host_list.html")
添加host-list.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table 模块快速使用</title>
<link rel="stylesheet" href="../static/layui/css/layui.css" media="all">
</head>
<body>
<table id="demo" lay-filter="test"></table>
<script src="../static/layui/layui.js"></script>
<script>
layui.use('table', function(){
var table = layui.table;
//第一个实例
table.render({
elem: '#demo'
,height: 500
,url: '/host_data/' //数据接口 urls.py 里面定义的路由
,page: true //开启分页
,cols: [[ //表头
{field: 'id', title: 'ID', width:100, sort: true, fixed: 'left'}
,{field: 'hostname', title: '主机名', width:130}
,{field: 'username', title: '用户名', width:130, sort: true}
,{field: 'password', title: '密码', width:130}
,{field: 'sn', title: 'SN', width: 130}
,{field: 'pn', title: 'PN', width: 130, sort: true}
,{field: 'start_date', title: '开始日期', width: 130, sort: true}
,{field: 'end_date', title: '停止日期', width: 130}
,{field: 'exp_date', title: '保质期', width: 135, sort: true}
,{field: 'edit', title: '操作', width: 135, sort: true}
]]
});
});
</script>
</body>
</html>
浏览器访问
出现以下json接口正常


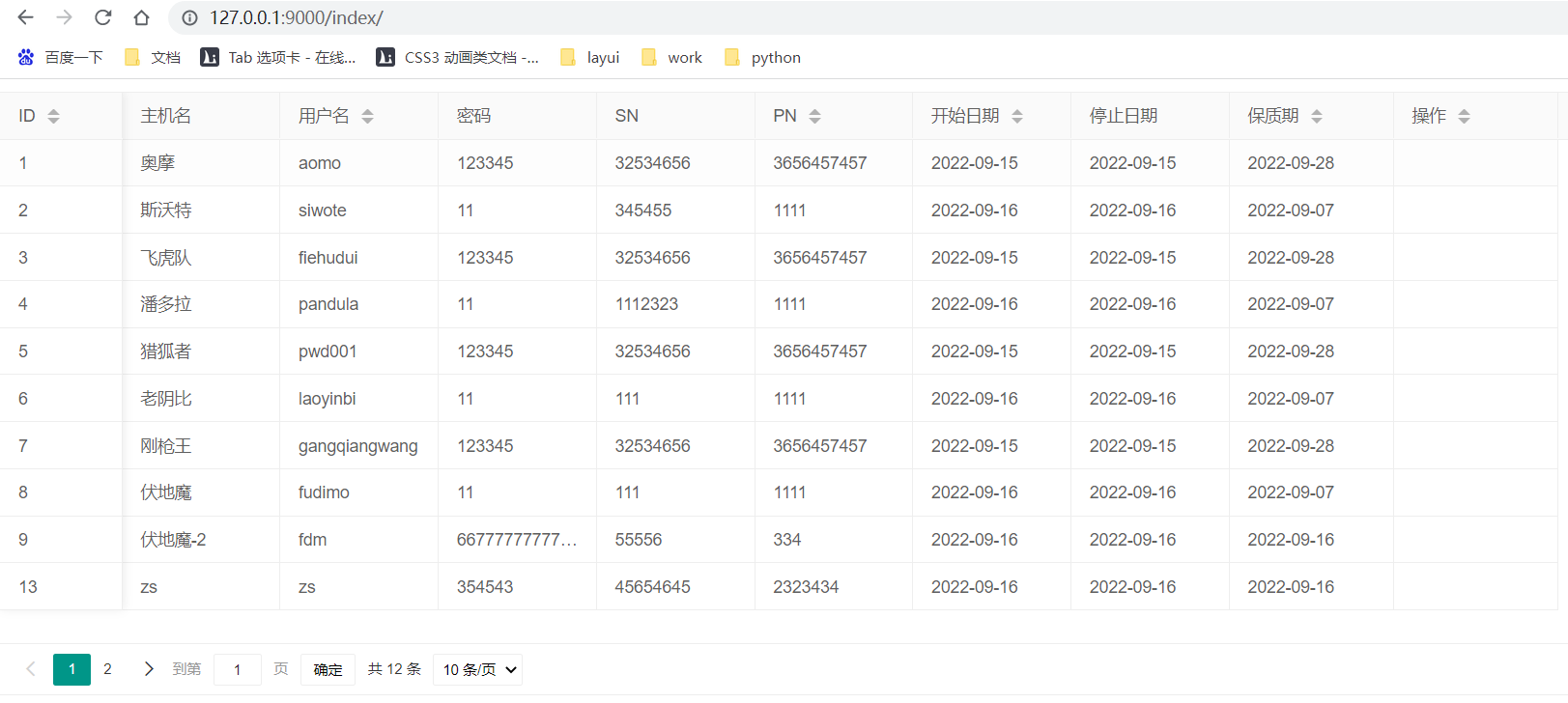
layui表格不自动分页问题处理
第一页滚动鼠标展示了所有数据,点击第二页,不自动分页。
host-list.html添加以下代码即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table 模块快速使用</title>
<link rel="stylesheet" href="../static/layui/css/layui.css" media="all">
</head>
<body>
<table id="demo" lay-filter="test"></table>
<script src="../static/layui/layui.js"></script>
<script>
layui.use('table', function(){
var table = layui.table;
//第一个实例
table.render({
elem: '#demo'
,height: 500
,url: '/host_data/' //数据接口
,page: true //开启分页
,cols: [[ //表头
{field: 'id', title: 'ID', width:100, sort: true, fixed: 'left'}
,{field: 'hostname', title: '主机名', width:130}
,{field: 'username', title: '用户名', width:130, sort: true}
,{field: 'password', title: '密码', width:130}
,{field: 'sn', title: 'SN', width: 130}
,{field: 'pn', title: 'PN', width: 130, sort: true}
,{field: 'start_date', title: '开始日期', width: 130, sort: true}
,{field: 'end_date', title: '停止日期', width: 130}
,{field: 'exp_date', title: '保质期', width: 135, sort: true}
,{field: 'edit', title: '操作', width: 135, sort: true}
]]
, limits: [3, 5, 10,15,20,30] //一页选择显示3,5或10条数据
, limit: 10 //一页显示10条数据
, parseData: function (res) { //将原始数据解析成 table 组件所规定的数据,res为从url中get到的数据
var result;
console.log(this);
console.log(JSON.stringify(res));
if (this.page.curr) {
result = res.data.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr);
}
else {
result = res.data.slice(0, this.limit);
}
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.count, //解析数据长度
"data": result //解析数据列表
};
}
});
});
</script>
</body>
</html>
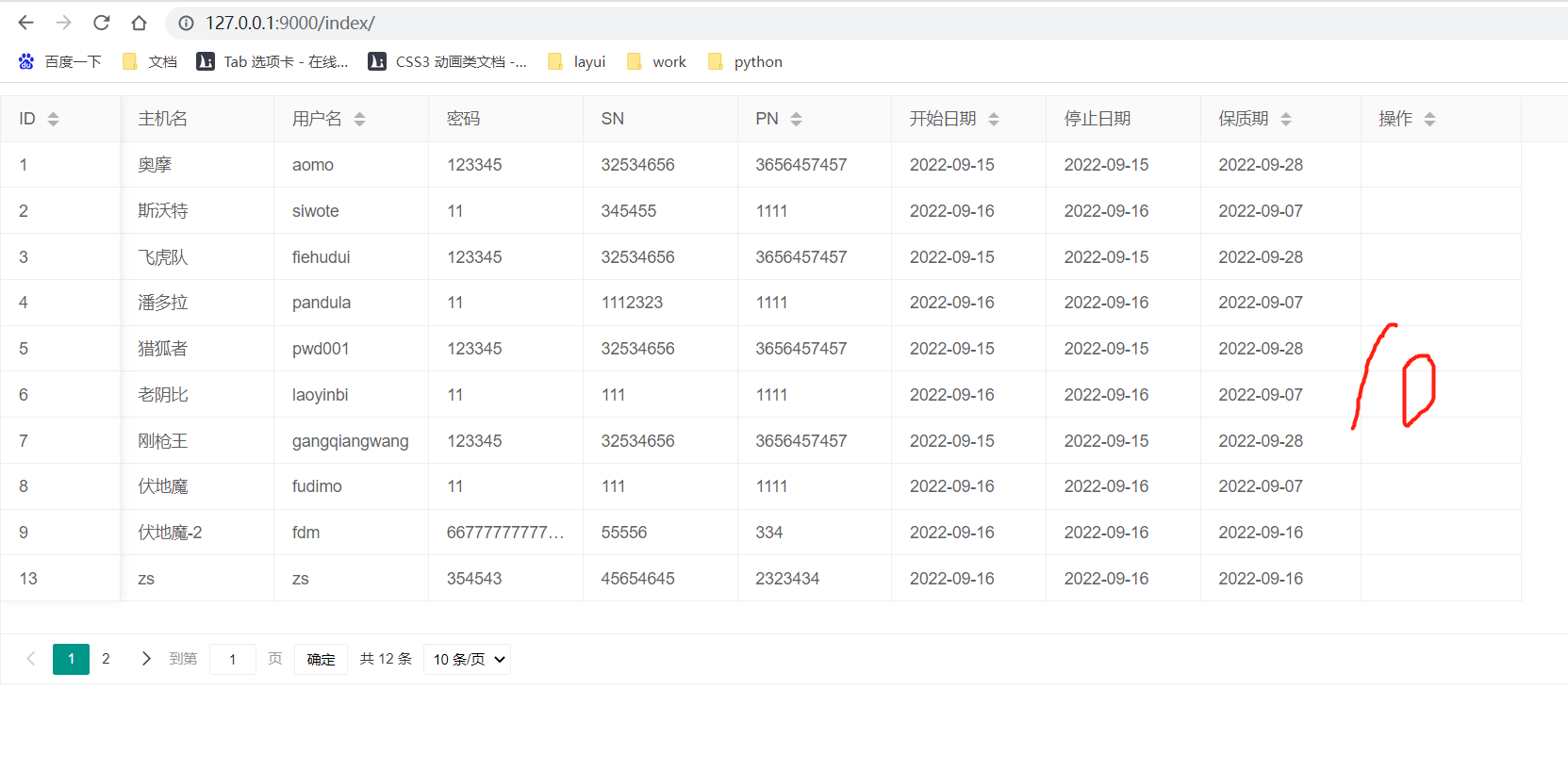
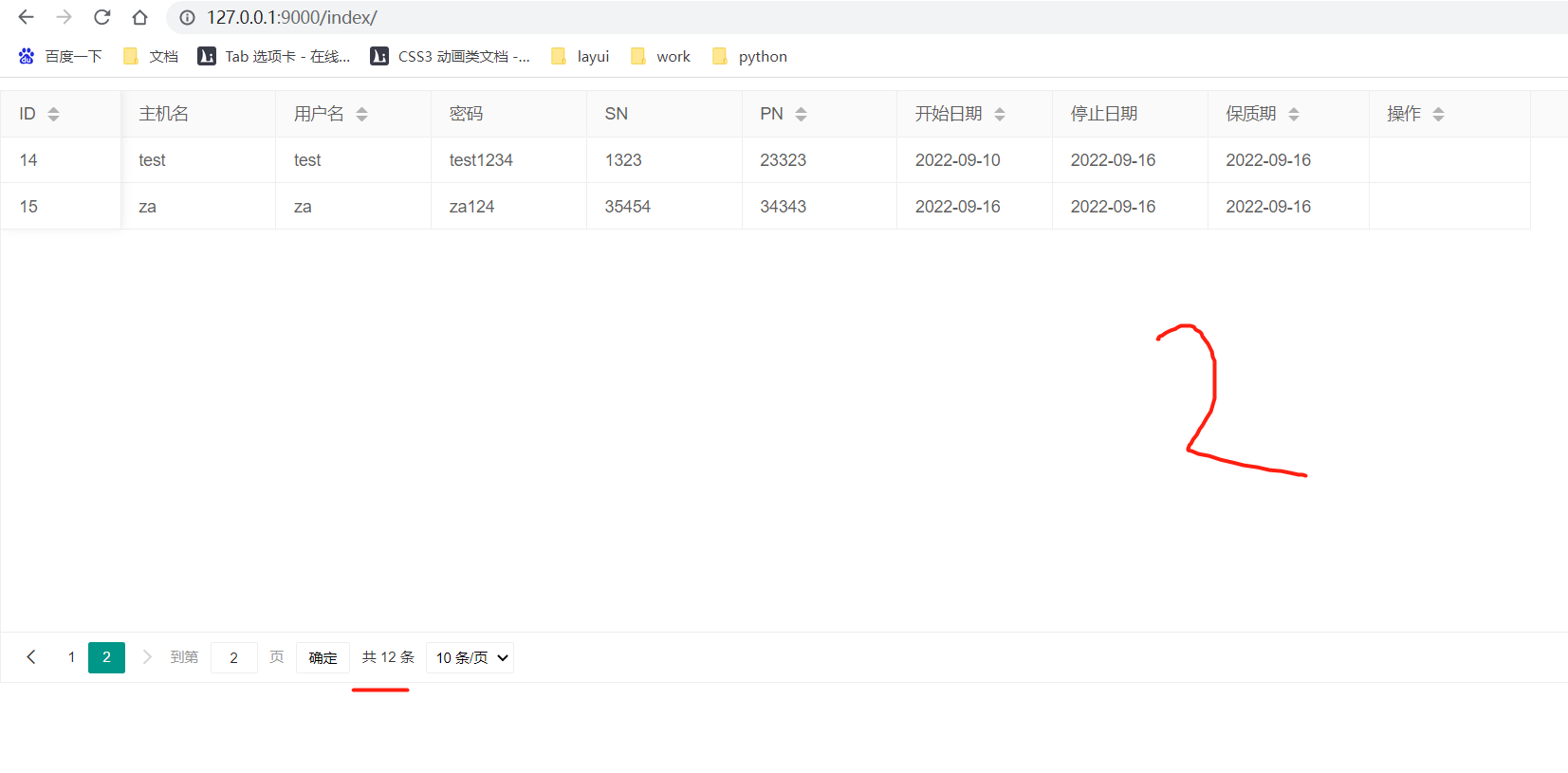
分页效果
12条数据分2页,一页10条


吃鸡id:开车撞死一群人

