Nodejs in Visual Studio Code 13.构建单页应用Scrat示例挖一挖
1.开始
Scrat作者说要搞个很碉堡的示例,果然就搞出来了,如果要学习并使用Scrat,可以从官方示例开始,简直太方便了。
2.Scrat示例
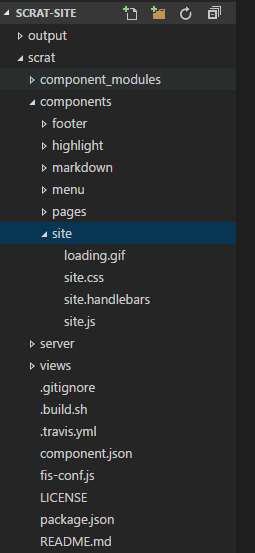
目录

component_modules : 公共组件
components : 系统级组件
server : 一些服务,不用管
views : Scrat.js,Index.html等Scrat框架内容
component.json : Scrat生态组件配置文件
fis-conf.js : FIS配置文件
package.json : Node配置文件
系统级组件独立成一个文件夹,包括js,css,handlebars(什么是handlebars?handlebars是一个template,构建时作为一个tpl属性存储在js文件中,然后渲染的时候会动态读取数据最终成为我们看到的HTML).
骨架的渲染
通过Site.js与site.handlebars中的代码实现的如下
menu.render,footer.render,好熟悉的节奏,Express视图引擎就是这么写的.

骨架的构成
打开scrat/components/site/site.handlebars,系统由site-menu,site-content,site-footer三部分构成。
<div class="site transition-all">
<div class="site-menu transition-all" id="site-menu"></div>
<div class="site-content transition-all">
<div id="site-views" class="site-views">
{{#each views}}
<div class="site-view" data-page="{{@key}}"></div>
{{/each}}
</div>
</div>
<div id="site-footer" class="site-footer transition-all"></div>
</div>


Require
require表示引用依赖的文件

each和extend是通过scrat-team-each,scrat-team-extend下的component.json的name字段对应上的
{
"name": "each",
"repo": "scrat-team/each",
"description": "A forEach shim for both array and object",
"version": "0.1.0",
"keywords": ["each", "forEach"],
"scripts": ["index.js"],
"dependencies": {
"scrat-team/type": "0.1.0"
},
"license": "MIT"
}
3.结束
接下来结合官网的示例与说明,已经具备将自己的.Net前端项目重构为scrat项目的东风了,然后可能会有坑,先试试吧。
单页HTML技术的缺陷:可能会导致你的网站无法被爬取,我想这也是为什么用Blink技术的是twitter、facebook之流,这些站点大概不想被Google爬取内容然后卖广告吧。




