Nodejs in Visual Studio Code 10.IISNode
1.开始
Nodejs in Visual Studio Code 08.IIS : http://www.cnblogs.com/mengkzhaoyun/p/5410185.html
参考此篇内容,部署一个iisnode示例
2.将Node.js Express框架示例程序部署在IISNode中
- 创建一个Express示例程序
$ cd D:\Libraries\Documents\Visual Studio Code $ express myapp create : myapp create : myapp/package.json ...... install dependencies: > cd myapp && npm install run the app: > SET DEBUG=myapp:* & npm start

- 在IIS中创建一个myapp的目录发布此node程序
- 应用程序池:DefaultAppPool(IIS默认的,.Net 集成)

- 创建Web.config文件至myapp目录
- 注意上图,Node Express的启动程序是bin/www文件
<configuration>
<system.webServer>
<!-- bin/www 是Express示例默认的启动程序 -->
<handlers>
<add name="iisnode" path="bin/www" verb="*" modules="iisnode" />
</handlers>
<rewrite>
<rules>
<rule name="myapp">
<match url="/*" />
<action type="Rewrite" url="bin/www" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
- 此时在浏览器中打开地址http://localhost/myapp/,将出现404错误
- 原因是bin目录是默认输出目录,默认不允许模块调用
HTTP 错误 404.8 - Not Found 请求筛选模块被配置为拒绝包含 hiddenSegment 节的 URL 中的路径。
- myapp目录下,新建一个index.js,尝试解决此问题
将bin/www代码剪切过来,并删除bin/www,修改Web.config中的入口程序为index.js
<configuration>
<system.webServer>
<!-- index.js 是myapp的启动程序 -->
<handlers>
<add name="iisnode" path="index.js" verb="*" modules="iisnode" />
</handlers>
<rewrite>
<rules>
<rule name="myapp">
<match url="/*" />
<action type="Rewrite" url="index.js" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
- 此时重新浏览http://localhost/myapp/,出现运行时错误
- 这个运行时错误表示node在执行index.js过程中出错,是个相对地址写错了的问题,node终于执行了,不容易啊,可能因为我将bin/www硬Copy过来忘记修正相对目录了。。
iisnode encountered an error when processing the request.
HRESULT: 0x2
HTTP status: 500
HTTP subStatus: 1002
HTTP reason: Internal Server Error
You are receiving this HTTP 200 response because system.webServer/iisnode/@devErrorsEnabled configuration setting is 'true'.
In addition to the log of stdout and stderr of the node.exe process, consider using debugging and ETW traces to further diagnose the problem.
The last 64k of the output generated by the node.exe process to stderr is shown below:
Application has thrown an uncaught exception and is terminated:
Error: Cannot find module '../app'
at Function.Module._resolveFilename (module.js:325:15)
at Function.Module._load (module.js:276:25)
at Module.require (module.js:353:17)
at require (internal/module.js:12:17)
at Object.<anonymous> (D:\Libraries\Documents\Visual Studio Code\myapp\index.js:7:11)
at Module._compile (module.js:409:26)
at Object.Module._extensions..js (module.js:416:10)
at Module.load (module.js:343:32)
at Function.Module._load (module.js:300:12)
at Module.require (module.js:353:17)
- 修改index.js
- ../app改成./app就少了个点,看出来了么
var app = require('./app');
var debug = require('debug')('myapp:server');
var http = require('http');
- 再访问,出现错误Cannot find module 'serve-favicon' ,粗心忘记NPM INSTALL了。。。
- 执行CMD命令 npm install为myapp安装依赖包
- 重新访问网页http://localhost/myapp/,出现404 Not Found
- 虚拟路径错误,需要在app.js中修改虚拟路径
Not Found
404
Error: Not Found
at D:\Libraries\Documents\Visual Studio Code\myapp\app.js:30:13
at Layer.handle [as handle_request] (D:\Libraries\Documents\Visual Studio Code\myapp\node_modules\express\lib\router\layer.js:95:5)
at trim_prefix (D:\Libraries\Documents\Visual Studio Code\myapp\node_modules\express\lib\router\index.js:312:13)
at D:\Libraries\Documents\Visual Studio Code\myapp\node_modules\express\lib\router\index.js:280:7
at Function.process_params (D:\Libraries\Documents\Visual Studio Code\myapp\node_modules\express\lib\router\index.js:330:12)
at next (D:\Libraries\Documents\Visual Studio Code\myapp\node_modules\express\lib\router\index.js:271:10)
at D:\Libraries\Documents\Visual Studio Code\myapp\node_modules\express\lib\router\index.js:618:15
at next (D:\Libraries\Documents\Visual Studio Code\myapp\node_modules\express\lib\router\index.js:256:14)
at Function.handle (D:\Libraries\Documents\Visual Studio Code\myapp\node_modules\express\lib\router\index.js:176:3)
at router (D:\Libraries\Documents\Visual Studio Code\myapp\node_modules\express\lib\router\index.js:46:12)
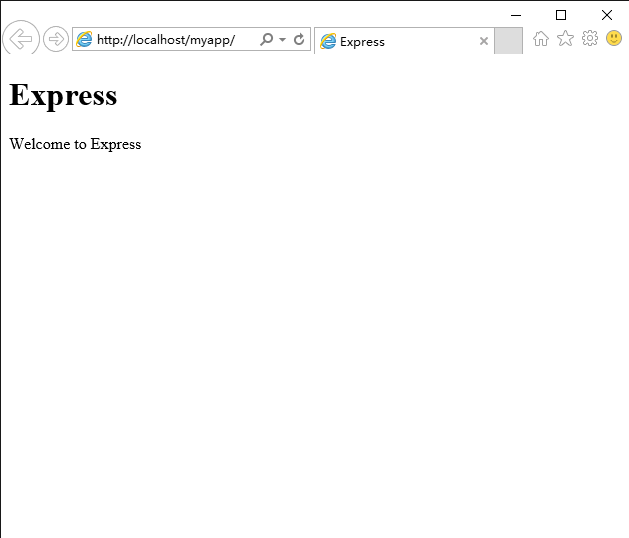
- 修改app.js,注意发布路径是myapp,终于看到了Welcome to Express不容易啊,别忘了改public目录的路径
app.use('/myapp',express.static(path.join(__dirname, 'public')));
app.use('/myapp', routes);
app.use('/myapp/users', users);
- 修改views/layout.jade,注意有个相对CSS相对路径,去掉最前的斜杠
doctype html
html
head
title= title
link(rel='stylesheet', href='stylesheets/style.css')
body
block content


- 在Chrome中打开http://localhost/myapp/index.js/debug远程调试,出现错误,还是图样啊
- 看来这个index.js/debug这个连接被app执行了...
- 到目前为止,所有错误完全无法调试,全靠我经(wo)验(shi)丰(cai)富(de)

- 出现上面错误的原因是UrlRewriter配置
将所有myapp下的执行请求都交给index.js去执行了,显然myapp/index.js/debug这个地址不应该给index.js去执行。
修改web.config中的url rewriter节,将index.js/debug这个地址设置成不匹配negate="true"。
<configuration>
<system.webServer>
<!-- index.js 是myapp的启动程序 -->
<handlers>
<add name="iisnode" path="index.js" verb="*" modules="iisnode" />
</handlers>
<rewrite>
<rules>
<rule name="myapp">
<match url="index.js/debug" negate="true" />
<action type="Rewrite" url="index.js" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>

- 终于见到Node Inspector了,在浏览器中输入http://localhost/myapp/users,Node Inspector将捕获这个处理

3.总结
iisnode各种叼,支持发布后跨平台远程调试,如果发布过程中遇到问题怎么办呢,iisnode发布5年了(目前是0.2.*版本),应该积累了不少issues了,一篇篇翻看,或者去问作者解决吧。
示例代码,请前往:https://github.com/Mengkzhaoyun/nodepractise
04.iisNode&myApp




