JqueryEasyUI $.Parser
Parser(解析器)
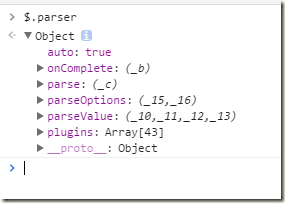
对象的属性和方法:
使用:
<link href="~/jquery-easyui-1.5.2/themes/bootstrap/easyui.css" rel="stylesheet" /> <script src="~/jquery-easyui-1.5.2/jquery.min.js"></script> <script src="~/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script> <script src="~/jquery-easyui-1.5.2/jquery.easyui.min.js"></script>
<script type="text/javascript"> $.parser.auto = false; $.parser.plugins = ["", "", "layout"]; $.parser.onComplete = function () { alert(""); }; $(function () { $.parser.parse("#divnorth");
<div id="divnorth" class="easyui-layout" data-options="fit:true">
有些事现在不做,一辈子都不会做了