javascript原型对象与原型链
在javascript中,当系统加载构造函授后 ,会自动在内存中增加一个对象,这个对象就是原型对象。构造函数和原型对象在内存中表现为相互独立,但两者之间还存在联系,构造函数的prototype是原型对象,而原型对象的constructor是构造函数。
创建对象的方法
字面量、构造函数、Object.create
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>创建对象</title>
</head>
<script>
// <!-- 创建对象 -->
// 字面量
var obj1 = {"name": "o1"};
var obj2 = new Object({"name": "o2"});
// 构造函数
var F = function(name){ this.name = name};
var obj3 = new F('o3');
// Object.create
var obj4 = Object.create({name:'o4'});
</script>
<body>
</body>
</html>
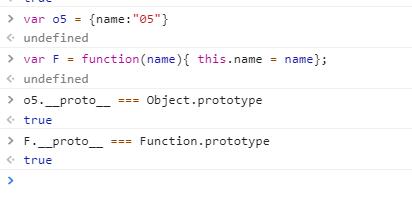
prototype与__proto__
函数才有prototype属性,对象没有这个属性;
但是函数有__proto__这个属性,因为函数也属于对象,只要是对象就有__proto__这个属性,只不过函数的__proto__是Function.prototype。
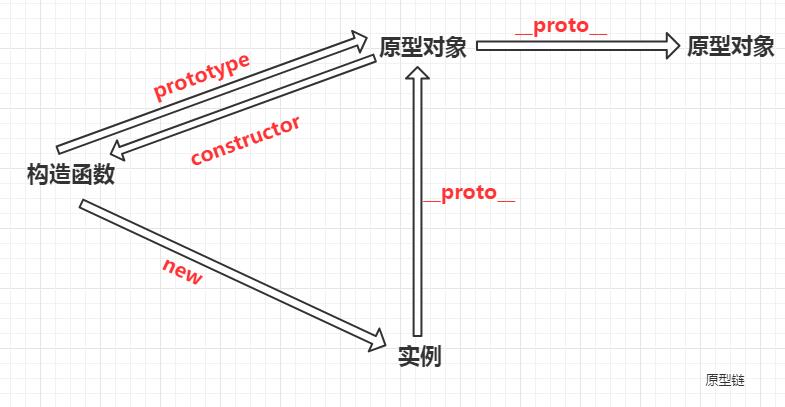
请看下图:

实例、构造函数、原型对象

从上图可以看出:
1.实例是通过new一个构造函数生成的;
2.构造函数的prototype跟new出来的实例的__proto__是同一个原型对象;
3.原型对象的constructor属性指向的是构造函数;
4.原型对象也是对象,也有__proto__,它的__proto__还是原型对象
原型对象与实例的关系
实例是原型对象的constructor属性(构造函数)new出来的一个对象。
一个构造函数可以通过传不同的参数new出很多个实例,但是如果想给实例添加方法的话就要在每一个实例里都写一遍,会很麻烦,有了原型对象,就可以方便很多,可以在原型对象中写好方法,new出来的实例自然也有原型中的方法。
原型链
从以上几项的关系图中就可以看出什么是原型链,原型链就是由原型组合成的一个链条,对象的__proto__是原型对象,原型对象本质也是对象,所以原型对象也有__proto__,这样一直往上找__proto__,
直到找到__proto__:Object时就结束了。
以上就是有关原型对象和原型链的一些知识,有写的不对的地方欢迎大家指正!
-THE END-



