touch事件
一 . 移动端特有的事件,pc端是没有的。
1.touchStart 开始触摸
2.touchMove 手指滑动
3.touchEnd 手指离开
4.touchCancel 触摸意外中断
二.
1.移动端不支持dom0级事件(直接onclick),只能使用dom2级事件(通过addEventListener)。
2.touchEvent事件对象相较于click等事件还会多出额外的3个属性。
touches 存放的是屏幕上所有的触点
targetTouches 存放的是当前元素上面的所有的触点
changeTouhes 存放的是发生变化的触点
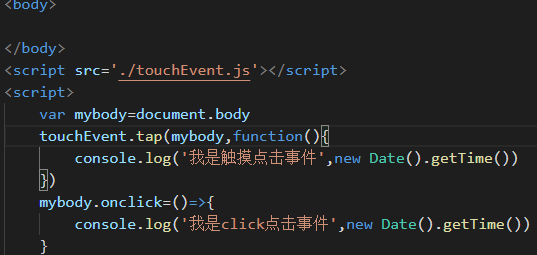
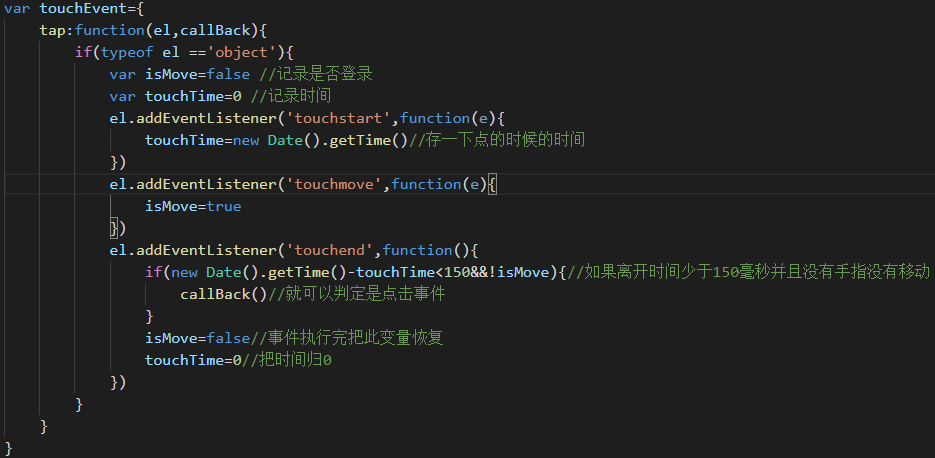
三.移动端如果想直接使用click事件是比touch事件慢300毫秒的,所有可以封装一下touch事件来确定是点击还是滑动。
通过手指是否移动和手指离开的时间来判断是点击还是滑动。


 由此解决了click事件比touch慢的问题。。。。。
由此解决了click事件比touch慢的问题。。。。。
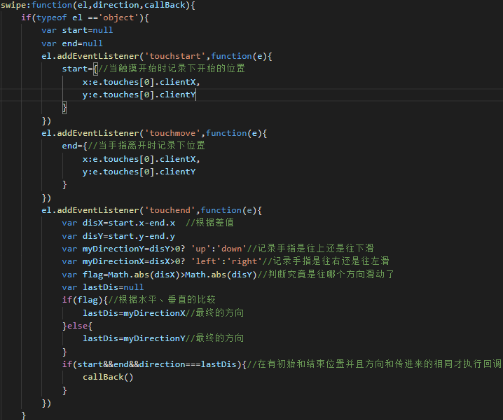
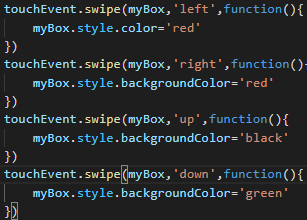
下面在封装一个上下左右滑动事件。