简用eslint
1.安装 因为上线后不用这个包,所以用 npm i eslint -D 安装就可以!
2.安装完,npx eslint --version 看看是否安装成功,如果成功就会返回版本号。
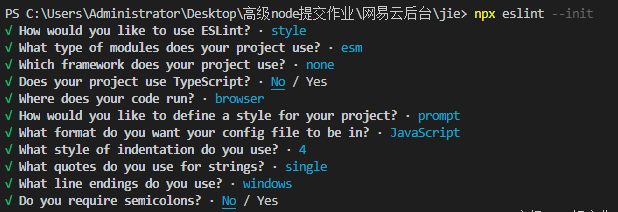
3.初始化一个包 npx eslint --init ,这时它会让你回答一些问题,你可以根据自己的需求来选择使用。

4.选择完上面这些需求,就可以输入 npx eslint 目录或者文件名 来检查一下里面代码都有哪些不规范的地方
5.用 npx eslint 目录或者文件名 --fix 此命令行,可以自动修复一些代码。它可以自动修复一下 ‘单双引号’ ‘分号’等
6 /* eslint-disable */ :忽略检查某一行
7.如果代码里不能有console,就可以改一下它的规则:'no-console':['error'] 把它放在eslint文件里的规则里面。


