sourcemap总结
sourcemap在线上压缩文件调试中很重要,在此总结如下:
1. 开启sourcemap
(1). 浏览器要开启source-map支持
(2). 压缩文件底部要有source-map的URL,压缩要开启source-map
(3). .map文件要放在服务器,source-map URL指向的位置
2. sourcemap文件加载特点
(1). map文件只是在chrome开发者工具开启时候,才会去加载
(2). map文件的加载在Network面板中看不到
(3). source-map只会加载.map文件,不会加载压缩前的js或less/sass文件
3. sourcemap webpack打包设置
webpack3.x
devtool: 'source-map', plugins:[ new webpack.optimize.UglifyJsPlugin({ compress: { warnings: false }, sourceMap: true }) ]
webpack4.x
devtool: 'source-map', optimization: { minimize: true }
webpack3和4中,devtool只有source-map才能完全映射文件,cheap-source-map,cheap-module-source-map
这两种模式都不能完整的映射文件
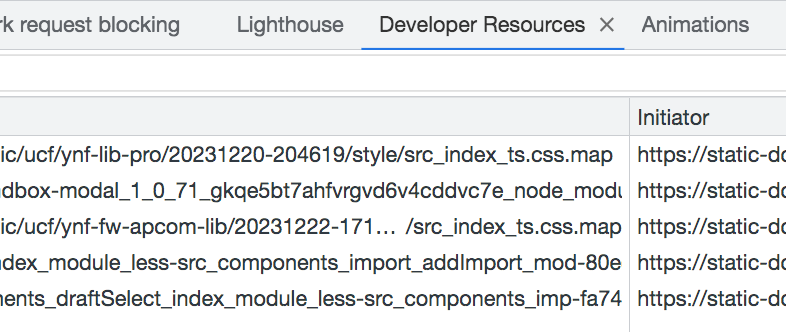
4. sourcemap在chrome中的查看方式
More tools -> Developer Resources

添加sourcemap






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具