vue生命周期总结
vue2.x版本总共有8个生命周期钩子,四个before,四个ed,再加上activated和deactivated两个激活钩子,总共10个周期钩子

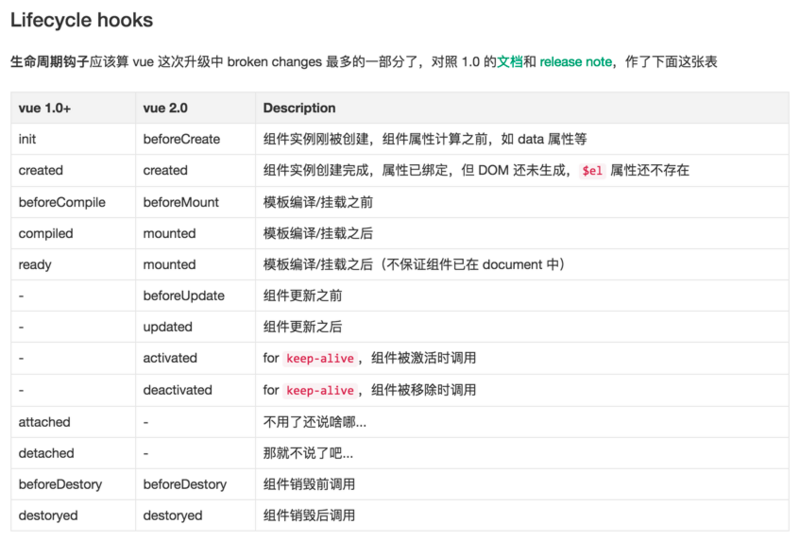
1.钩子说明
1. breforeCreate 创建前执行,此时 data: undefined $el: undefined
2. created 创建后执行,此时 data: 有值 $el: undefined
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,
watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
3. beforeMount 载入前 此时 data: 有值 $el: (虚拟)
在挂载开始之前被调用:相关的 render 函数首次被调用,此时有了虚拟DOM
4. mounted 载入后html已经渲染 此时 data: 有值 $el: (真实)
服务端渲染不被调用,el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子,渲染为真实DOM
5. beforeUpdate 更新状态前
6. updated 更新状态后,服务端渲染不被调用
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,
所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
7. beforeDestroy 销毁前(此处可以获得this,来操作组件)
8. destroyed 销毁后(此处不能获得this,dom元素存在,只是不再受vue控制),服务端渲染不被调用
9. activated keep-alive组件激活触发,服务端渲染不被调用
10. deactivated keep-alive组件移除触发,服务端渲染不被调用
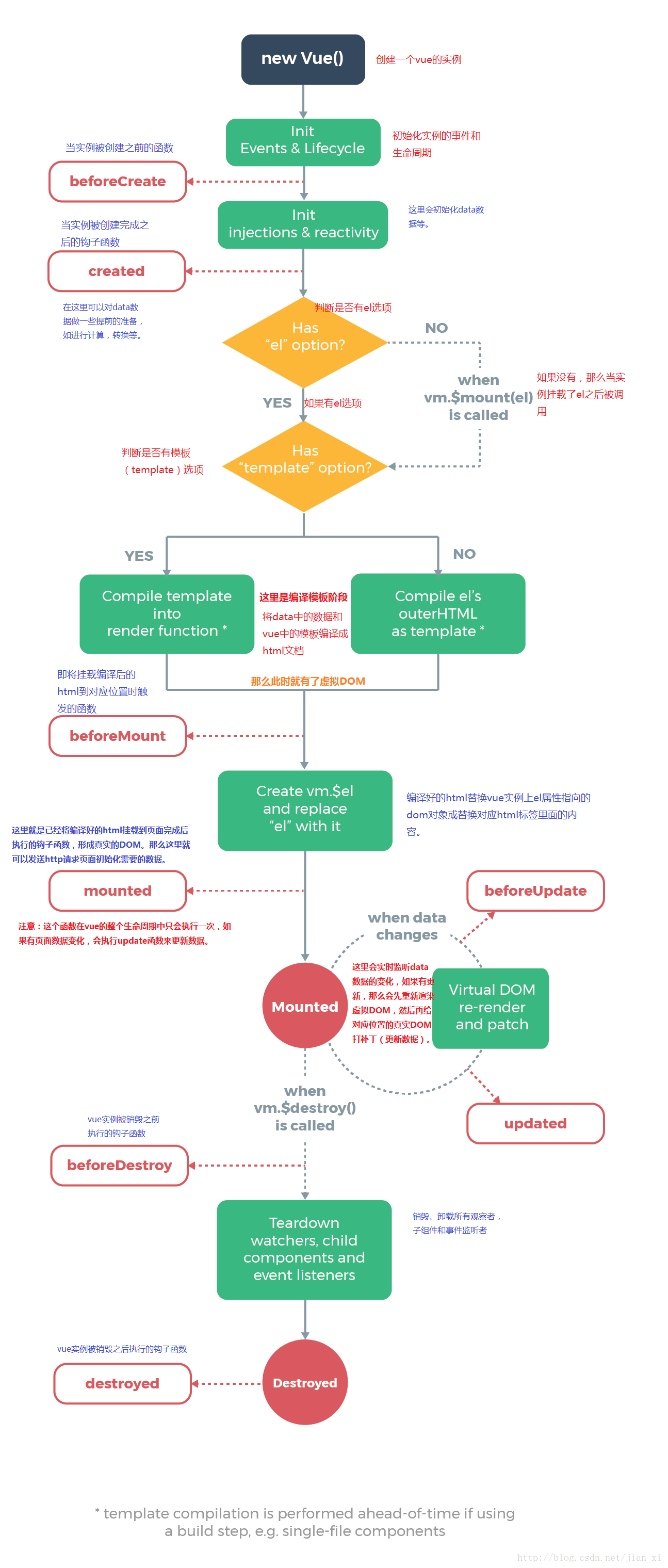
2.钩子图示




 浙公网安备 33010602011771号
浙公网安备 33010602011771号