性能优化-FSL(Force Synchronous Layout)强制同步布局
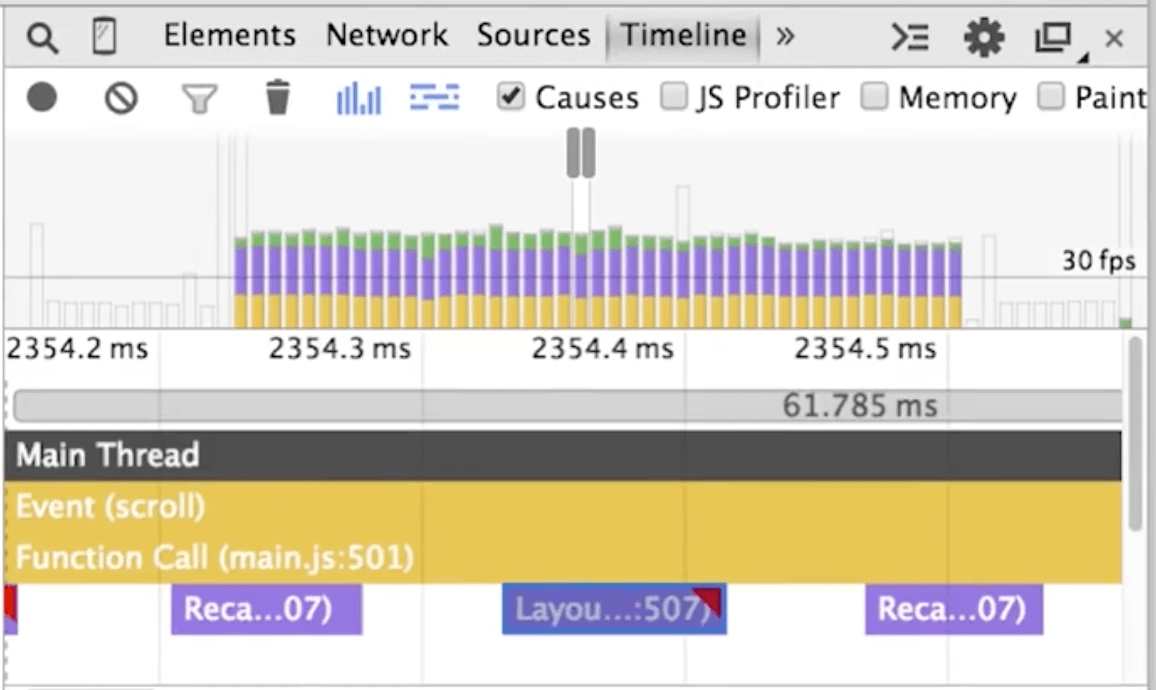
通过chrome的Perfermance工具记录程序性能,切换到帧模式,点开其中一帧,看详情,中间为紫色的区块代表Layout,右上角带有红色三角的为警告,是chrome告知的强制同步布局,即FSL。点击这个区块,可以看到下面的面板中有详细信息,有函数调用栈,可以看到哪一行触发了FSL,点击其中的链接,可以直接跳转到该行代码。
如下图所示:

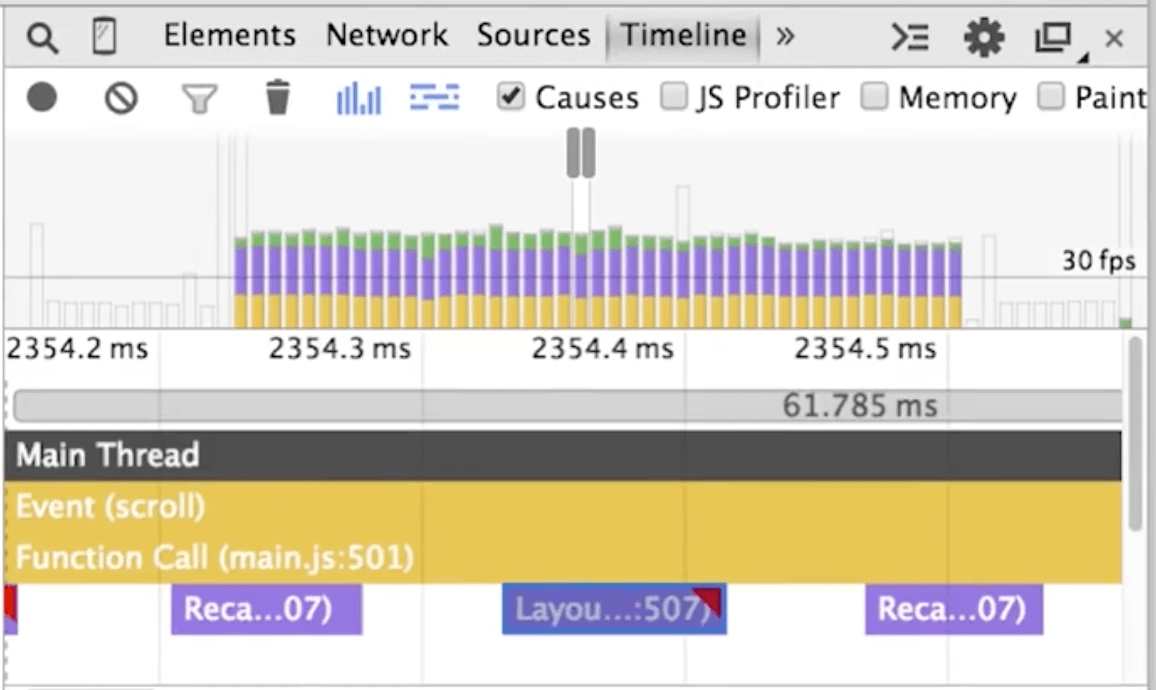
通过chrome的Perfermance工具记录程序性能,切换到帧模式,点开其中一帧,看详情,中间为紫色的区块代表Layout,右上角带有红色三角的为警告,是chrome告知的强制同步布局,即FSL。点击这个区块,可以看到下面的面板中有详细信息,有函数调用栈,可以看到哪一行触发了FSL,点击其中的链接,可以直接跳转到该行代码。
如下图所示:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-02-06 canvas代替img渲染图片
2016-02-06 javascript模块简单写法