script的defer和async
1. async, script的加载和执行是异步的,且与后续元素的加载和渲染并行进行
2. defer, script的加载是异步的,且与后续元素的加载并行进行,但是script的执行
在所有元素解析完成之后,DOMContentLoaded事件之前。
3. async类型的脚本自己加载,自己执行,不顾他人,适合那些不依赖任何脚本也不被任何脚本依赖的
脚本,如Google Analytics
4. async和defer类型的脚本都有可能不按照出现先后顺序执行
5. async的下载不会阻塞DOM解析,但是async的执行会阻塞DOM的解析以及window的onload事件,async类似于一个不管不顾的主,下载完就执行,
依赖他的脚本不能保证执行顺序,因此async要慎用
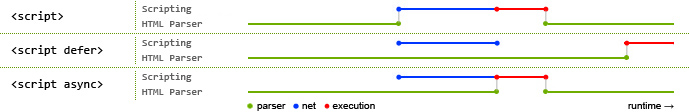
下图是defer和async的执行顺序图表:

标签:
html
, JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-12-19 throttle和debounce简单实现
2016-12-19 cookie操作简单实现