echarts的饼图显示多列问题
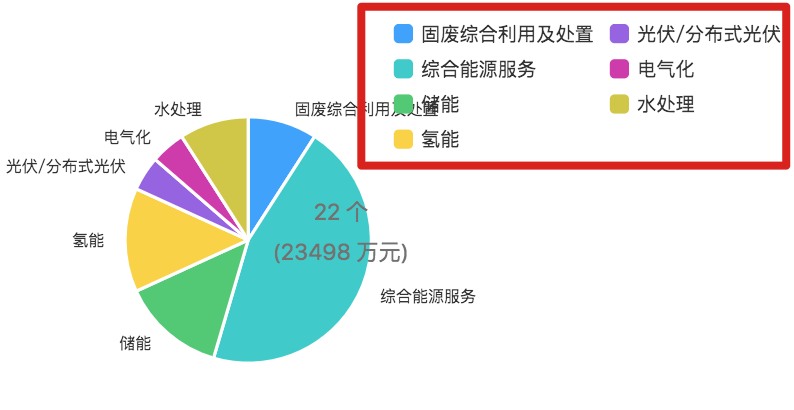
echarts的饼图显示多列,要改成单列,设置了height也不管用

原因居然是,data必须设置,字符串数组或者{name: ...}对象数组,牛逼
legend: { type: 'plain', orient: 'vertical', height: 300, right: 10, // data必须有,且为数组 data: data.map(t => t.name) itemHeight: 12, itemWidth: 12 }
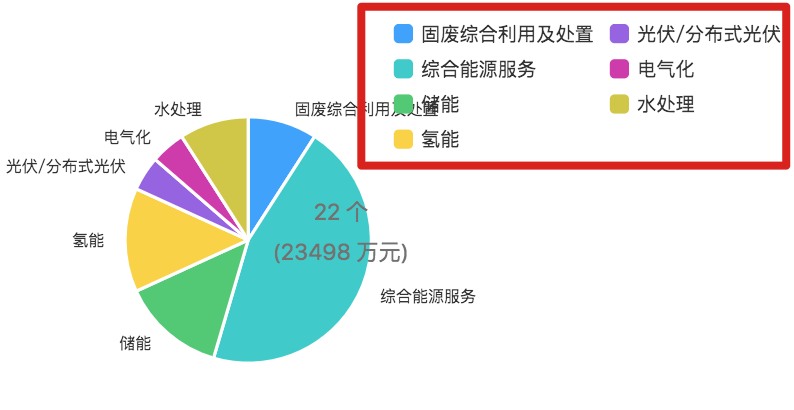
echarts的饼图显示多列,要改成单列,设置了height也不管用

原因居然是,data必须设置,字符串数组或者{name: ...}对象数组,牛逼
legend: { type: 'plain', orient: 'vertical', height: 300, right: 10, // data必须有,且为数组 data: data.map(t => t.name) itemHeight: 12, itemWidth: 12 }
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-01-03 process.nextTick,Promise.then,setTimeout,setImmediate执行顺序
2019-01-03 代码生成器项目架构图