svg transform总结
1. svg的transform和dom的不同,旋转中心不是默认自身,而是画布左上角
2. svg要以自身为中心旋转,可以使用rotate(angle [x y]), 比css的rotate(angel)多了x,y两个参数,x,y分别设置为svg图形的中心点坐标即可
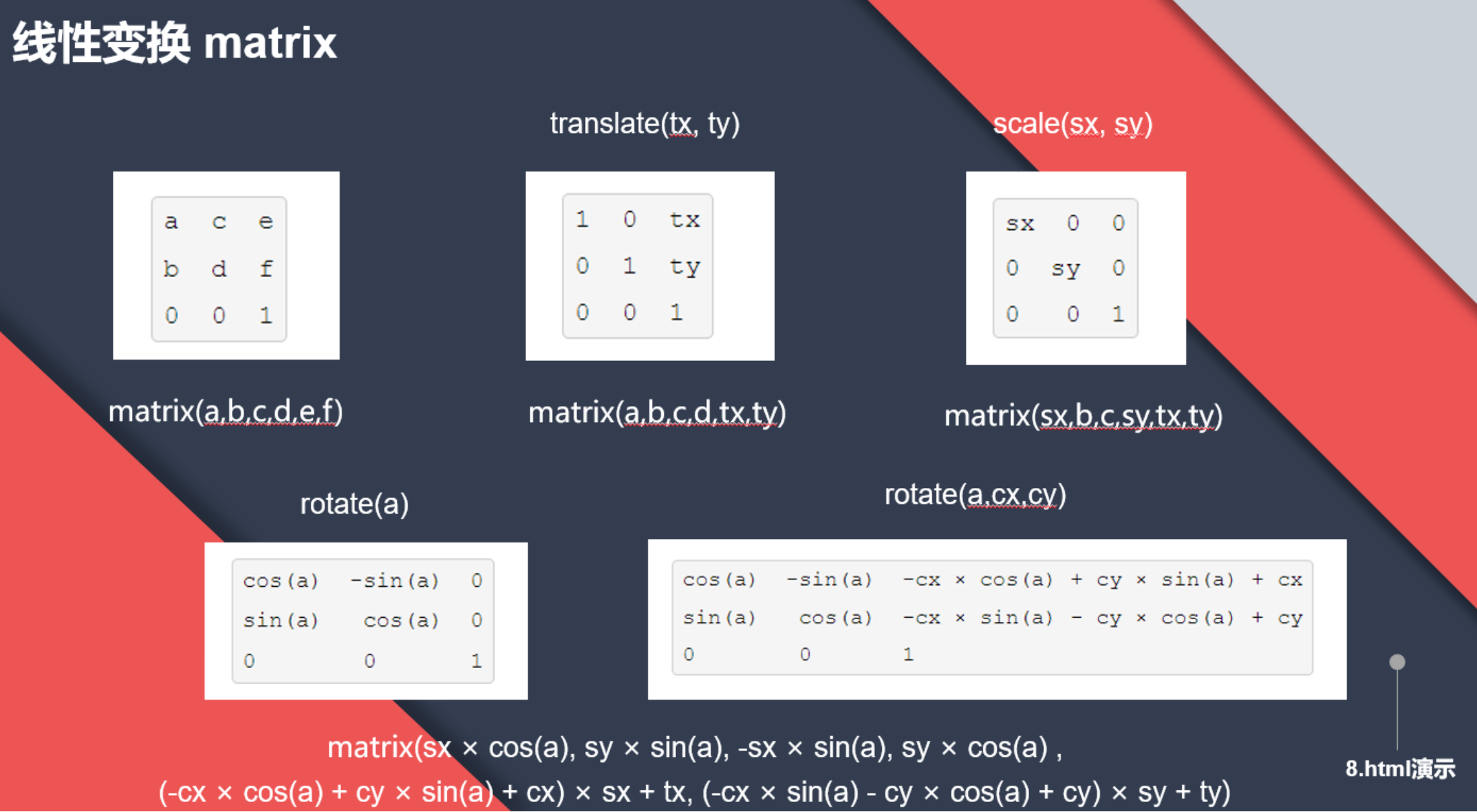
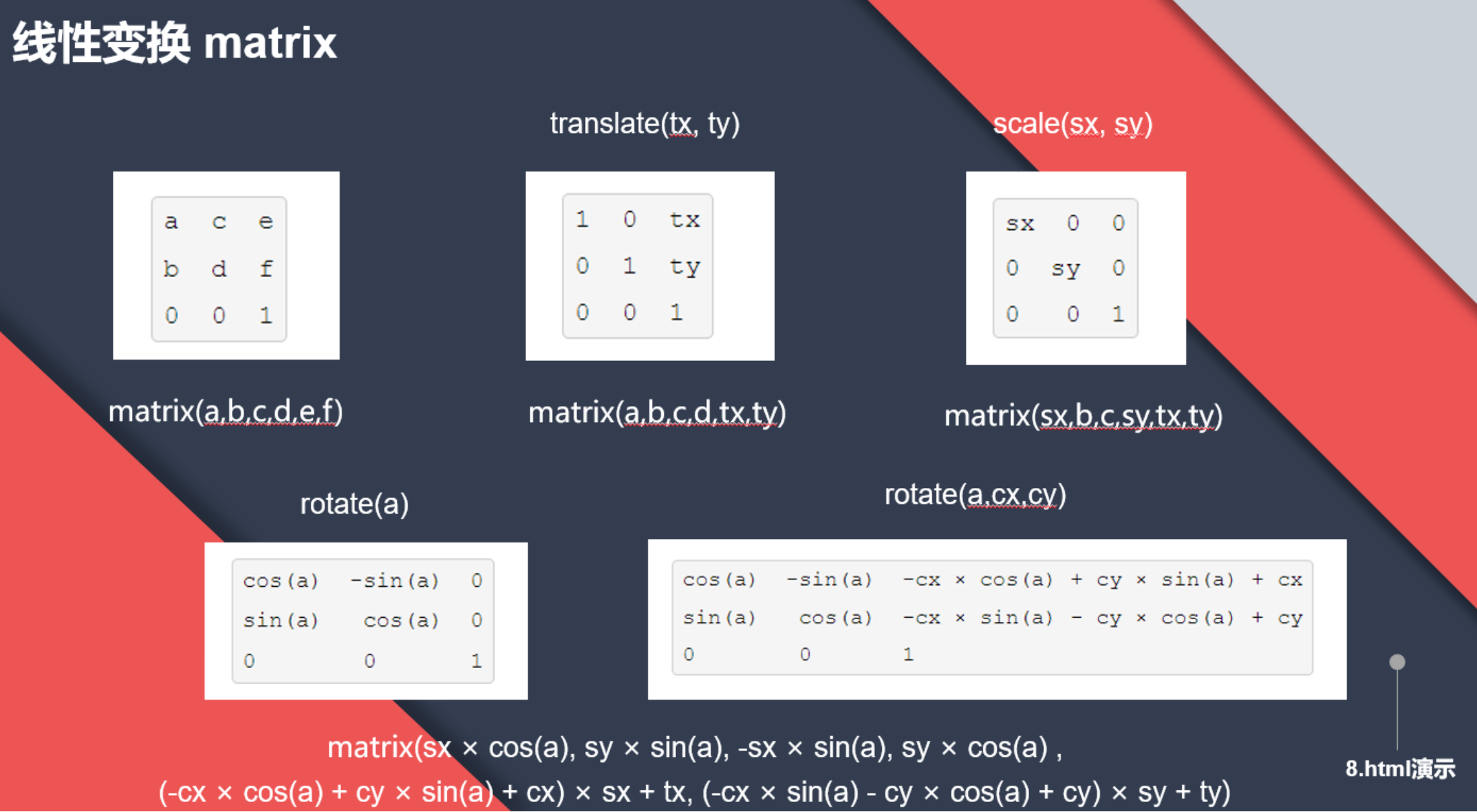
3. 线性变换 translate,scale,rotate 和 matrix的转换

出处:玩转SVG之线性转换
1. svg的transform和dom的不同,旋转中心不是默认自身,而是画布左上角
2. svg要以自身为中心旋转,可以使用rotate(angle [x y]), 比css的rotate(angel)多了x,y两个参数,x,y分别设置为svg图形的中心点坐标即可
3. 线性变换 translate,scale,rotate 和 matrix的转换

出处:玩转SVG之线性转换
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-12-06 数据绑定原理