调试技巧sourcemap和定位相关
1. webpack的完整sourcemap
调试代码,要映射回原始文件,devtool的sourcemap模式是不行的,会丢失loader的映射信息,导致映射结果是一个半源码半编译的文件,cheap-module-source-map可以,cheap只需要行信息,module会关联loader的sourcemap,能拿到完整的sourcemap
2. 添加sourcemap文件后,要清除缓存
清掉 node_modules/.cache 下的缓存,重新跑 dev server

3. 拉取分支加速技巧
git clone --depth=1 --single-branch git@xxx.git
--depth=1 是只下载单个 commit,--single-branch 是下载单个 branch,这样下载速度能快几十倍,是一个加速小技巧
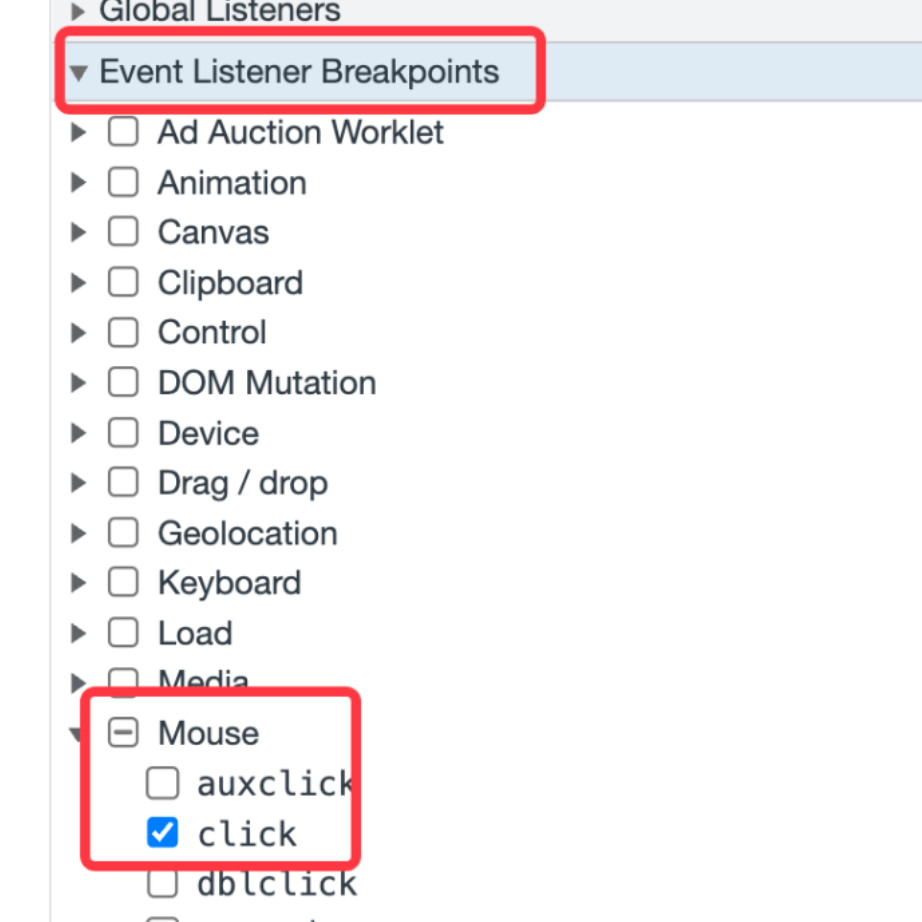
4. 定位库的源码可使用事件断点

5. 定位react库源码可在render函数入口打断点,通过回溯定位
6. node_modules改动可以保存并提交git
执行npx patch-package 包名,会生成 patch 文件
patch 文件里记录了你对包的改动,这个可以上传到 git 仓库,其他小伙伴拉下来再执行 npx patch-package 就会自动应用这些改动
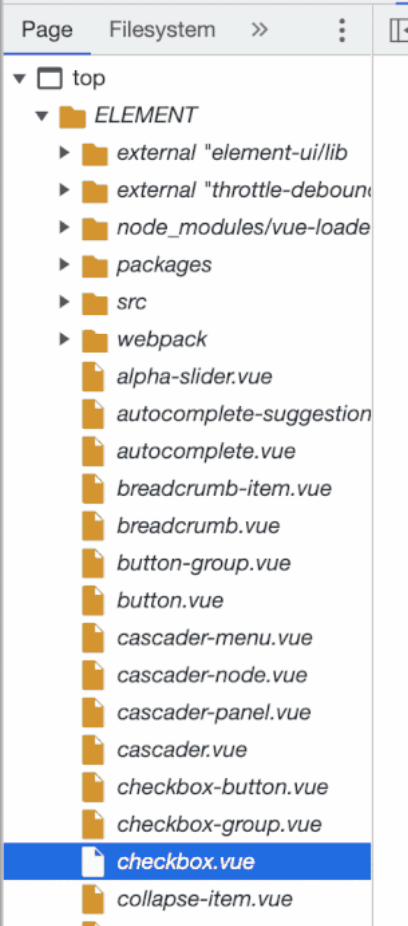
7. 添加sourcemap文件后通常会得到所有组件的映射结果,可以查看其他组件的源码

出处:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-11-22 git用户名和邮箱配置