Element type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got undefined
原因就是组件引入错误,应该是
import {BillReverse} form '../xx'
写成了
import Reverse from '../xx'
两个错误
1. 没写大括号
2. 组件名错误
如何从打包后的文件分析导出内容格式
1. 新版的webpack打包umd已经没有webpackUniversalModuleDefinition这个函数名了
(function webpackUniversalModuleDefinition(root, factory){ // 这里是支持umd规范的写法 })(window, function(){ // 这里是index.js源码 // ...val: 'hello webpack'\n};\n\nexports.default = webpackDemo;... })
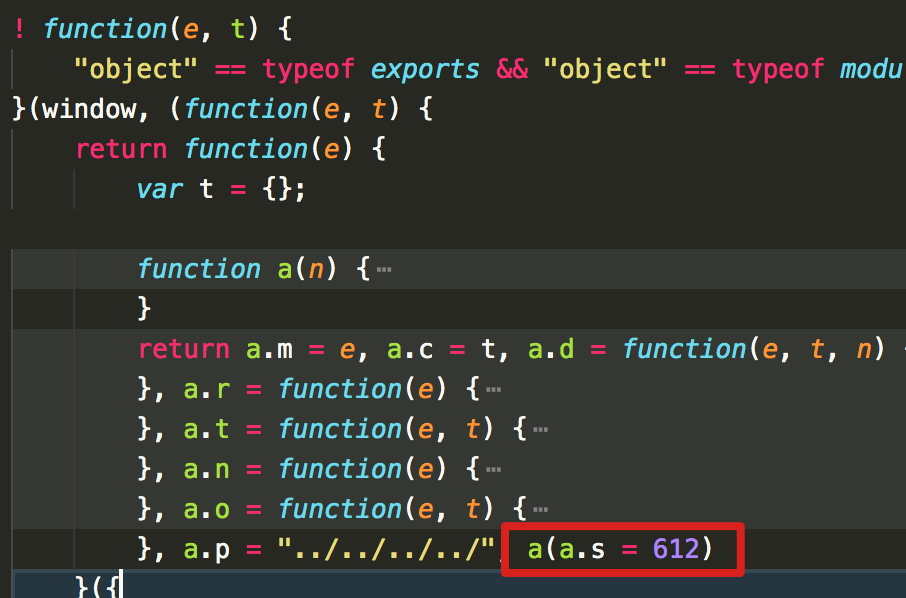
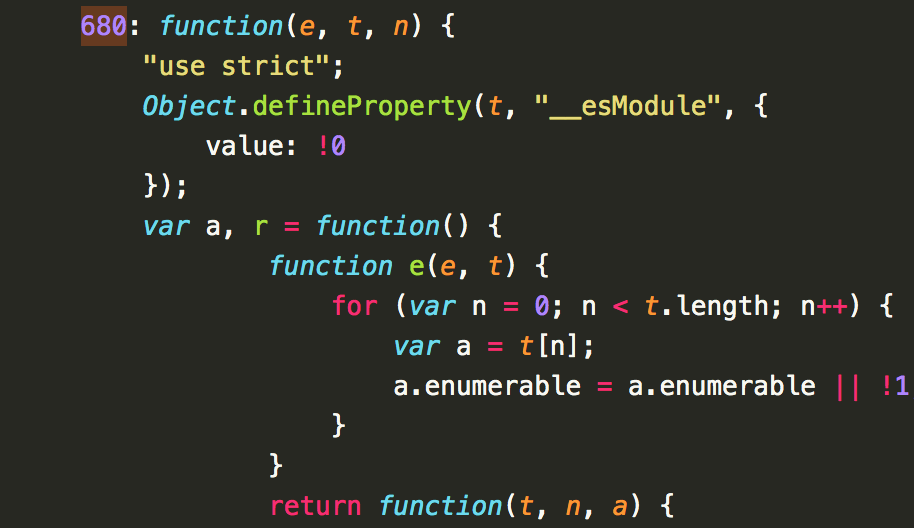
2. 新版webpack打包umd的格式如下
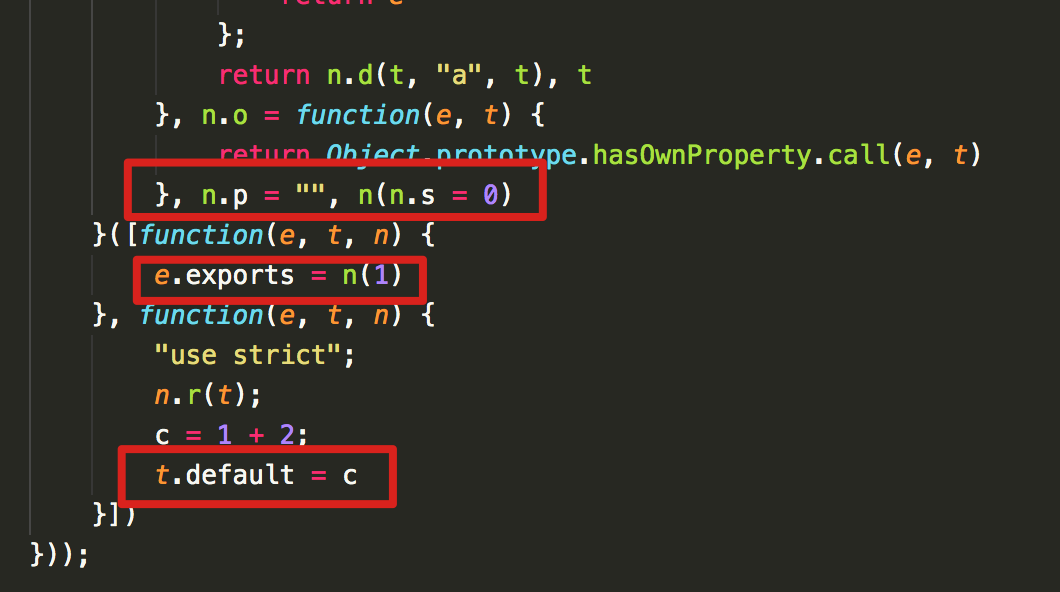
! function(e, t) { "object" == typeof exports && "object" == typeof module ? module.exports = t() : "function" == typeof define && define.amd ? define([], t) : "object" == typeof exports ? exports.lib = t() : e.lib = t() }(window, (function() { return function(e) { var t = {}; function n(r) { if (t[r]) return t[r].exports; var o = t[r] = { i: r, l: !1, exports: {} }; return e[r].call(o.exports, o, o.exports, n), o.l = !0, o.exports } return n.m = e, n.c = t, n.d = function(e, t, r) { n.o(e, t) || Object.defineProperty(e, t, { enumerable: !0, get: r }) }, n.r = function(e) { "undefined" != typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, { value: "Module" }), Object.defineProperty(e, "__esModule", { value: !0 }) }, n.t = function(e, t) { if (1 & t && (e = n(e)), 8 & t) return e; if (4 & t && "object" == typeof e && e && e.__esModule) return e; var r = Object.create(null); if (n.r(r), Object.defineProperty(r, "default", { enumerable: !0, value: e }), 2 & t && "string" != typeof e) for (var o in e) n.d(r, o, function(t) { return e[t] }.bind(null, o)); return r }, n.n = function(e) { var t = e && e.__esModule ? function() { return e.default } : function() { return e }; return n.d(t, "a", t), t }, n.o = function(e, t) { return Object.prototype.hasOwnProperty.call(e, t) }, n.p = "", n(n.s = 0) }([function(e, t, n) { e.exports = n(1) }, function(e, t, n) { "use strict"; n.r(t); c = 1 + 2; t.default = c }]) }));
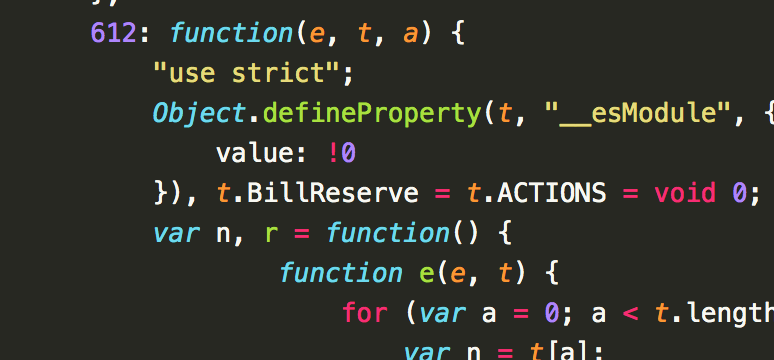
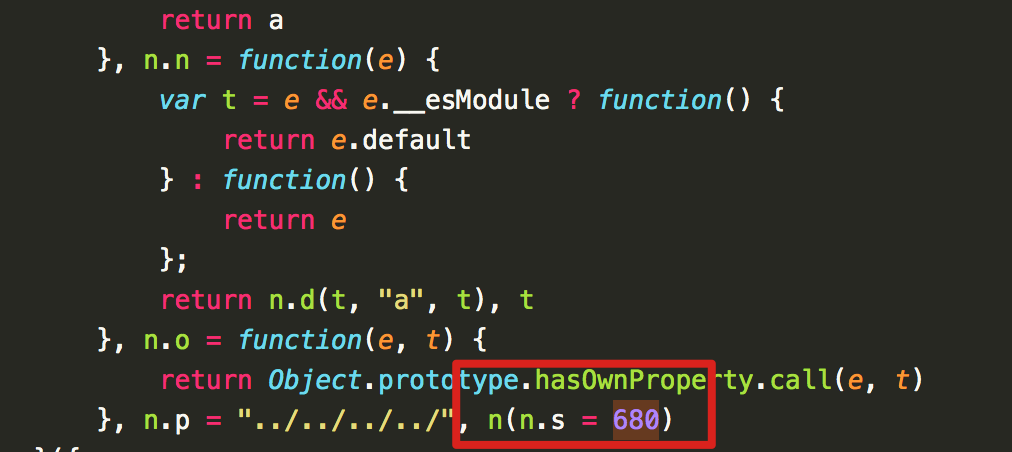
3. 打包内容中有指明具体导出模块式编号第几的模块,编号第几的模块中有导出格式
例如:
3.1 导出模块二次指定

3.2 export对象格式导出



3.3 export default格式导出



通过打包格式可以分析出导出对象格式,已经导出对象属性名,无需源码






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-10-13 nginx转发移除上下文(去掉匹配路径)方法