chrome调试技巧收集
1. 编辑和重新发送请求
1.1 copy as cURL
要用 replay xhr 重复发送请求(不要重复手动填写表单)
请求 copy as cURL,可在命令行测试请求,适用于后端测试请求,也可用于重复发送请求
编辑请求
copy as cURL之后,在命令行,既可以修改 header,也可以修改 body
1.2 chrome requestly插件
Intercept & Modify HTTPs Requests - Redirect URL, Modify Headers, Mock APIs, Modify Response, Insert Scripts
1.3 edge和firefox
edge和firefox提供了UI界面修改请求,chrome暂时没有提供该功能
Edge 和 Firefox 的 Devtools 都提供了编辑并重新发送网络请求的功能(Chrome 在最近的版本中也在尝试提供类似的能力,不过只能覆盖 Header ,体验并不是很好)
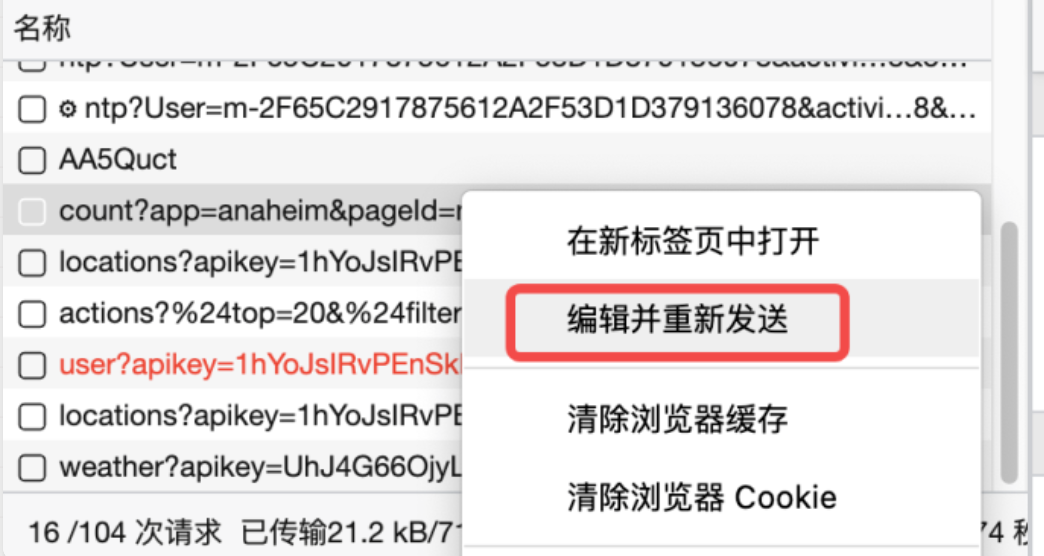
比如,在 Edge 中,我们可以选中某个请求,右键点击 “编辑并重新发送”

2. 非法json合法化
let str = `{ "id": 111, name: 'xiaoming', 'date': '2018-08-16' }`;
//Function函数传入字符串初始化一个函数,执行后获得js对象
let obj = new Function('return ' + str)();
//再stringfiy一下就得到合法的json串了
JSON.stringify(obj)
3. 查看元素上所有绑定事件
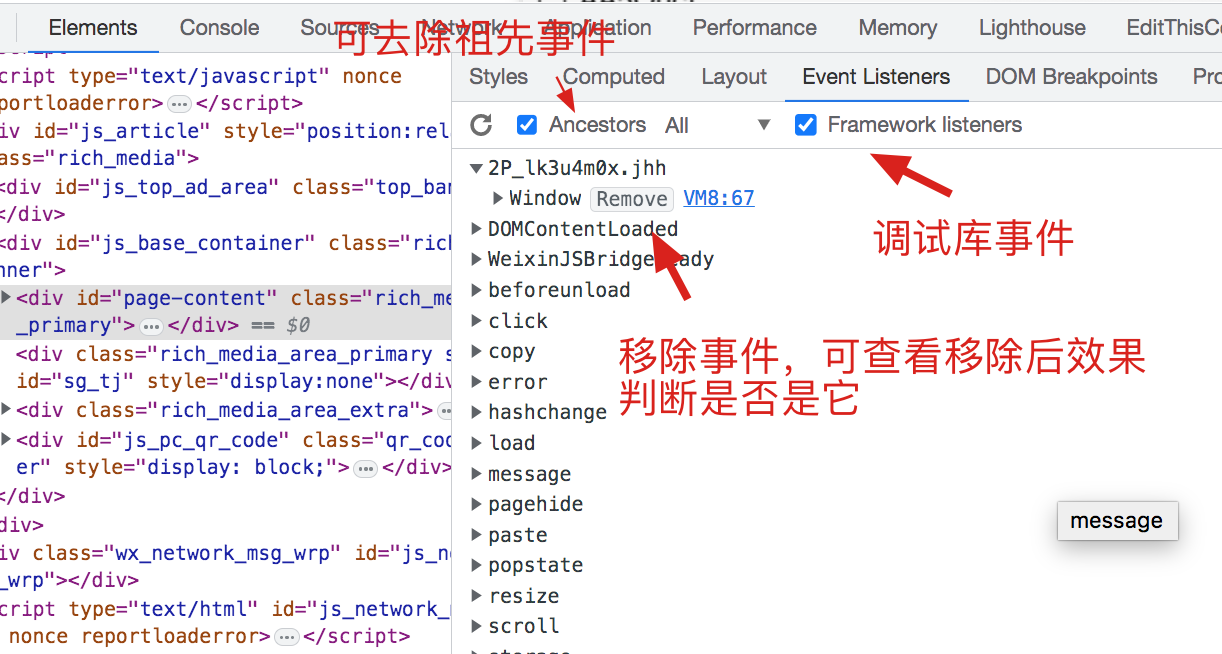
3.1 在Element面板的Event listeners面板
可查看该元素上的所有事件,及其祖先上事件

3.2 使用 getEventListeners(node) 方法
4. 定位http请求源码位置
4.1 通过Network中请求的Initiator面板,查看调用栈
4.2 通过XHR断点(在低版本到浏览器中没有Initiator面板), 可拦截特定的URL, 然后通过调用栈定位源码
5. 调试函数
| 函数名 | 作用 |
| debug | debug(函数名) 可调试指定的函数,效果为,进入该函数后会在函数第一行停住,实际上是下了一个隐式断点,必须用undebug移除,否则一直存在 |
| undebug | 消除debug函数加的断点 |
| copy | 拷贝一个js变量到剪贴板,粘贴到文本编辑器就是json,并且带格式 |
| console.trace | 输出函数调用栈 |
| inspect | 1. 快速定位dom节点位置 函数断点时,遇到dom节点,要在Element中显示其位置,可在console中打印该元素,在元素上右键Edit HTML 也可使用 inspect(node) 可定位到元素,并且不会编辑 2. 快速定位函数源码位置 inspect(函数名) 可跳转到函数源码位置 使用断点单步调试进入也行 最次,使用全局搜索查找函数源码 |
6. 调试时看不到局部变量值问题
一种原因是,打包后变量名发生了改变,在源码中无法查看,只能在打包后的代码中查看,可以关闭sourcemap来查看
import {a} from './a'; import {b} from './b'; import {c} from './c'; function d() { a(b(c())); }
断点在函数d中,可能看不到a,b,c的值,原因是 打包后的代码 映射到 源代码后,打包后的代码变量名可能会改变,所以看不到a,b,c的值
解决方法是,跳回到打包后的代码查看变量值
操作方法
ctrl+shift+p,输入sourcemap,先关闭sourcemap,就会在源代码停在断点时,直接跳转到打包后代码位置
同样方式,再开启sourcemap,继续回到源代码调试
7. javascript内存泄露-Detached DOM node
Detached DOM node 脱离文档的节点,就是节点被引用,如加入到数组或对象中,但是没有被加入到document中
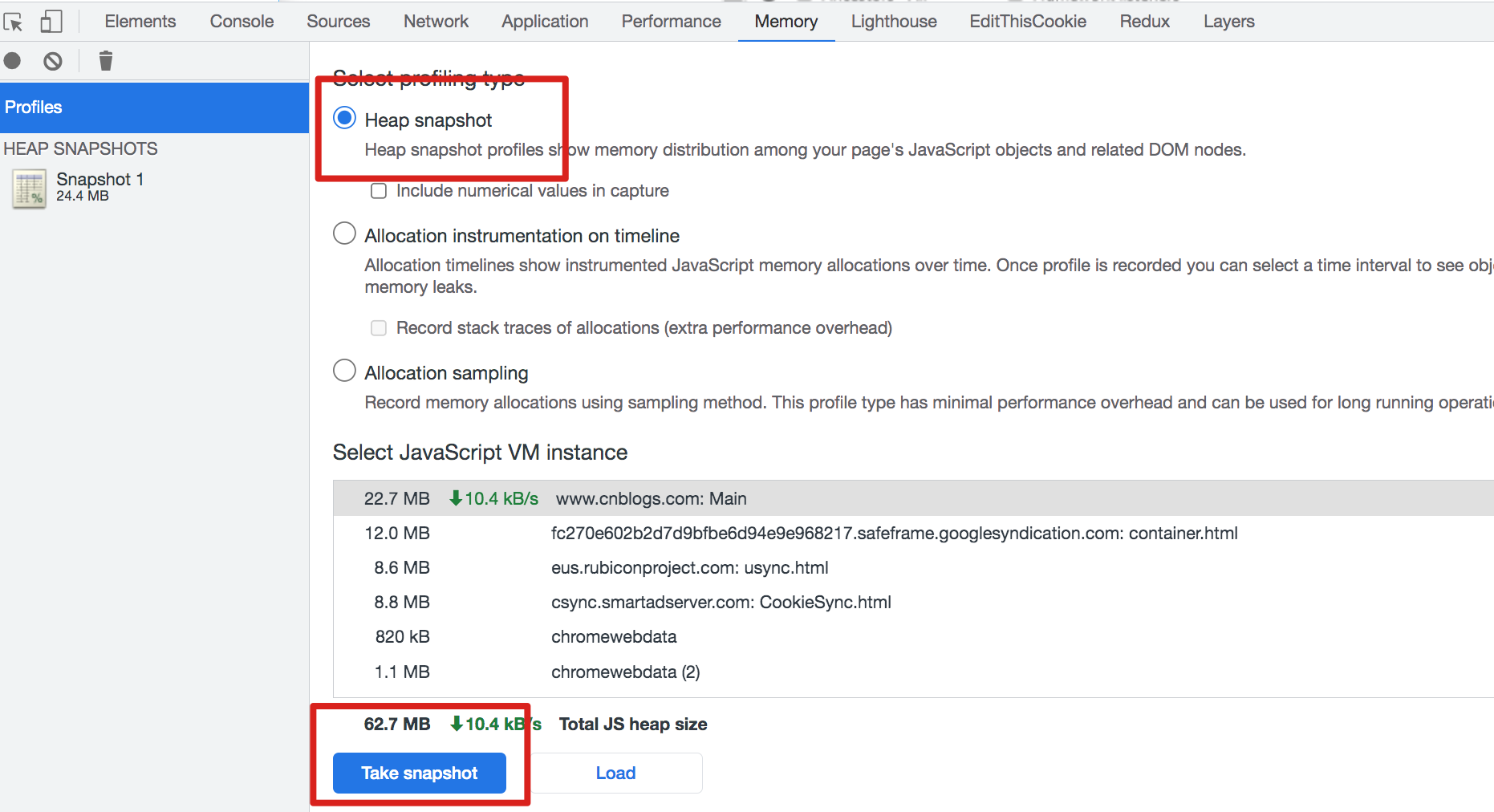
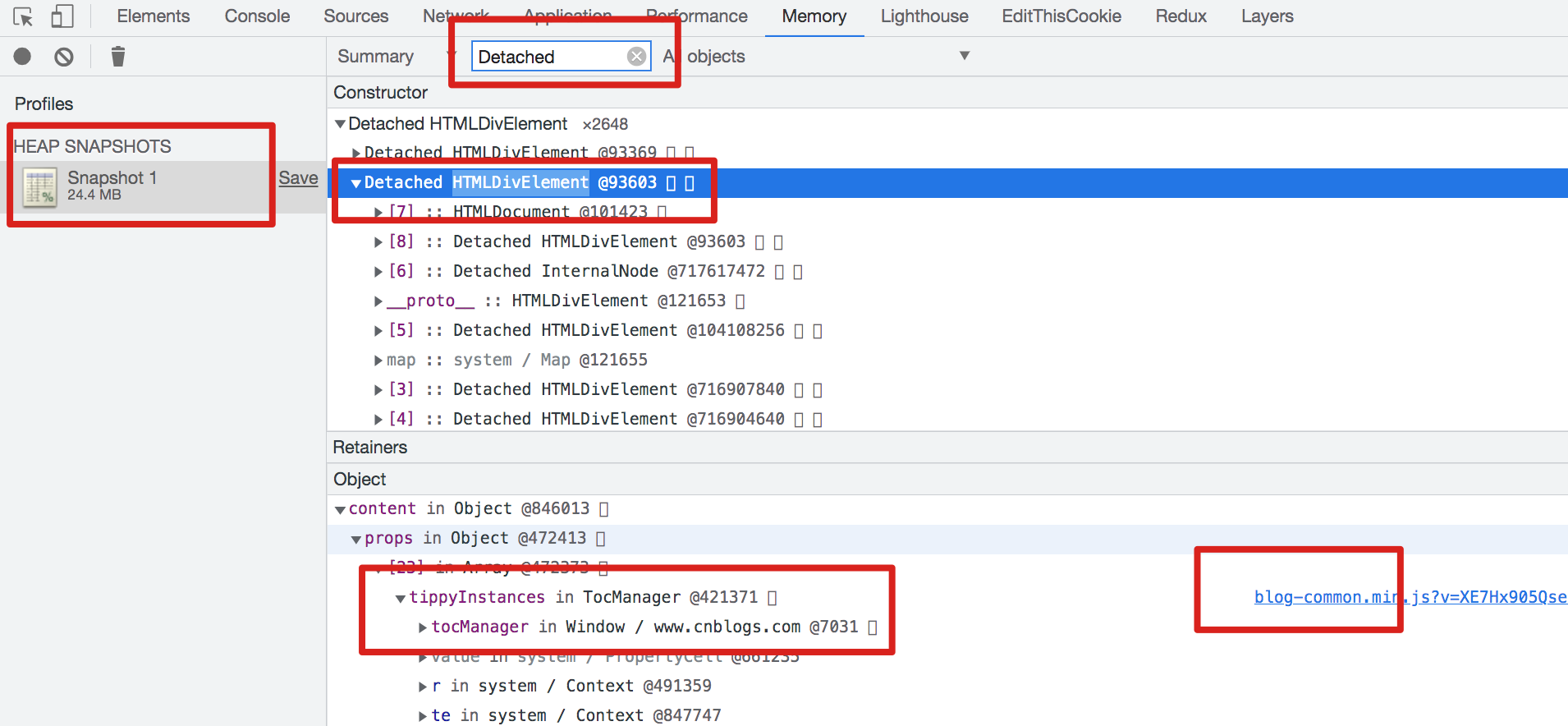
查看Detached Dom可通过 Memory面板的内存快照
Memory面板的查找结果中,可双击改Detached Dom结果,在下方的Object面板中,查看具体对象,并能跳转到相应的源码


8. chrome打log方式-Logpoints
chrome打log,出来console.log,还有 logPoint,添加方式跟条件断点一样,在代码行号前右击,添加即可,可输入表达式计算一些值
chrome 73 中的 Logpoints 对于调试来说有两点很方便:
1. 避免修改代码添加console.log
2. 线上站点可以通过 Logpoints 直接输出信息
3. 在console.log被改写的站点调试尤其方便
9. chrome实时表达式监视
live expression就是下图中的小眼睛开启的表达式,可实时输出表达式的值,动态监视某些值有用
例如:
document.querySelector('.sel')?.offsetWidth
可实时显示元素的宽度,使用?.可保证元素查不到时不报错
10. chrome命令简便操作
ctrl+shift+p > disable/enable JavaScript 禁用开启JavaScript,无需使用插件
ctrl+shift+p > show search 调出全局搜索,无需到处找按钮
cmd+shift+p > show changes 调出changes, 可显示修改比对
cmd+shift+p > show animations 调出动画调试面板
可调出的还有很多,遇到调出面板操作,可优先考虑使用命令
11. 查找事件触发源头
经典面试题,如何找到是谁阻止了冒泡,直接在控制台输入下面的代码即可。经常用于寻找我绑定的事件为什么没有被触发。
var tmpStopPropagation = MouseEvent.prototype.stopPropagation;
MouseEvent.prototype.stopPropagation = function(...args) {
console.trace('stopPropagation');
tmpStopPropagation.call(this, ...args);
};
下面这个例子是找到到底是谁对容器进行了滚动,比如我们遇到一些页面跳动或者抖动的场景,寻找到底是谁滚动了容器,当然滚动还有其他方法会触发,比如scrollIntoView,但思路都是一样的,代理这个方法即可。
var tmpScrollTop = element.scrollTop;
Object.defineProperty(element, 'scrollTop', {
get: function() {
return tmpScrollTop;
},
set: function(newVal) {
console.trace('scrollTop');
tmpScrollTop = newVal;
}
})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-07-16 source面板看不到js的调试方法
2021-07-16 js常用类型判断
2019-07-16 ES6新增函数总结和range函数实现
2017-07-16 数组快速生成range的方法
2016-07-16 reactjs 注意点