jsconfig.json文件作用
没搞懂具体是个啥,目前知道有两个作用
1. 别名路径提示
{ "compilerOptions": { "target": "esnext", //覆盖vscode的Check JS选项 "checkJs": false, "strict": true, "allowSyntheticDefaultImports": true, "baseUrl": ".", "module": "commonjs", //别名提示 "paths": { "@/*": ["./src/*"], "@components/*": ["src/components/*"], "@views/*": ["src/views/*"] } }, //排除文件夹, 缩小范围 "exclude": ["node_modules", "dist", "temp"], //包含文件, 指定范围 "include": ["src/**/*", "types/**/*"] }
2. 对 JavaScript 文件启用类型检查
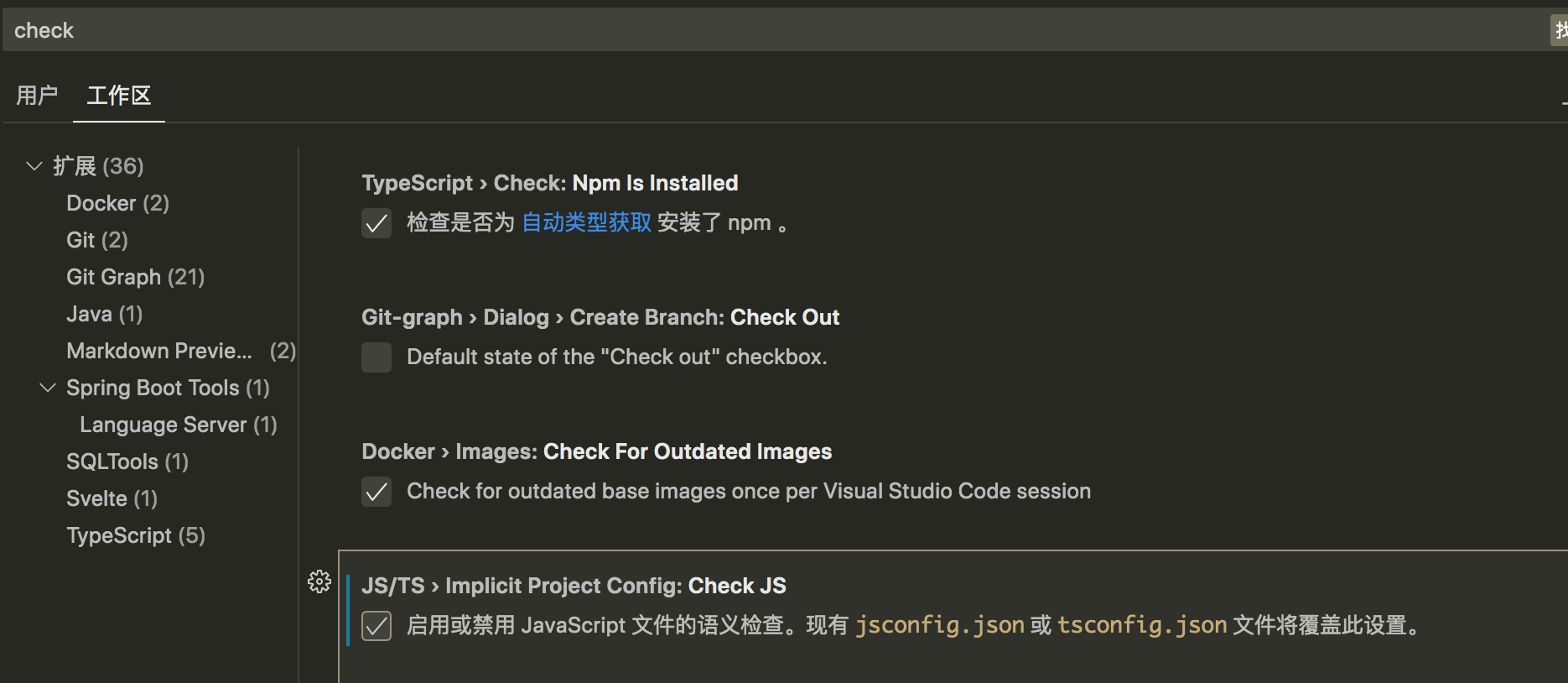
要jsconfig.json生效,必须勾选Check JS选项,配置路径生效也如此

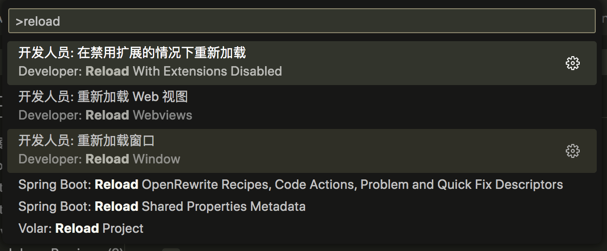
3. 配置插件后要重启vscode,快速重启,可使用 ctrl+shift+p,选择 Realod window命令







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具