vscode 调试方式总结
vscode有3种调试方式
1. auto attach 自动附加
2. JavaScript debug terminal
3. launch.json配置方式
在vscode的运行和调试面板会有提示
图片
1. auto attach 自动附加
attach 顾名思义,就是附加到已启动的进程,该进程对外开放有连接协议,例如 node通过--inspect启动就会提供inspect Debug Protocol,
使用webSocket来通信,就是一个调试服务端。vscode attach则启动了一个webSocket客户端,连接服务端,双工通信,就可进行调试。
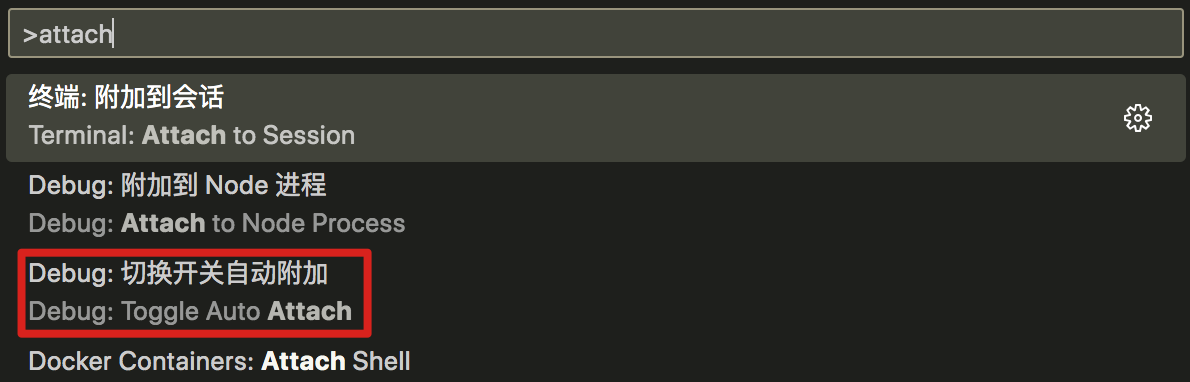
自动附加是默认关闭的,可以通过shift + cmd + p, 输入attach,选择 Debug: 切换开关自动附加 选项来开启


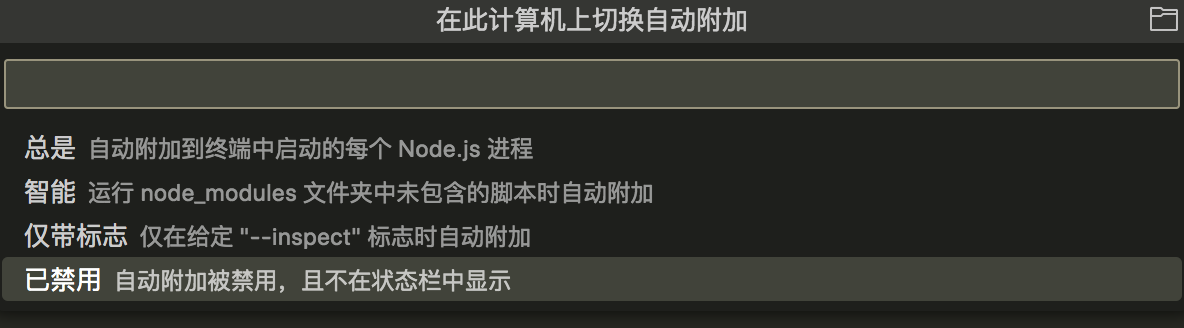
有4种模式
始终(always): 在vscode终端启动的所有进程都会自动附加
智能(smart): 非node_modules目录下的脚本都会自动附加。排除范围可在 debug.javascript.autoAttachSmartPattern 指定
仅带标志(onlyWithFlag): 只会对带 --inspect 或 --inspect-brk 启动的进程进行自动附加
禁用(disabled): 关闭自动附加
auto attach对vscode启动的所有终端会自动开启调试,无需配置,十分方便
一般可以选择 智能 和 仅带标识 选项,始终选项 选择范围太大,对不想调试的终端也会有影响,损耗性能
attach 还有一种方式
通过shift + cmd + p, 输入attach,选择 Debug: attach to Node Process
可直接附加到指定的node进程进行调试
详细可参考 2022年了,该学会用VSCode debug了
2. JavaScript debug terminal
在vscode的终端启动一个 JavaScript调试终端(JavaScript debug terminal),在该终端中启动的所有node进行会自动开启debug。
这个比auto attach更有选择性一些,仅仅影响当前的终端,无脑开启,非常适合快速调试。
JavaScript Debug Terminal,中文版为 JavaScript 调试终端
可以无脑开启对js脚本的调试,无需配置 launch.json
可以直接打断点,也可以使用debugger,调试时,会直接停在断点处
开启一个 JavaScript 调试终端,直接在终端运行任意 js程序,包括
单个js文件,使用 node test.js
npm run script 命令,例如:npm run dev
typescript文件,使用 npx tsx test.ts
webpack文件
jest文件
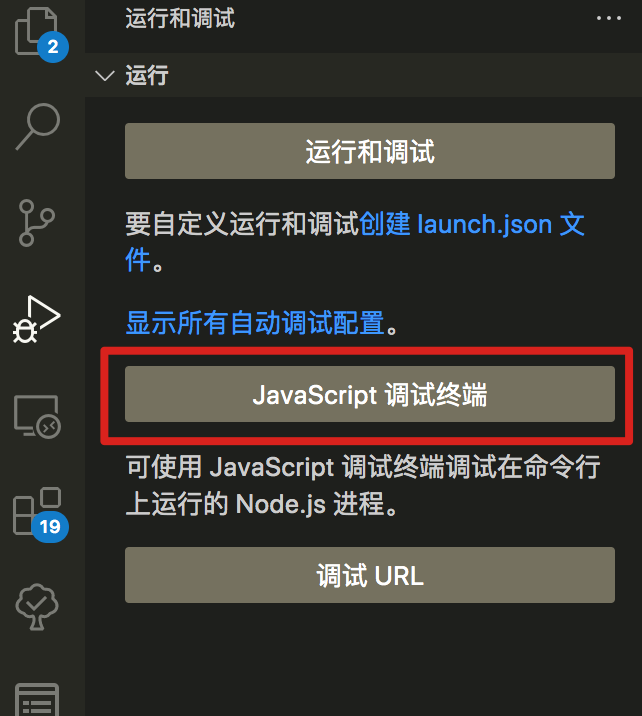
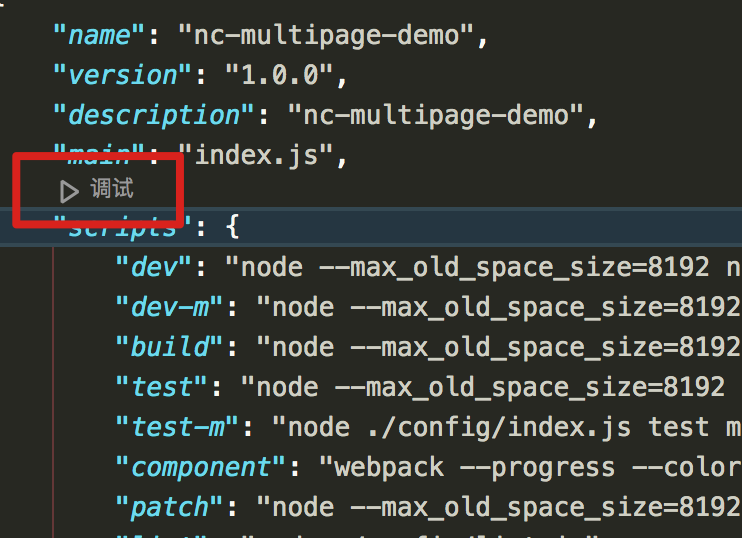
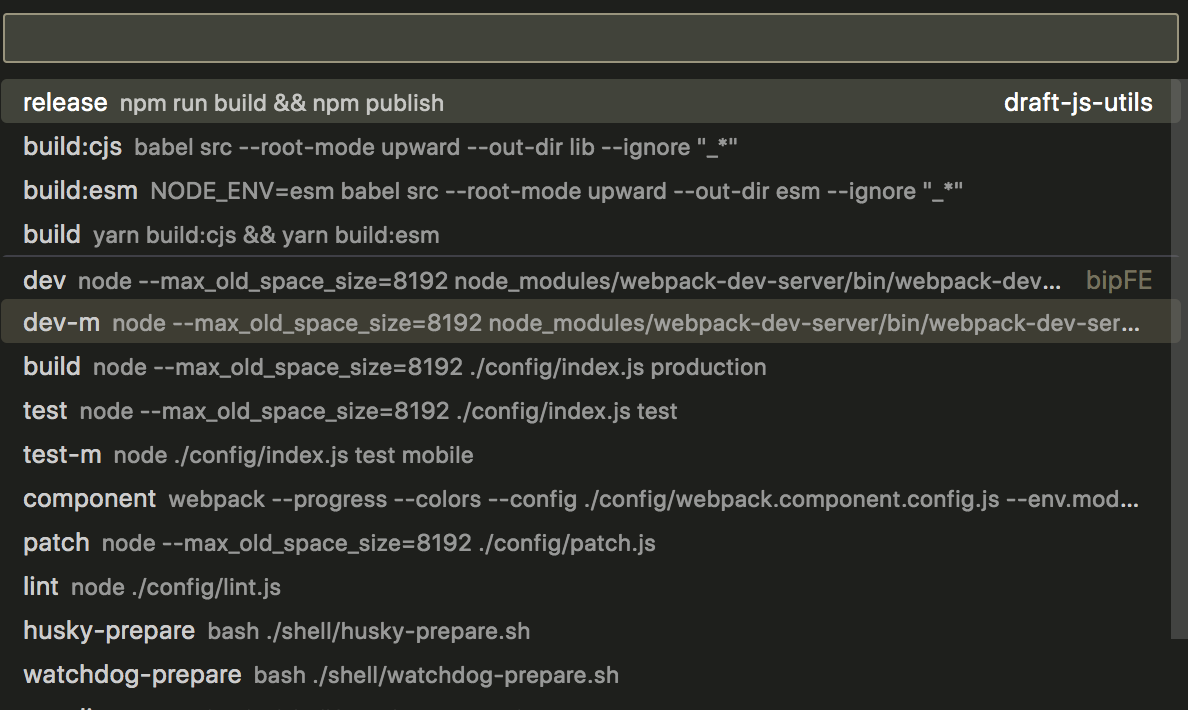
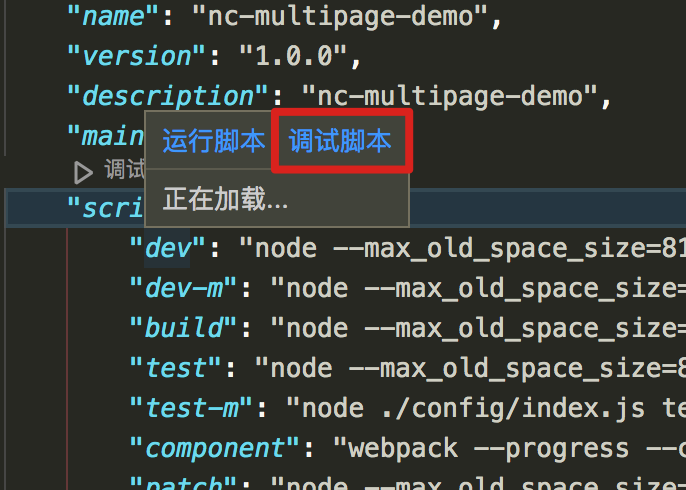
在package.json文件script命令上方出现的Debug按钮,和hover出现Debug Script按钮,均为开启 JavaScript 调试终端 进行调试
方式1 在左侧调试菜单开启

方式2 点击scripts上方调试

选择一个命令

方式3 鼠标悬浮在命令上,点击出现的调试脚本选项

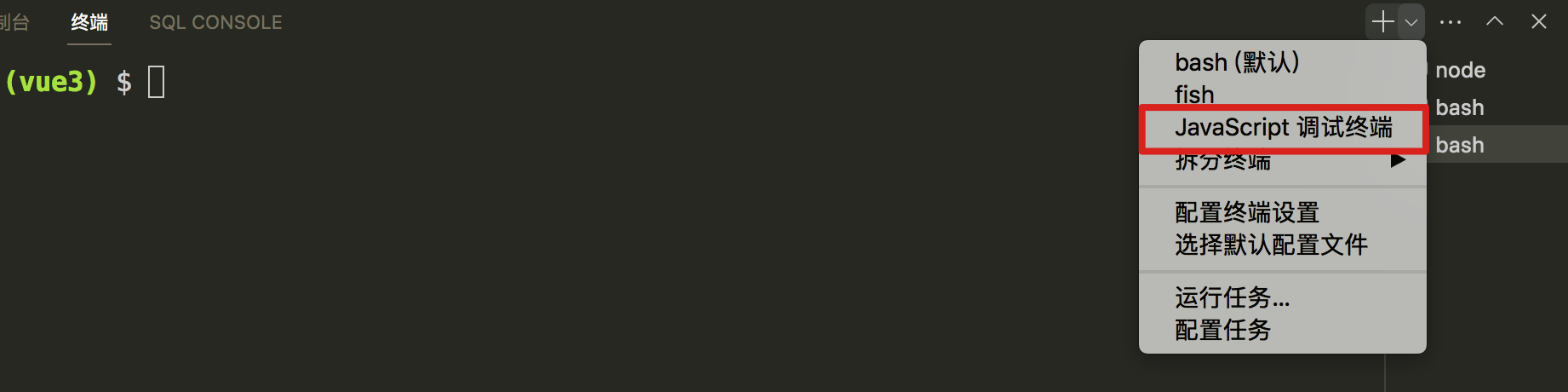
方式4 在终端直接添加一个 JavaScript调试终端

输入任何命令,均会进入调试模式,例如 npm run dev 或 node test.js
详细可参考,Node 调试利器,前端、Node 开发必备 - VSCode JS Debug Terminal
3. launch.json配置方式
对于复杂调试可进行自定义配置,vscode可在调试面板智能创建launch.json文件,并且可通过 添加配置按钮 自动添加一些默认配置
基于此修改更快捷



 浙公网安备 33010602011771号
浙公网安备 33010602011771号