svg 蒙版(mask)和剪切(clipPath)用法(转)
clipPath 剪切
clipPath 剪切路径范围内是显示的,否则是不显示的
<svg xmlns="http://www.w3.org/2000/svg"> <defs> <!-- 定义一个clipPath,值为moon --> <clipPath id="moon"> <circle cx='40' cy="40" r="20" fill="red" style="transform:translate(10px, 10px)"/> </clipPath> </defs> <!-- 正常显示的全部面积是一个圆,使用id为moon的clip,即clipPath重合的部分就显示 --> <circle cx='40' cy="40" r="20" fill="yellow" style="clip-path:url(#moon);"/> <!-- 模拟上面使用 clip 的效果 --> <circle cx='100' cy="100" r="20" fill="green" style="transform:translate(10px, 10px)"/> <circle cx='100' cy="100" r="20" fill="red" /> </svg>

mask 蒙版
mask 蒙版黑色的部分是不透明(不显示),白色是全透明(全部显示)
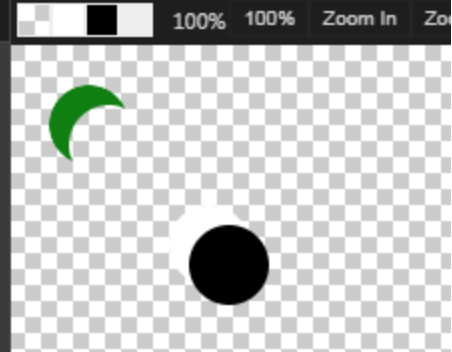
<svg xmlns="http://www.w3.org/2000/svg" height="400" width="400"> <defs> <!-- mask 如果是黑色表示不透明 white 表示是完全透明 蒙版的左上角和使用蒙版的左上角重合,白色就是显示不分,黑色就是隐藏部分 --> <mask id="moon"> <circle cx='40' cy="40" r="20" fill="white" /> <circle cx='40' cy="40" r="20" fill="black" style="transform:translate(10px, 10px)" /> </mask> </defs> <!-- 实际需要显示的内容,使用了mask id为moon--> <circle cx='40' cy="40" r="20" fill="green" mask="url(#moon)" /> <!-- 模拟 mask 显示的效果,白色就是会显示的内容,黑色就是看不见的内容 --> <circle cx='100' cy="100" r="20" fill="white" /> <circle cx='100' cy="100" r="20" fill="black" style="transform:translate(10px, 10px)" /> </svg>

出处: https://blog.csdn.net/hbiao68/article/details/103950906






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-06-13 工具的易用的几个条件(判断标准)
2019-06-13 Promise.resolve的作用