transform的translate,rotate,scale顺序问题
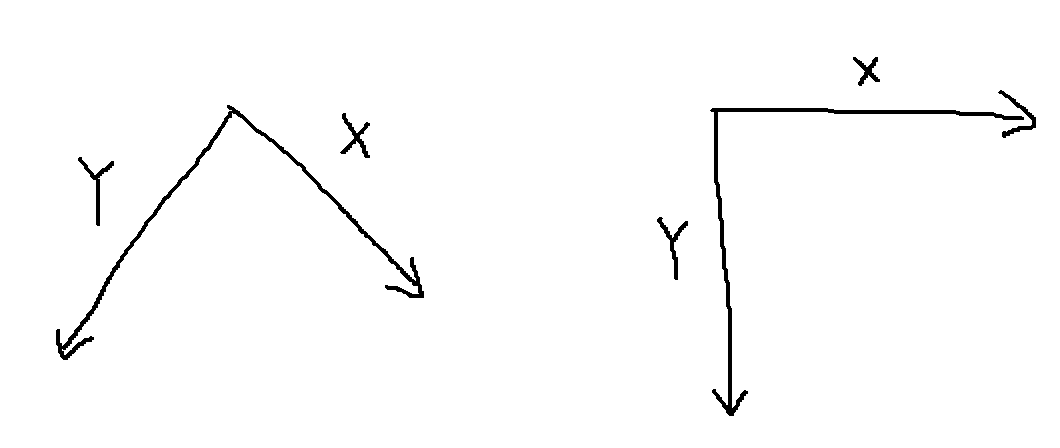
1. 元素的transform使用自己的坐标系
2. 元素rotate,坐标系会同时旋转

transform: translate(200px,0) rotate(45deg); //平移200px, 旋转45deg transform: rotate(45deg) translate(200px,0); //旋转45deg, 平移沿着旋转后的x轴,视觉上往右下方移动
3. 元素scale,坐标系刻度会变化同样的倍数
transform: translate(200px,0) scale(.5); //平移200px, 缩小一半 transform: scale(.5) translate(200px,0); //缩小一半,平移 200px * 0.5 = 100px



 浙公网安备 33010602011771号
浙公网安备 33010602011771号