FLIP动画思想
FLIP是一种助记缩写也是一种 Paul Lewis首创 的技术, 代表 First, Last, Invert, Play。 他的文章包含了对这一技术的一个很好的解释,但我会在这里概括一下:
First 记录元素动画前的位置和尺寸
Last 记录元素动画后的位置和尺寸,可以直接修改style,让元素瞬移过去
Invert 使用transform和opacity将元素恢复至动画前状态,即相反操作
Play 执行动画,将transform置为0或none,移动到动画后的位置和尺寸
这种动画方法,适合以下场景:
动画的Fist(初始态)或Last(最终态)不明确,这时候,使用FLIP非常容易做出动画效果。
而状态都明确的条件下,使用FLIP是多此一举。
例如:
一个图片列表,要删除其中一个图片,要求剩余是所有图片,自动安装顺序填充,这个场景就非常适合使用FLIP来做,因为多个图片的最终位置是难以确定的,直接计算,要考虑到屏幕分辨率不同,位置差异,比较困难。

1. FLIP能提高动画流畅度
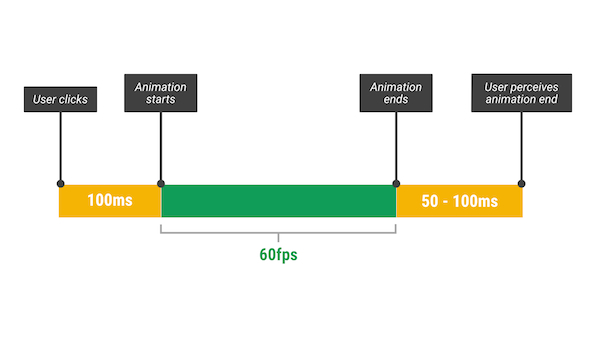
用户在网页上进行交互时,比如click,touch,从交互结束到感知到程序的相应大约需要100ms的生理反应时间。如果你的网站在100ms内作出了相应的响应,那么在用户看来,就是得到了立即的响应。否则用户就会觉得反应延迟。
所以我们在用户交互后要做100ms内准备好动画,然后以60fps的帧速进行动画的运行。这些动画准备计算就是getBoundingClientRect(或getComputedStyle)等的计算,而60fps的真素,则需要通过transform或者opacity的反转动画来实现。我们先将元素设置到了结束位置,通过transform来模拟开始位置,然后去除transform这个反向的过程,使得浏览器知道了动画的开始位置和结束位置,计算量锐减,流畅度速度提升。
只要FLIP动画反转时间不超过100ms,就是一个流畅的动画,多数情况下,是不会超过的,甚至比正向动画还要快速。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2015-09-08 css 文字换行