webpack的ProgressPlugin
webpack的支持多种hook,每次编译,各个hook阶段都会执行一次。
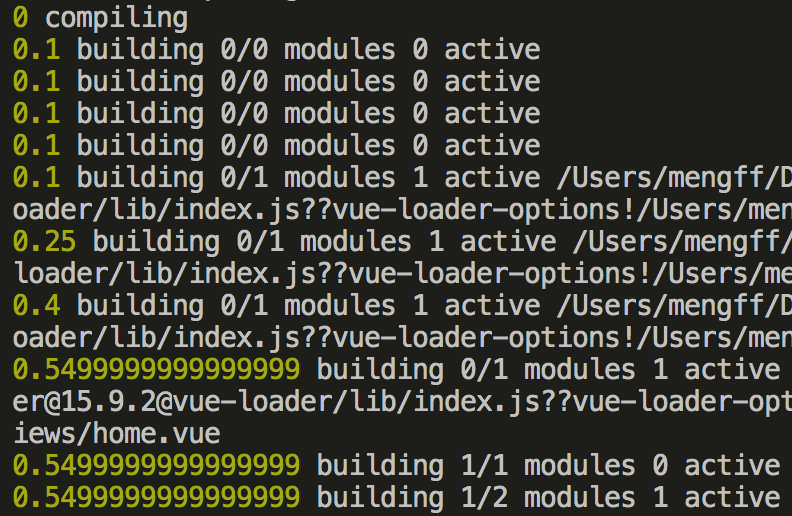
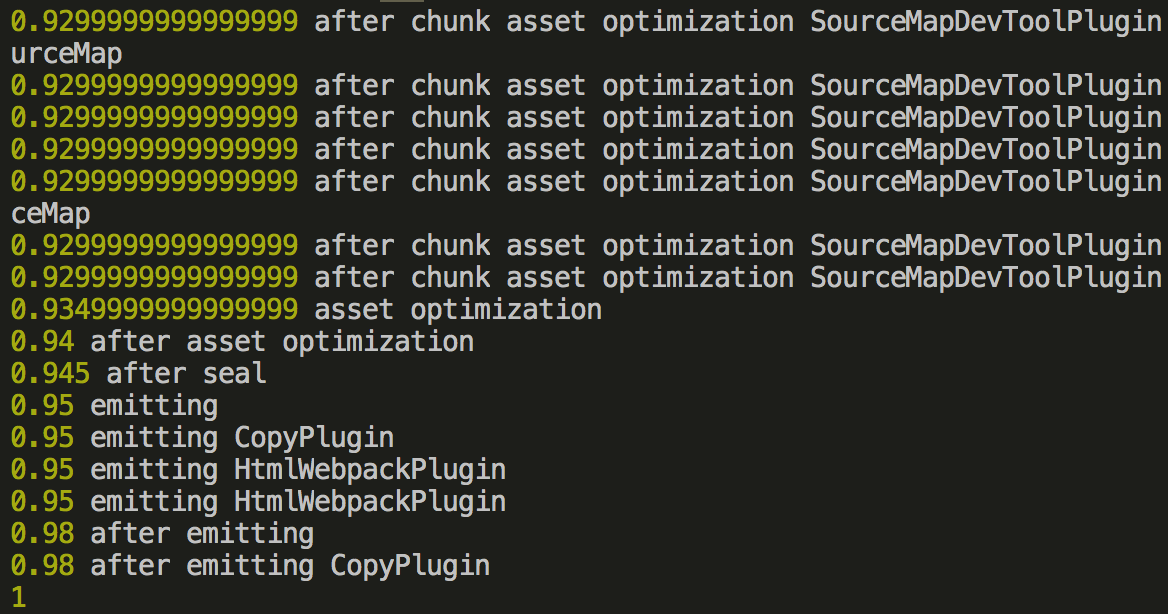
ProgressPlugin可以监控各个hook执行的进度percentage,输出各个hook的名称和描述。
percentage: a number between 0 and 1 indicating the completion percentage of the compilationmessage: a short description of the currently-executing hook...args: zero or more additional strings describing the current progress
const handler = (percentage, message, ...args) => { // e.g. Output each progress message directly to the console: console.info(percentage, message, ...args); }; new webpack.ProgressPlugin(handler);
各个hook的进度如下图



可以在不同的hook执行完毕,或在一次编译完成后,执行一些额外的操作,例如移动一些文件等。
new webpack.ProgressPlugin((percentage, message, ...args) => { if(percentage == 1){ console.info(percentage, message, ...args); //copy files } })
具体可参考: ProgressPlugin





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-05-08 Mac常用命令