var let const区别
有5点主要的区别:
1. 作用域
2. 变量提升
3. 全局变量属性
4. 重复声明
5. 常量
1. var是函数级作用域,let和const是块级别作用域
2. var存在变量提升,let和const不存在变量提升
变量提升指的是变量声明的提升,不会提升变量的初始化和赋值。因此,let和const存在暂时性死区(temporal dead zone,简称TDZ)。
在一个块级作用域中,只要在某行声明了let变量,块作用域开始到该变量之前的区域,变为暂时性死区,只要访问该变量,就会报错。
即便有全局的同名变量,依然无效。暂时性死区,导致typeof 变量 === 'undefined'这个判断不再安全,在死区内会直接报错。
var tmp = 123; if (true) { // TDZ开始 tmp = 'abc'; // ReferenceError console.log(tmp); // ReferenceError let tmp; // TDZ结束 console.log(tmp); // undefined tmp = 123; console.log(tmp); // 123 }
3. var会被作为全局对象的属性,let和const不会
4. let和const禁止重复声明变量
5. const声明的是常量
const声明的变量,只是栈内存中的值不变
对于基本类型,string,number,boolean,这些变量值都是存在栈内存,赋值就是改变,所以不能赋值
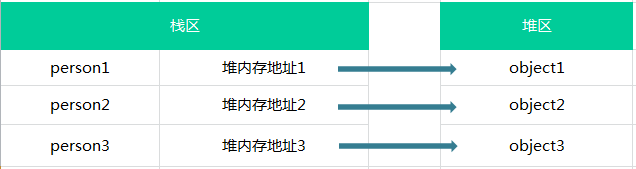
对于引用类型,object,array,这些变量的地址存储在栈内存,修改属性,不会改变栈内存的地址,所以可以修改属性
例如:
var name = 'jozo'; var city = 'guangzhou'; var age = 22;

var person1 = {name:'jozo'}; var person2 = {name:'xiaom'}; var person3 = {name:'xiaoq'};







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-04-29 循环注册事件的几种写法