flex速记总结

1. flex容器属性6个
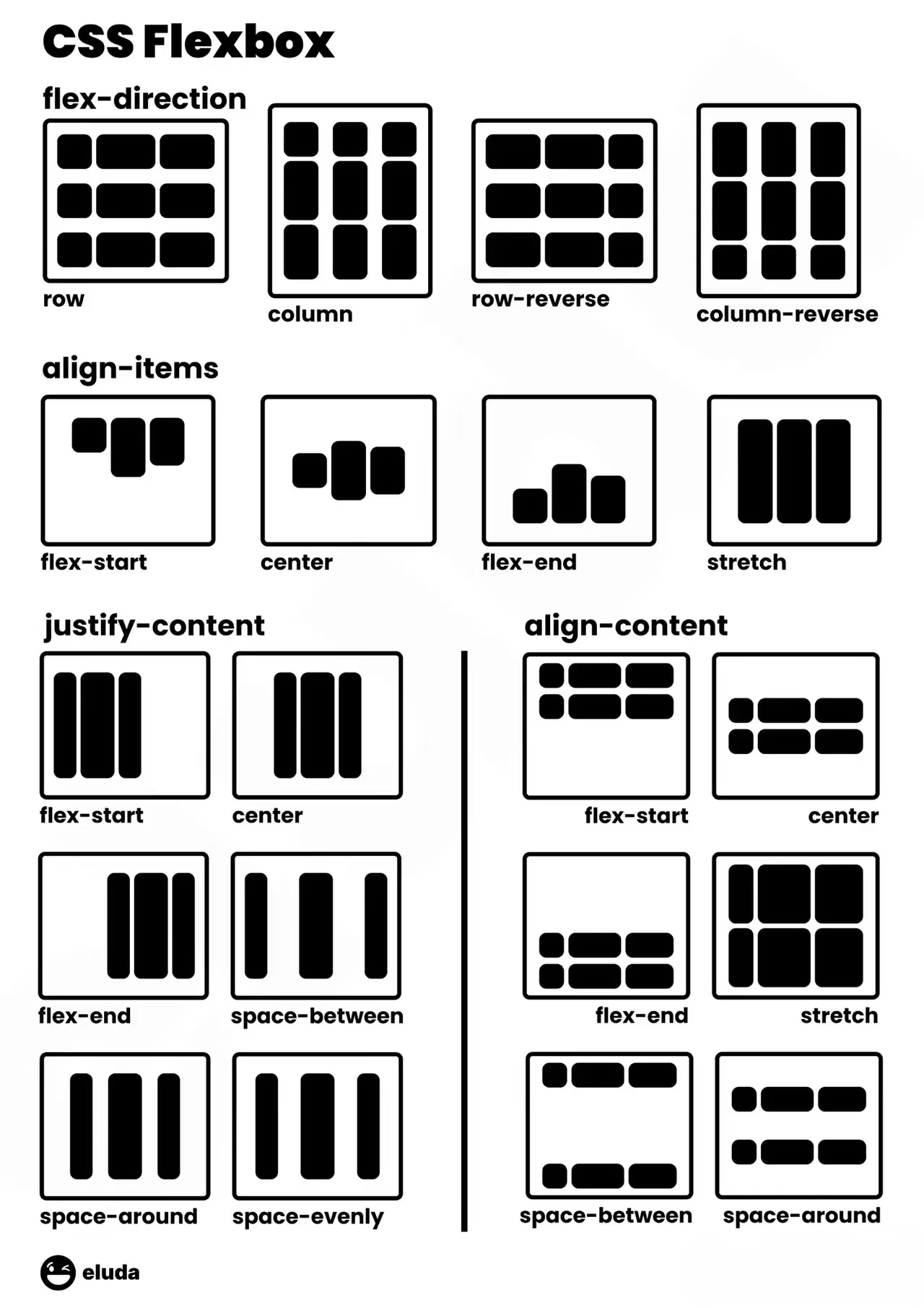
flex-direction: 主轴方向
flex-wrap: 换行方式
flex-flow: <flex-direction> <flex-wrap> 简写
justfiy-content: 主轴对齐方式
align-items: 纵轴对齐方式
align-content: 多主轴时候,纵轴对齐方式
2. flex项目属性6个
order: 项目的排列顺序
flex-grow:项目的放大比例
flex-shrink:项目的缩小比例
flex-basis:项目占据的主轴空间(main size)
flex:flex-grow | flex-shrink | flex-basis
align-self:单个项目有与其他项目不一样的对齐方式
详细可参考 对齐弹性容器中的弹性项目
3. flex:1
flex:1 自适应剩余所有空间
flex: 1 === flex: 1 1 0%
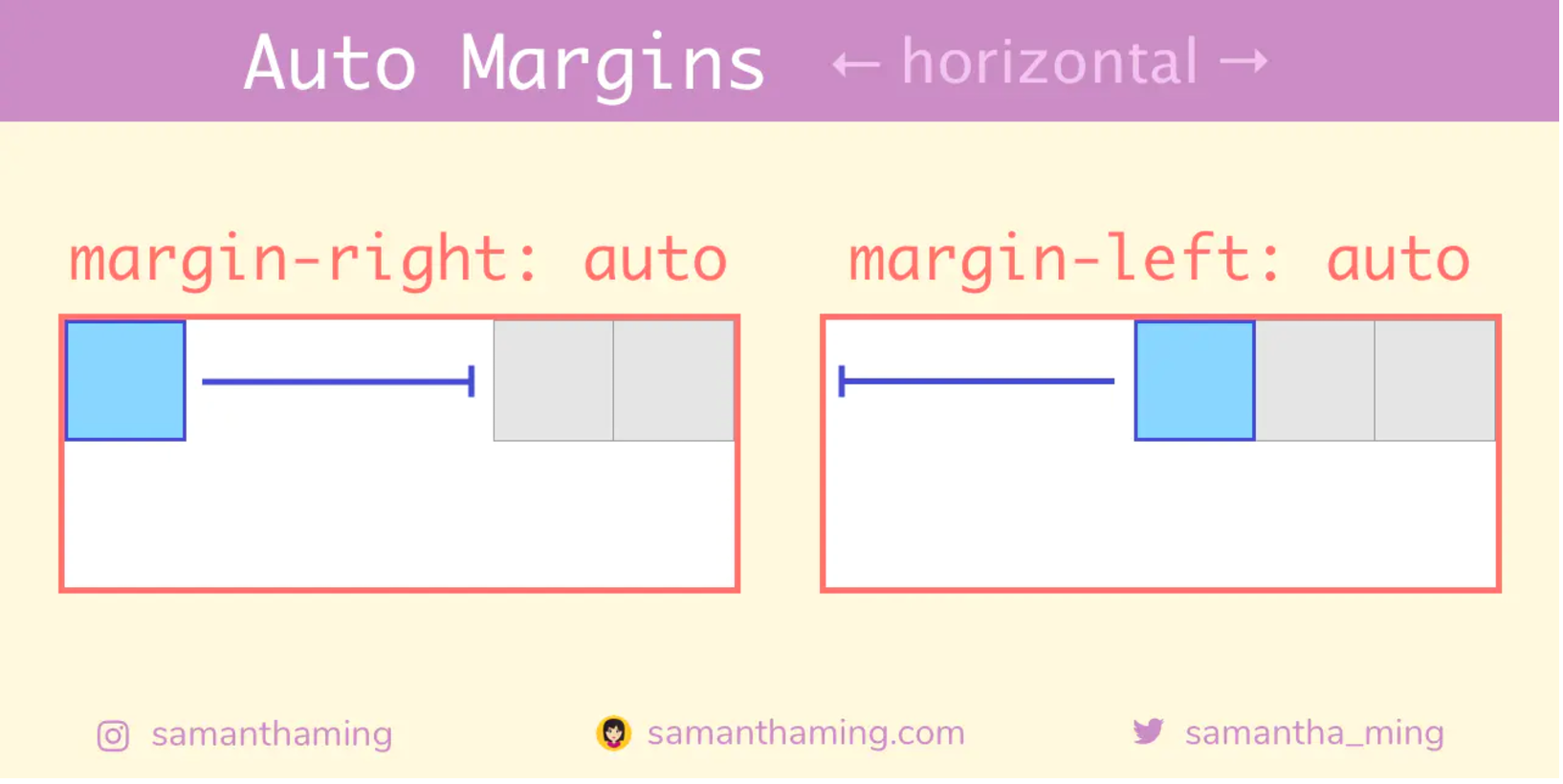
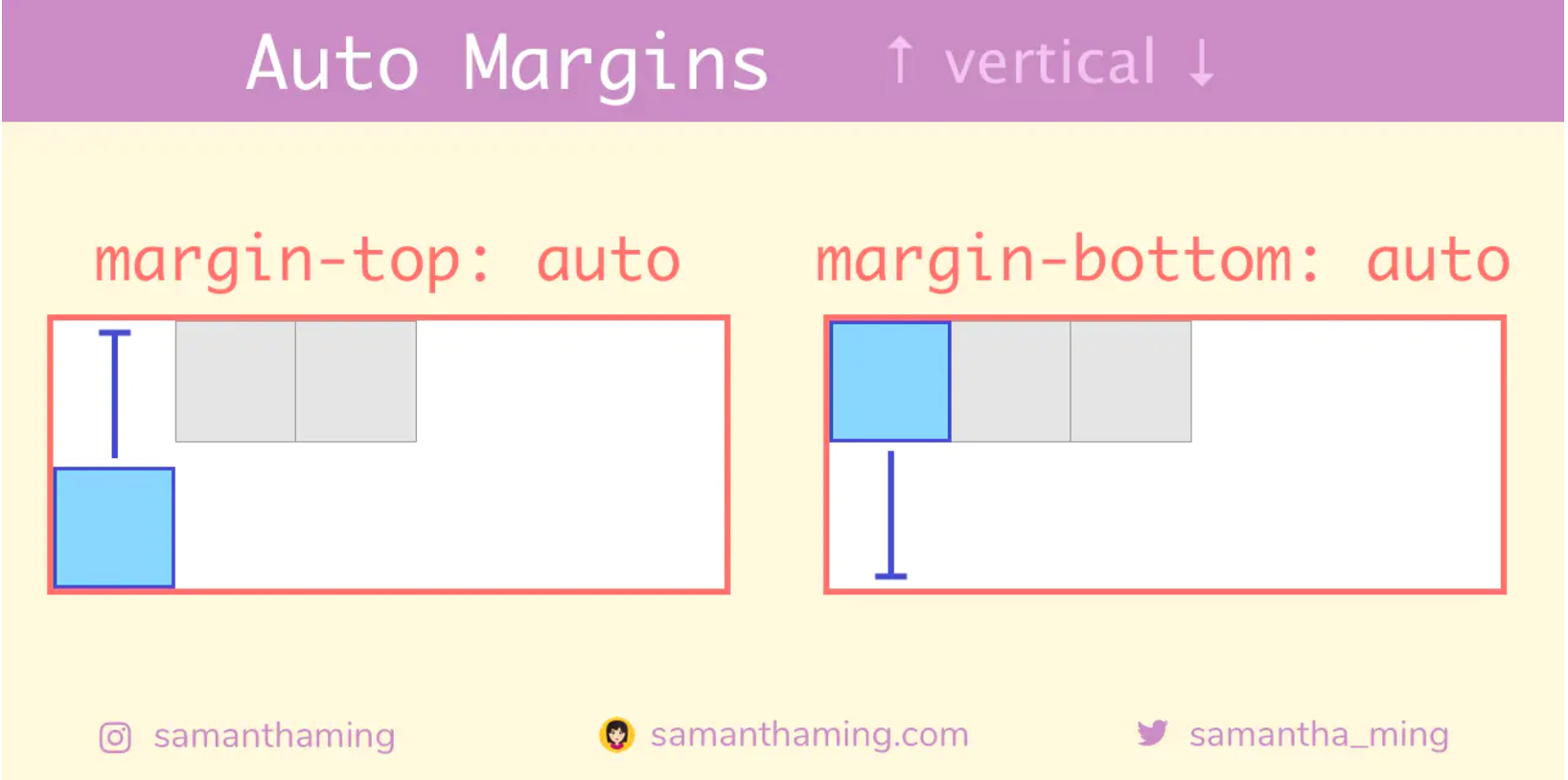
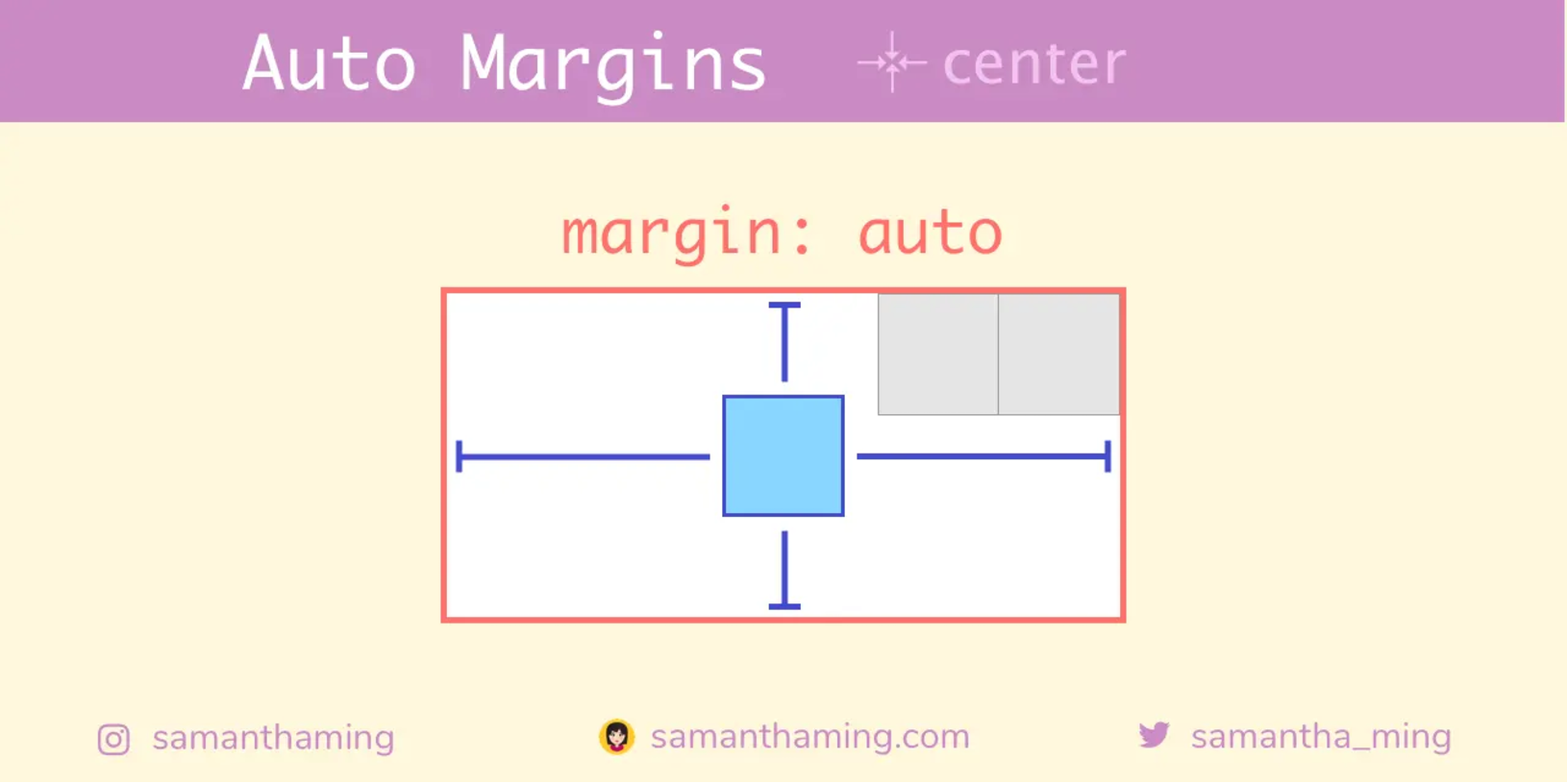
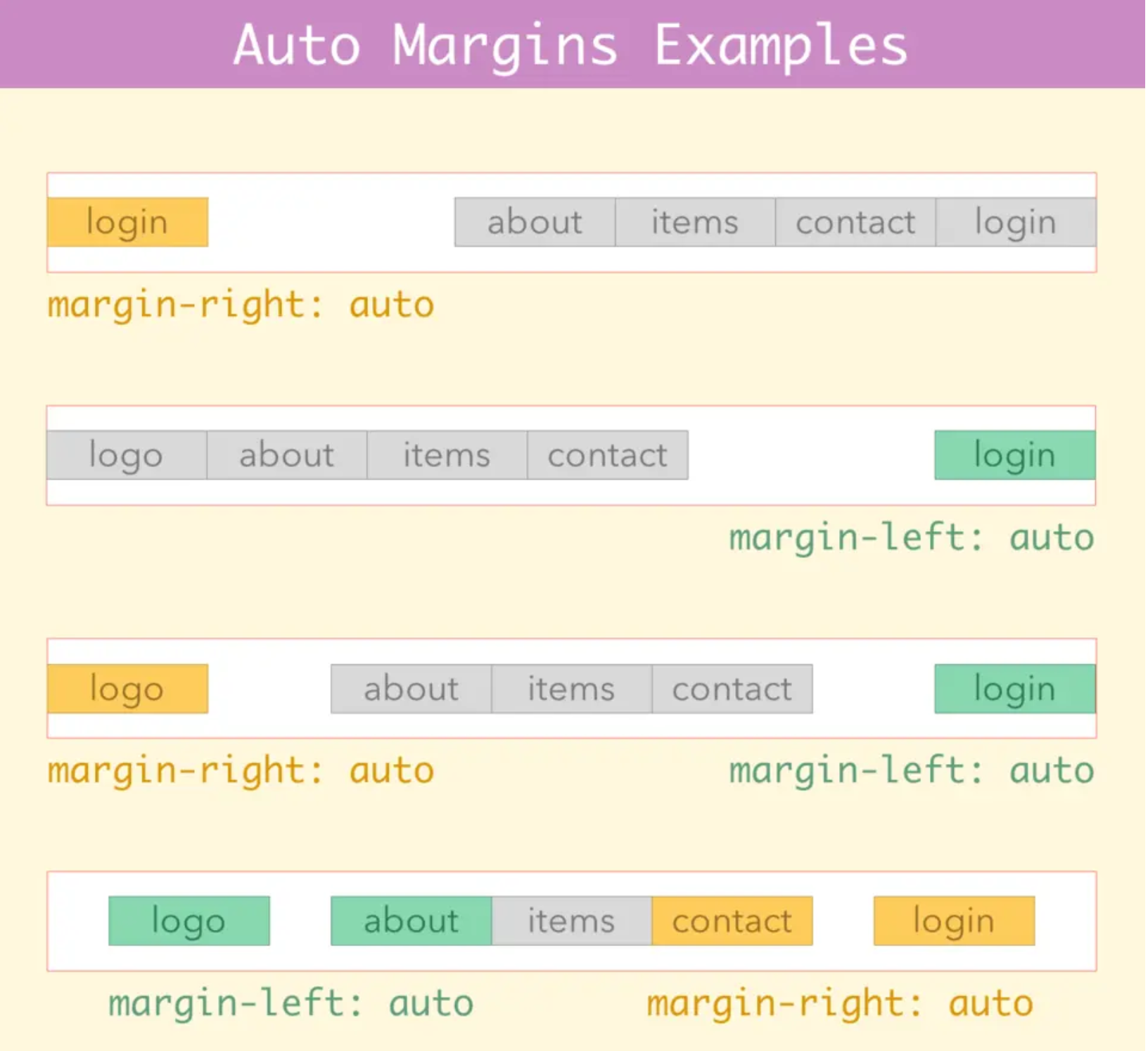
4. flex项目使用auto margin占满剩余空间
flex项目使用了是auto margin,margin会占据所有剩余空间,将元素顶到另一边。并且margin的优先级高于flex项目的其他属性。


直接设置margin: auto,四个方向上auto,可以实现水平垂直居中:

利用此特性可以很方便是实现左右对齐布局:

5. flex-grow、flex-shrink、flex-basis用法说明
1. flex-grow 增长系数,父元素有剩余空间时,子元素如何占领剩余空间。默认值为0,不占领剩余空间。大于0,表示占领,值越大,占领的越厉害。
2. flex-shrink 缩小系数,父元素小于子元素时,子元素如何缩小。默认值为1,子元素会缩小。值越大,减小的越厉害。值为0,表示不减小。
3. flex-basis 设置元素的基础宽度,与元素width作用相同。与width同时设置时,flex-basis覆盖width。flex-basis值可以是auto,固定宽度,或百分比。auto表示使用元素自身的宽度。
6. flex简写说明
flex是flex-grow flex-shrink flex-basis的组合形式。常见的写法如下:
flex:1 <=> flex-grow:1 flex-shrink:1 flex-basis:0% flex-grow:1和flex-shrink:1表示元素增长和缩小等比例,是大于0的值都行,只要相等。flex-basis:0%表示基础宽度都为0,全部依靠伸缩来分配空间,其实为其他百分比也行,只要相等。
flex: 0 0 33.33% <=> flex-grow:0 flex-shrink:0 flex-basis:33.33% 表示元素不增长也不缩小,完全依靠百分比决定宽度
7. flex参考资料
8. flex grow 和 flex shrink的规则
flex grow
一个元素设置flex-grow :
a. 如果flex-grow值小于1,则分配给它的是总剩余空间和这个比例的计算值。例如一个 0.5 的元素能分到一半的剩余空间。
b. 如果flex-grow值大于1,则独享所有剩余空间。
多个元素设置flex-grow:
a. 如果 flex-grow 值总和小于1,则分配给元素的是总剩余空间和当前元素设置的 flex-grow 比例的计算值。例如一个 0.1 和一个 0.2 的元素,只能分别分到 1/10 和 2/10 的剩余空间,剩下的剩余空间并不会分配给它们。
b. 如果 flex-grow 值总和大于1,则所有剩余空间被利用,分配比例就是 flex-grow 属性值的比例。
flex shrink
一个元素设置flex-shrink:
a. flex-shrink 值小于1,则收缩的尺寸不完全,会有一部分内容溢出 flex 容器。
b. flex-shrink 值大于等于1,则收缩完全,正好填满 flex 容器。
多个元素设置flex-shrink:
a. flex-shrink 值的总和小于1,则收缩的尺寸不完全,每个元素收缩尺寸占“完全收缩的尺寸”的比例就是设置的 flex-shrink 的值。
b. flex-shrink 值的总和大于1,则收缩完全,每个元素收缩尺寸的比例和 flex-shrink 值的比例一样。
9. flex宽度总结
flex宽度相关的属性有三个 flex-grow,flex-shrink,flex-basis。下面分别介绍其相关特点:
flex-grow 扩大因子,主轴有剩余空间时,元素分配到剩余空间的比率
flex-shrink 收缩因子,主轴剩余空间为负时,元素分配到剩余空间的比率
flex-basis:设置元素初始大小,若未设置,则水平排列默认为元素的宽度,垂直排列默认为元素的高度
当flex-basis为0时,例如(flex:1),此时item的宽度不受width的影响
当flex-basis为auto时,item的宽度随着width的变化增大或缩小
flex-basic 受 min-width 和 max-width 限制
flex是flex-grow,flex-shrink,flex-basis的简写,简称GSB
flex的写法与三个属性的对照表
flex: none => flex: 0 0 auto;
flex: auto => flex: 1 1 auto;
flex: 0 => flex: 0 1 0%;
flex: 1 => flex: 1 1 0%;
flex: 0 auto => flex: 0 1 auto;(默认值)
flex: 0 1 => flex: 0 1 0%;
| 属性 | 等同于 | 适用场景 |
| flex: initial | flex: 0 1 auto | 默认值,无需设置,元素显示自身宽度使用,配合flex-wrap可实现自动换行效果 |
| flex: 0 | flex: 0 1 0% | (flex:0的元素的最终尺寸表现为最小内容宽度) |
| flex: none | flex: 0 0 auto | 不换行布局,例如按钮 (元素内的内容不会换行,最终尺寸通常表现为最大内容宽度) |
| flex: 1 | flex: 1 1 0% | 等分布局 (flex:1在尺寸不足时会优先最小化内容尺寸),自适应布局,文字多时不会挤压其他元素,会换行 |
| flex: auto | flex: 1 1 auto |
特别适合 导航菜单,横向步骤条 等的文字布局,文字长短不一,可实现根据文字长度自适应宽度 经典案例可参考 纯CSS实现一个简单又不失优雅的步骤条 |
①.flex-grow 剩余空间索取
默认值为0,不索取
eg:父元素400,子元素A为100px,B为200px.则剩余空间为100
此时A的flex-grow为1,B为2,
则A=100px+100*1/3; B=200px+100*2/3
②.flex-shrik 子元素总宽度大于复制元素如何缩小
父400px,A 200px B 300px
AB总宽度超出父元素100px;
如果A不减少,则flex-shink :0,B减少;
弹性盒子对子元素宽度百分比的影响
在弹性盒子下,子元素的宽度不再以父元素宽度为基准,而是以父元素剩下的宽度为基准
并且子元素由固定宽度改为flex: 1会有宽度突变,先减少在变大,导致出现样式闪烁
出处:
flex-grow 属性深入探讨
使用 Auto Margin 对齐
flex 的 三个参数 flex:1 0 auto
flex:0 flex:1 flex:none flex:auto应该在什么场景下使用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具