Android第四次作业
一、团队介绍
| 姓名 | 班级 | 学号 | 博客 |
|---|---|---|---|
| 孟凡锚 | 161 | 1600802020 | https://www.cnblogs.com/mengfanmao/ |
| 成明龙 | 162 | 1600802038 | https://home.cnblogs.com/u/CMLCML/ |
| 李得璞 | 161 | 1600802014 | https://www.cnblogs.com/lidepu/ |
二、团队项目apk链接(备注:apk安装好后必须把手机权限打开不然只能打开开始页面,点击开始就闪退)
apk:https://git.dev.tencent.com/mengfanmao/team-last.git
三、团队项目《Music_last》地址
《Music_last》:https://dev.tencent.com/u/mengfanmao/p/team-last/git/tree/master/Music_last
四、团队项目介绍
4.1 团队项目的总体效果截图
备注:虚拟机上界面布局在手机上不匹配,因此我们是根据手机来布局的
4.1.1开始页
手机效果图(屏幕尺寸:6.3)

4.1.2主页
<img src="https://img2018.cnblogs.com/blog/1344995/201901/1344995-20190101204901434-2072453023.jpg" width="380"height="140">
4.2 实现的功能及其效果的描述
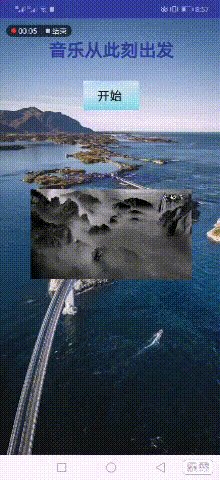
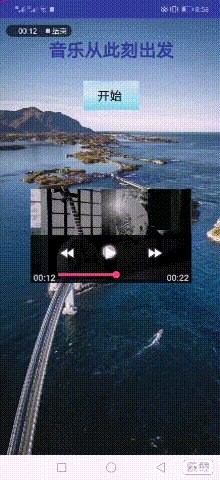
4.2.1开始页面
1>.实现欢迎页面视频的播放(效果描述:安装apk后打开应用首先欢迎界面是MV的自动播放,由于虚拟机内存过小,所以这里的MV只有20秒,并且在虚拟机上MV放不出来,但手机上可以很好的播放出来,效果很好。)
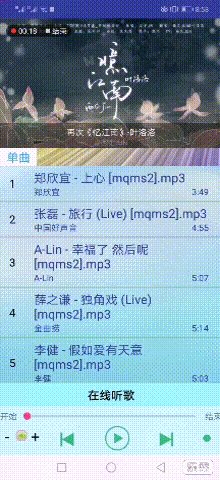
4.2.2主界面
1>.海报的滑动播放(效果描述:在主页的最顶端我们做了海报的轮播,自己在网上下了5张音乐海报,然后根据轮播设计将图片进行自动切换,切换同时显示不同海报名称)
2>.列表的展示,点击播放并改变颜色(效果描述:海报下面便是列表,这里我们将本地歌曲显示在列表上,放在主页的中间部分,用户可以清楚的浏览本地歌曲并进行点击列表播放歌曲,同时被点击的列表颜色改变为红色)
3>.在线听歌(效果描述:列表下面是一个在线听歌按钮,用户可以点击这个按钮从而跳转到相应的网页,在网页上可以进行搜歌听歌,这里实现的只是在网页上的听歌而已)
4>.声音加减,切歌,播放暂停,停止,播放暂停按钮的图片切换,歌曲时间进度条及时间的显示(效果描述:在主页的最下面是歌曲播放的控制,有时间进度条,歌曲声音的加减,以及歌曲播放切换等图片按钮,其中点击播放按钮时实现播放暂停按钮图片的相互切换,这里用来两个相同大小的图片,当点击时便清除原有的图片设置另一个图片)
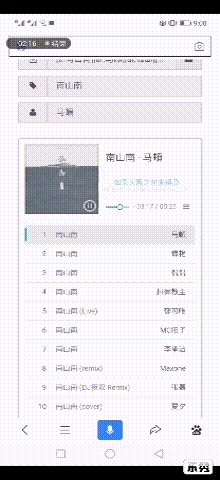
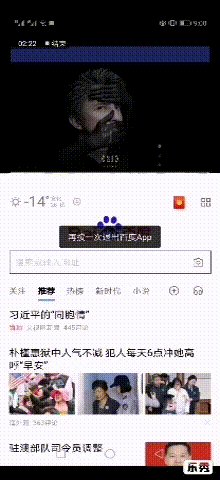
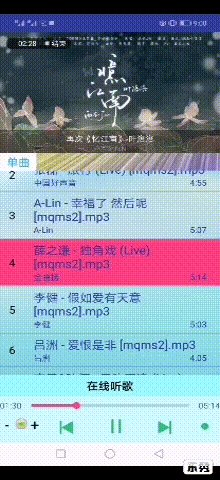
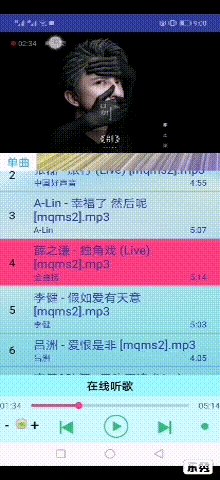
五、项目APK录屏动态图(转格式软件只能将30秒以内的录屏视频转成GIF动图,所以我分了好几段,是按照顺序排下来的):






六、项目中的关键代码
1.开始页面视频的播放(视频播放时用android自带的VideoView进行播放,这里我为了让视频可以嵌在apk中所以在res文件下面建立了raw文件夹来存放视频,用Android自带的视频播放器进行播放)
videoView = (VideoView) findViewById(R.id.video);
mediaController = new MediaController(this);
String uri = "android.resource://" + getPackageName() + "/" + R.raw.xusong;
videoView.setVideoURI(Uri.parse(uri));
videoView.setMediaController(mediaController);
mediaController.setMediaPlayer(videoView);
videoView.requestFocus();
videoView.start();
2.海报的轮播
设置线程来控制图片的转动
new Thread(){
public void run() {
isRunning = true;
while(isRunning){
try {
Thread.sleep(2500);
} catch (InterruptedException e) {
e.printStackTrace();
}
runOnUiThread(new Runnable() {
@Override
public void run() {
System.out.println("设置当前位置: " + viewPager.getCurrentItem());
viewPager.setCurrentItem(viewPager.getCurrentItem()+1);
}
});
}
};
}.start();
设置要改变的海报标题字符串
private void initData() {
imageResIds = new int[]{R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e};
contentDescs = new String[]{
"再次《忆江南》-叶洛洛",
"罗志祥",
"林俊杰《因你*而在》",
"《别》",
"张杰*鸟巢演唱"
};
记录当前位置,改变位置实现动态
public void onPageSelected(int position) {
System.out.println("onPageSelected: " + position);
int newPosition = position % imageViewList.size();
tv_desc.setText(contentDescs[newPosition]);
ll_point_container.getChildAt(previousSelectedPosition).setEnabled(false);
ll_point_container.getChildAt(newPosition).setEnabled(true);
previousSelectedPosition = newPosition;
}
3.声音的加减(设置Audio管理器,用来控制音量)
private void initPlayWork() {
audioMgr = (AudioManager) getSystemService(Context.AUDIO_SERVICE);
maxVoice = audioMgr.getStreamMaxVolume(AudioManager.STREAM_MUSIC);
curVoice = maxVoice / 2;
stepVoice = maxVoice / 6;
mediaPlayer = new MediaPlayer();
assetMgr = this.getAssets();
}
private void adjustVolume() {
audioMgr.setStreamVolume(AudioManager.STREAM_MUSIC, curVoice,
AudioManager.FLAG_PLAY_SOUND);
}
4.在线听歌(用链接到网站的方式来实现)
Uri uri = Uri.parse("http://music.sonimei.cn/");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
5.点击列表改变颜色(在listview监听器下设置颜色)
listview.setOnItemClickListener(new AdapterView.OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l)
{
count = i;
SwitchMusic(count);
listview.setSelector(R.color.colorAccent);
}
});
6.播放暂停进度条的设置(这个功能在上篇博客已经实现)
七、其他团队项目的apk
- 张文君、季澈、郭守杰组
总结:实现了歌词功能。
优点:最吸引我们的地方是实现了歌词功能,因为我们也曾尝试实现这个功能,但是最终还是没能实现。另外界面布局做的也很大气美观。
不足:歌词好像需要下载,我看他们博客园上面是有歌词功能的,但是APK下载到我们手机上后,歌词是显示不了的,好像需要自己下载,但是没有写清楚歌词要通过什么方式下载或者导入。
如果我们领导项目:我们会用一个新的面貌,不会借用网易云页面。 - 韩丽萍、祁海燕组
总结:简洁实用
优点:界面挺简洁美观的,比较符合本APP的特色,另外日记本的基本功能都实现了,APK下载后在手机上运行也比较流畅,简洁并且有一定的实用价值。
缺点:我觉得应该再添加一个提醒功能,这样也可以当做一个记事本来用。比如在这里记一件事情,到时间后会自动提醒。这样我觉得更符合用户需求,也对本APP的功能有了一个更全面的完善。
如果我们领导项目:如果我们做这个APP,可能会尽量把提醒的功能实现了,既可以当日记本,也可以当记事本,这样能更好的满足用户的需求,可能这样更具有实用性。 - 李钊组
总结:非常有针对性开发的APP
优点:对于一个喜欢打乒乓球的人来说,这个APP还是很有帮助的,构思很全面,能够帮助用户清晰地了解乒乓球最近的新闻,排名,赛事等。布局也很舒畅,有新闻周刊的特色,让人一目了然。
不足:我手机上没有视频,所以看不了“精彩集锦”这一模块。
如果我们领导项目:可能会添加一个功能,就是在“赛事赛程”模块里面,点击一个赛事后,可以看到有关这个赛事的介绍或者预告或者评论等。 - 马秀莲、马玉花组:
总结:内容比较充实。
优点:整体内容比较充实,登录注册用到了数据库等技术,整体布局也很自然。用户需求方面,因为涉及到快递和购物,还是很适合大学生使用的。其中有直接转入淘宝功能,也可以发布动态有代取快递的构思,这个功能对于一些爱购物又懒惰于取快递的学生来说还是一个比较不错的功能。
不足:在手机上面运行时,发布动态后,对发布的动态好像没有保存功能,也没有一个固定的区域显示所有之前自己或者别人发布的动态。好友列表功能也没有实现。
如果我们领导项目:我们可能会做一个动态显示区,专门保存并显示自己或者别人发布的动态,类似于这个APP上面的“温馨提示”界面吧。 - 韩璐、朱永霞组
总结:界面,包括APP的图标都比较好看
优点:实现了一个播放列表的功能,可以把从内存卡中获取的本地音乐添加到另外一个播放列表中,相当于QQ音乐中的“我喜欢”列表。界面,包括APP的图标都比较有特色,符合音乐的特点。
缺点:实现的功能还不是太丰富。
如果我们领导项目:可能会在实现一些其他的小功能上面丰富一些,比如音量控制等。
八、团队所有成员做项目中遇到的问题,以及解决方法
孟凡锚 1600802020
问题1:在apk中嵌入视频时在虚拟机上总是显示没有找到视频(解决:视频在虚拟机上显示不出来是建立的虚拟机的问题,我改成5.69寸的虚拟机视频便可以显示出来)
问题2:设计海报切换时相应的海报说明却没有改变(解决;在设置图片切换时,应将图片的位置传入文字字符串中从而来定位字符串,做相应的改变)
成明龙 1600802038
问题1:安装半成品apk后,可以进入界面,但点击任意一个按钮便闪退(解决:设置点击列表从而将歌曲名显示出来时,读取歌曲信息与列表从本地读取信息不能同时进行,发闪退,最后将此功能删除。)
问题2:点击播放暂停按钮图片不能切换(解决:图片切换方法有很多,最后用先消除再设置图片的方法来解决)
李得璞 1600802014
问题1:设置声音的加减点击没有反应(解决:在用Audio管理器控制音量时,需要将它加入资源管理器才能实现声音的控制,也就是加入Android自带的AssetManager中)
问题2:最后项目完成后安装运行时开始页面没有问题,点击进入按钮时却闪退(解决:这个问题是手机权限没有打开,开始界面不需要获得存储权限,所以可以直接进入,但主页面需要获取歌曲,所以必须开启手机权限)
九、团队成员在本次项目中的分工
| 姓名 | 分工 | 工作比例 | 分数 |
|---|---|---|---|
| 孟凡锚 | 海报切换 视频 UI | 36% | 3.6 |
| 成明龙 | 声音 图片按钮切换 UI | 34% | 3.4 |
| 李得璞 | 列表变色 在线听歌 UI | 30% | 3 |




