vue 源码 断点调试
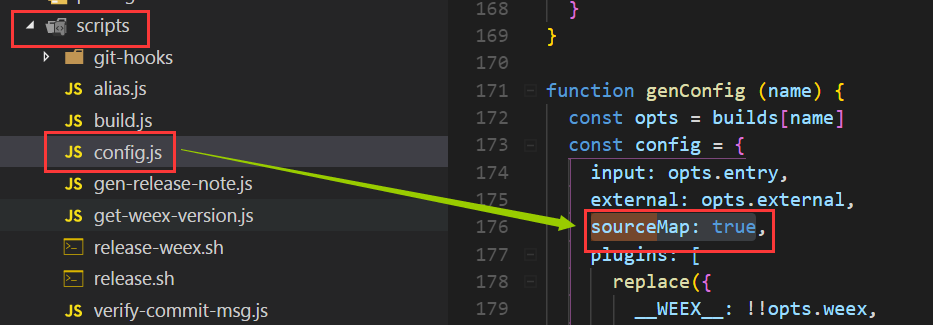
1、添加sourceMap
sourceMap: true

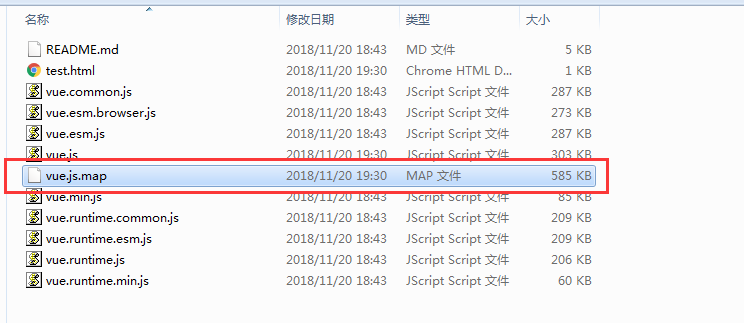
2、npm run dev 会生成vue.js.map

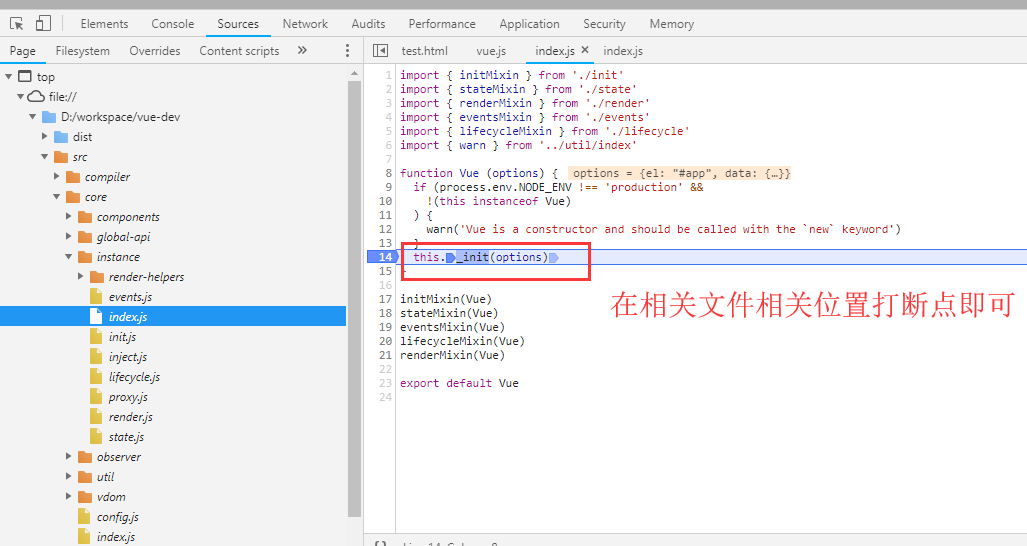
3、断点调试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vue源码测试</title>
</head>
<body>
<div id="app">
<div v-for="item in list">
{{ item }}
</div>
</div>
<script src="./vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
list: [1, 2, 3]
}
})
</script>
</body>
</html>

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


