flow 静态类型检查 js
1、flow介绍
https://ustbhuangyi.github.io/vue-analysis/prepare/flow.html#为什么用-flow
2、使用
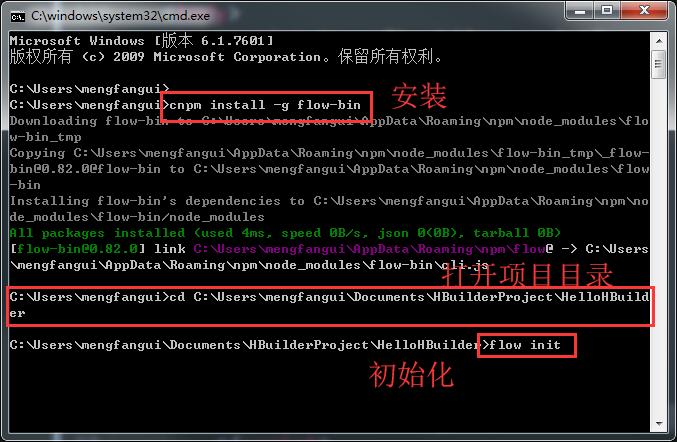
(1)安装flow

(2)项目目录的test.js文件
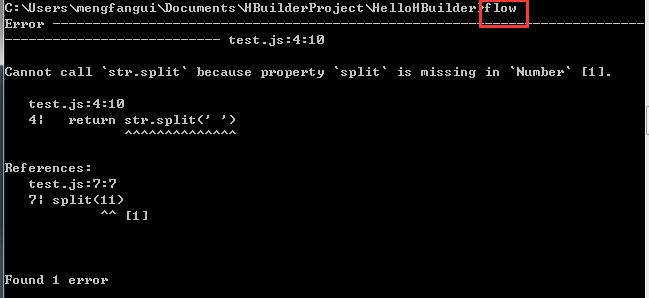
类型推断:
/* @flow */
function split(str) {
return str.split(' ')
}
split(11)
第一行也可以使用,这是使用静态类型检查的2种方式。
// @flow
在命令行窗口执行flow:

类型注释:
/*@flow*/
function add(x: number, y: number): number {
return x + y
}
add('Hello', 11)

(3).flowconfig
.flowconfig 可以定义一些第三方库或者自定义的类型。
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!

