常用工具函数封装
1、封装的函数:






2、函数库
import _ from 'lodash';
import vIsIP from 'validator/lib/isIP';
import vIsMD5 from 'validator/lib/isMD5';
import vIsEmail from 'validator/lib/isEmail';
import vIsURL from 'validator/lib/isURL';
import visBase64 from 'validator/lib/isBase64';
import visCreditCard from 'validator/lib/isCreditCard';
import visJSON from 'validator/lib/isJSON';
import visMACAddress from 'validator/lib/isMACAddress';
const wenger = {
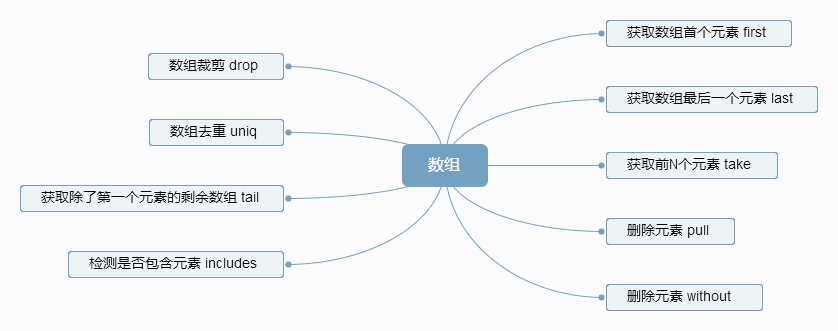
// 数组常用函数
/**
* drop:裁剪数组中的前 N 个元素,返回剩余的部分。
* @param (array, [n=1]) n表示裁剪个数
* @return Array返回数组的剩余的部分。
* 示例:wenger.drop([1, 2, 3], 2) == [3]
*/
drop: _.drop,
/**
* first:获得数组的首个元素。
* @param (array)
* @return 返回数组中的首个元素。
* 示例:wenger.head([1, 2, 3]) == 1
*/
first: _.head,
/**
* last:获取数组中的最后一个元素。
* @param (array)
* @return 返回数组中的最后一个元素。
* 示例:wenger.last([1, 2, 3]) == 3
*/
last: _.last,
/**
* pull:移除所有经过 SameValueZero 等值比较为 true 的元素。
* @param (array, [values])
* @return 返回数组本身(区别于下面的without方法)。
* 示例:wenger.pull([1, 2, 3, 1, 2, 3], 2, 3) == [1, 1]
*/
pull: _.pull,
/**
* tail:获取数组中除了第一个元素的剩余数组。
* @param (array)
* @return 返回数组中除了第一个元素的剩余数组。
* 示例:wenger.tail([1, 2, 3]) == [2, 3]
*/
tail: _.tail,
/**
* take:从数组的起始元素开始提取 N 个元素。
* @param (array, [n=1]) n表示提取个数
* @return 返回提取的元素数组。
* 示例:wenger.take([1, 2, 3],2) == [1, 2]
*/
take: _.take,
/**
* uniq:创建一个不重复的数组副本。使用了 SameValueZero 等值比较。只有首次出现的元素才会被保留。。
* @param (array)
* @return 返回不重复的数组。
* 示例:wenger.uniq([2, 1, 2]) == [2, 1]
*/
uniq: _.uniq,
/**
* without:创建一个移除了所有提供的 values 的数组。使用了 SameValueZero 等值比较。
* @param (array, [values])
* @return 返回一个处理好的新数组。
* 示例:wenger.without([1, 2, 1, 3], 1, 2) == [3]
*/
without: _.without,
// 集合方法
/**
* includes:检查 值 是否在 集合中,如果集合是字符串,那么检查 值 是否在字符串中。 其他情况用 SameValueZero 等值比较。 如果指定 fromIndex 是负数,从结尾开始检索。
* @param (collection, value, [fromIndex=0])
* @return 如果找到 value 返回 ture, 否则返回 false。
* 示例:wenger.includes([1, 2, 3], 1) == true
* wenger.includes({ 'user': 'fred', 'age': 40 }, 'fred') == true
* wenger.includes('pebbles', 'eb') == true
*/
includes: _.includes,
// 函数方法
/**
* debounce:创建一个防抖动函数。
* 该函数会在 wait 毫秒后调用 func 方法。
* @param (func, [wait=0], [options])
* func (Function)
* 要防抖动的函数
* [wait=0] (number)
* 需要延迟的毫秒数
* [options] (Object)
选项对象
* [options.leading=false] (boolean)
* 指定调用在延迟开始前
* [options.maxWait] (number)
* 设置 func 允许被延迟的最大值
* [options.trailing=true] (boolean)
* 指定调用在延迟结束后
* @return 返回具有防抖动功能的函数。
* 示例:
* 避免窗口在变动时出现昂贵的计算开销: jQuery(window).on('resize', _.debounce(calculateLayout, 150));
*/
debounce: _.debounce,
/**
* debounce:创建一个节流函数,在 wait 秒内最多执行 func 一次的函数。
* @param (func, [wait=0], [options])
* func (Function)
* 要节流的函数
* [wait=0] (number)
* 需要节流的毫秒
* [options] (Object)
选项对象
* [options.leading=true] (boolean)
* 指定调用在节流开始前
* [options.trailing=true] (boolean)
* 指定调用在节流结束后
* @return 返回节流的函数。
* 示例:
* 避免在滚动时过分的更新定位: jQuery(window).on('scroll', _.throttle(updatePosition, 100));;
*/
throttle: _.throttle,
// 通用方法
/**
* cloneDeep:深拷贝。
* @param (value)
* @return 返回拷贝后的值。
*/
cloneDeep: _.cloneDeep,
/**
* eq:执行 SameValueZero 比较两者的值确定它们是否相等。
* @param (value, other)
* @return 相等返回 true,否则返回 false。
* 示例:
* wenger.eq({ 'user': 'fred' }, { 'user': 'fred' }) == true
*/
eq: _.eq,
/**
* isArray:检查 value 是否是 Array 对象。
* @param (value)
* @return 如果是正确的类型,返回 true,否则返回 false。
* 示例:
* wenger.isArray([1]) == true
*/
isArray: _.isArray,
/**
* isArrayLike:检查 value 是否是类数组。
* @param (value)
* @return 如果是正确的类型,返回 true,否则返回 false。
* 示例:
* wenger.isArrayLike([1]) == true
* wenger.isArrayLike(document.body.children) == true
* wenger.isArrayLike('abc') == true
*/
isArrayLike: _.isArrayLike,
/**
* isBoolean:检查 value 是否是原始 boolean 类型或者对象。
* @param (value)
* @return 如果是正确的类型,返回 true,否则返回 false。
* 示例:
* wenger.isBoolean(false) == true
*/
isBoolean: _.isBoolean,
/**
* isEqual:执行深比较来决定两者的值是否相等。
* @param (value, other)
* @return 如果是正确的类型,返回 true,否则返回 false。
* 示例:
* wenger.isEqual({ 'user': 'fred' },{ 'user': 'fred' }) == true
*/
isEqual: _.isEqual,
/**
* isFinite:检查 value 是否是原始 finite number。
* @param (value)
* @return 如果是正确的类型,返回 true,否则返回 false。
* 示例:
* wenger.isFinite(3) == true
*/
isFinite: _.isFinite,
/**
* isInteger:检查 value 是否是整数。
* @param (value)
* @return 如果是正确的类型,返回 true,否则返回 false。
* 示例:
* wenger.isInteger(3) == true
*/
isInteger: _.isInteger,
/**
* isNaN:检查 value 是否是 NaN。
* @param (value)
* @return 如果符合 NaN 返回 true,否则返回 false。
* 示例:
* wenger.isNaN(NaN) == true
*/
isNaN: _.isNaN,
/**
* isNil:检查 value 是否是 null 或者 undefined。
* @param (value)
* @return 如果是 null 或者 undefined 返回 true,否则返回 false
* 示例:
* wenger.isNil(null) == true
*/
isNil: _.isNil,
/**
* isNull:检查 value 是否是 null。
* @param (value)
* @return 如果是 null 返回 true,否则返回 false
* 示例:
* wenger.isNull(NaN) == true
*/
isNull: _.isNull,
/**
* isNumber:检查 value 是否是原始数值型 或者 对象。
* @param (value)
* @return 如果是正确的类型,返回 true,否则返回 false
* 示例:
* wenger.isNumber(3) == true
*/
isNumber: _.isNumber,
/**
* isObject:检查 value 是否是 Object 的 language type。
* @param (value)
* @return 如果是对象返回 true,否则返回 false
* 示例:
* wenger.isObject({}) == true
* wenger.isObject(null) == false
*/
isObject: _.isObject,
/**
* isSafeInteger:检查 value 是否是安全整数。 这个整数应该是符合 IEEE-754 标准的非双精度浮点数。
* @param (value)
* @return 如果是安全整数返回true,否则返回 false
* 示例:
* wenger.isSafeInteger(3) == true
*/
isSafeInteger: _.isSafeInteger,
/**
* isString:检查 value 是否是原始字符串或者对象。
* @param (value)
* @return 如果是正确的类型,返回 true,否则返回 false
* 示例:
* wenger.isString('3') == true
*/
isString: _.isString,
/**
* isUndefined:检查 value 是否是 undefined。
* @param (value)
* @return 如果是正确的类型,返回 true,否则返回 false
* 示例:
* wenger.isUndefined(undefined) == true
*/
isUndefined: _.isUndefined,
/**
* toInteger:转换 value 为整数 。
* @param (value)
* @return 返回转换后的整数
* 示例:
* wenger.toInteger('3') == 3
*/
toInteger: _.toInteger,
/**
* toNumber:转换 value 为整数 。
* @param (value)
* @return 返回数值
* 示例:
* wenger.toNumber('3') == 3
*/
toNumber: _.toNumber,
/**
* toSafeInteger:转换 value 为安全整数。 安全整数可以用于比较和准确的表示。
* @param (value)
* @return 返回转换后的整数
* 示例:
* wenger.toSafeInteger('3') == 3
*/
toSafeInteger: _.toSafeInteger,
/**
* random:转换 value 为安全整数。 安全整数可以用于比较和准确的表示。
* @param (value)
* @return 返回转换后的整数
* 示例:
* wenger.random(0, 5) 0 和 5 之间的数
* wenger.random(0, 5, true) 0 和 5 之间的浮点数
*/
random: _.random,
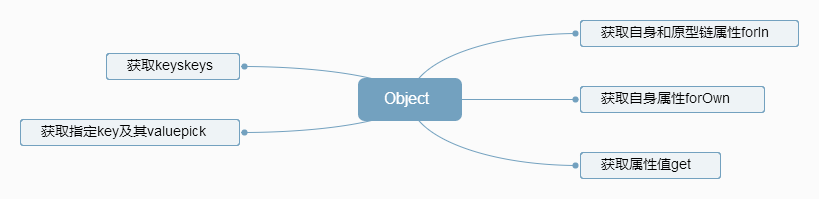
// 对象方法
/**
* forIn:使用 iteratee 遍历对象的自身和继承的可枚举属性。
* @param (object, [iteratee=_.identity])
* @return 返回对象
* 示例:
* function Foo() {
this.a = 1;
this.b = 2;
}
Foo.prototype.c = 3;
wenger.forIn(new Foo, function(value, key) {
console.log(key);
})
输出 'a', 'b', 然后 'c' (无法保证遍历的顺序)
*/
forIn: _.forIn,
/**
* forOwn:使用 iteratee 遍历自身的可枚举属性。
* @param (object, [iteratee=_.identity])
* @return 返回对象
* 示例:
* 上例只会返回 'a' 和 'b'
*/
forOwn: _.forOwn,
/**
* get:根据对象路径获取值。
* @param (object, path, [defaultValue])
* @return 返回解析的值
* 示例:
var object = { 'a': [{ 'b': { 'c': 3 } }] };
wenger.get(object, 'a[0].b.c');
输出3
*/
get: _.get,
/**
* keys:创建 object 自身可枚举属性名为一个数组。
* @param (object)
* @return 返回解析的值
* 示例:
function Foo() {
this.a = 1;
this.b = 2;
}
Foo.prototype.c = 3;
wenger.keys(new Foo);
输出['a', 'b']
*/
keys: _.keys,
/**
* pick:创建一个从 object 中选中的属性的对象。
* @param (object, [props])
* @return 返回新对象
* 示例:
var object = { 'a': 1, 'b': '2', 'c': 3 };
wenger.pick(object, ['a', 'c']);
输出{ 'a': 1, 'c': 3 }
*/
pick: _.pick,
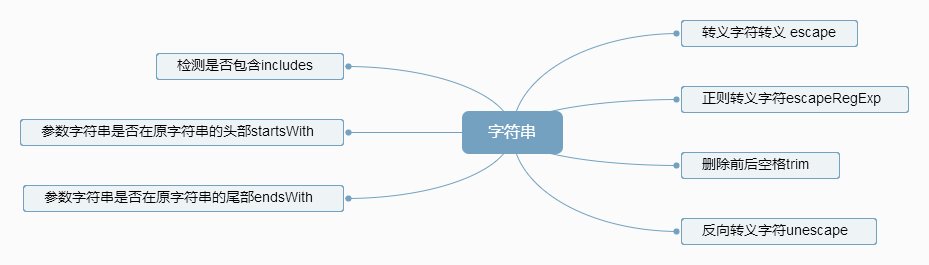
// 字符串方法
/**
* escape:转义字符 "&", "<", ">", '"', "'", 以及 "`" 为HTML实体字符。
* @param ([string=''])
* @return 返回转义后的字符串
*/
escape: _.escape,
/**
* escapeRegExp:转义RegExp 中特殊的字符 "^", "$", "\", ".", "*", "+", "?", "(", ")", "[", "]", "{", "}", 以及 "|"。
* @param ([string=''])
* @return 返回转义后的字符串
*/
escapeRegExp: _.escapeRegExp,
/**
* trim:去掉字符串首尾两端的空格。
* @param ([string=''])
* @return 返回处理后的字符串
*/
trim: _.trim,
/**
* unescape:反向版 _.escape。 这个方法转换 HTML 实体 &, <, >, ", ', 以及 ` 为对应的字符。
* @param ([string=''])
* @return 返回处理后的字符串
*/
unescape: _.unescape,
/**
* startsWith: 参数字符串是否在原字符串的头部。
* @param (str, value)
* @return true or false
*/
startsWith(str, value) {
return str.startsWith(value)
},
endsWith(str, value) {
return str.endsWith(value)
},
/**
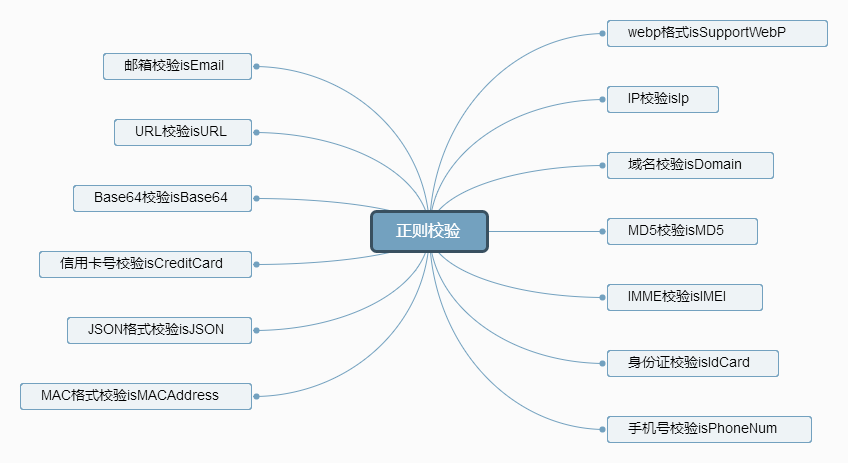
* isSupportWebP:判断浏览器是否支持webP格式图片。
* @param ()
* @return ture or false
*/
isSupportWebP() {
return !![].map && document.createElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') === 0;
},
/**
* isIp:是否为 IP,支持ipv4和ipv6两种格式。
* @param (str)
* @return ture or false
* 示例:
wenger.isIp('127.0.0.1') == true;
*/
isIp(str) {
return vIsIP(str, 4) || vIsIP(str, 6);
},
/**
* isDomain:是否为 域名。
* @param (str)
* @return ture or false
* 示例:wenger.isDomain('www.baidu.com') == true;
*/
isDomain(str) {
if (this.isIp(str)) {
return false;
}
let reg = /^[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(\.[a-zA-Z0-9][-a-zA-Z0-9]{0,62}){0,10}(\.[a-zA-Z0-9][-a-zA-Z0-9]{1,15})$/i;
return reg.test(str.toLowerCase());
},
/**
* isMD5:是否为MD5。
* @param (str)
* @return ture or false
* 示例:wenger.isMD5('32755257ee521e95abc307bb472c40bf') == true;
*/
isMD5: vIsMD5,
/**
* isIMEI:是否为IMEI。
* @param (str)
* @return ture or false
*/
isIMEI(str) {
let reg = /^[a-zA-Z0-9]{14,15}$/i;
return reg.test(str);
},
/**
* isIdCard:是否为判断是否为身份证号.
* @param (str)
* @return ture or false
* 示例:wenger.isIdCard('110101201609102014') == true;
*/
isIdCard(str) {
return /^(^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$)|(^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])((\d{4})|\d{3}[Xx])$)$/.test(str);
},
/**
* isPhoneNum:判断是否为手机号。
* @param (str)
* @return ture or false
* 示例:wenger.isPhoneNum('18612481388') == true;
*/
isPhoneNum(str) {
return /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/.test(str);
},
/**
* isEmail:是否为邮箱。
* @param (str)
* @return ture or false
* 示例:wenger.isEmail('1861248138@qq.com') == true;
*/
isEmail: vIsEmail,
/**
* isURL:是否为URL
* @param (str)
* @return ture or false
* 示例:wenger.isURL('http://baidu.com') == true;
*/
isURL: vIsURL,
/**
* isBase64:检查字符串是否为base64编码
* @param (str)
* @return ture or false
*/
isBase64: visBase64,
/**
* isCreditCard:信用卡
* @param (str)
* @return ture or false
* 示例:wenger.isCreditCard('6225768744320969') == true
*/
isCreditCard: visCreditCard,
/**
* isJSON:检查字符串是否为JSON格式
* @param (str)
* @return ture or false
* 示例:wenger.isJSON('{"a":1}') == true
*/
isJSON: visJSON,
/**
* isMACAddress:检查字符串是否为MAC格式
* @param (str)
* @return ture or false
* 示例:wenger.isMACAddress('00:01:6C:06:A6:29') == true
*/
isMACAddress: visMACAddress
}
export default wenger
3、函数库使用
//注意路径 假设上面的js名称为wenger.js
import $ from '@/utils/wenger'
//使用vue的mixin
mixins: [$],
mounted() {
//使用
console.log($.tail([1, 2, 3]), '8989')
}
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


