js 创建数组方法以及区别
示例代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>js 创建数组方法以及区别</title>
</head>
<body>
<script type="text/javascript">
//方法一 new Array
console.log(new Array(2))
//方法二 Array.from
console.log(Array.from({
length: 2
}))
//方法三
let arr= [1,2]
console.log(arr)
//方法四
console.log([...arr])
function generateCards(n) {
return Array.from({
length: n
}).map((val, i) => i)
}
let cards = generateCards(2)
console.log(cards);
</script>
</body>
</html>
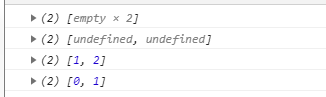
控制台输出为:

使用new Array创建的数组,具有length属性,没有每个元素。
使用Array.from创建的数组,具有length属性,每个元素为undefined,因此后续可以使用filter或者map等方法。array.from还可以转为类似数组的对象,...扩展运算符不能。
概念:类似数组的对象,本质特征只有一点,即必须有length属性。
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


