VScode eslint-plugin-vue 自动修复eslint报错
1、安装插件
npm i -g eslint-plugin-vue
2、修改项目跟路径下的文件:.eslintrc | .eslint.js

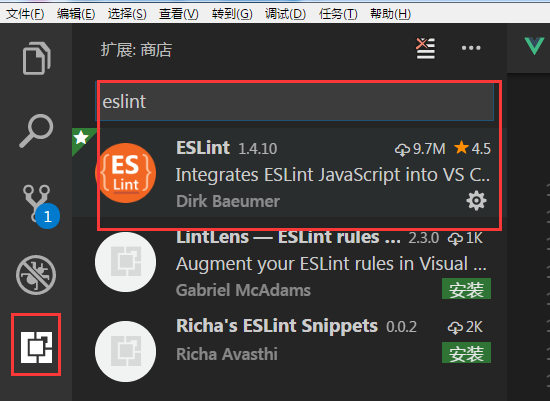
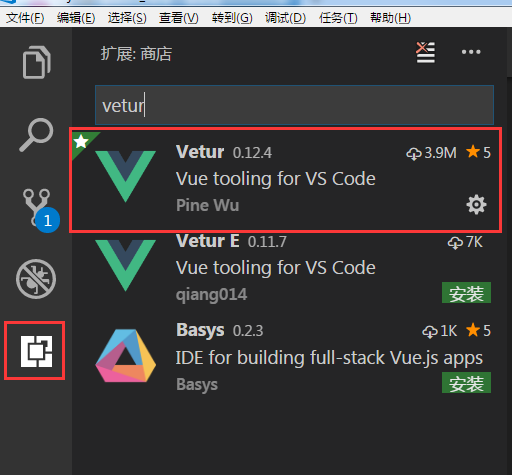
3、添加eslint 和 vetur 插件


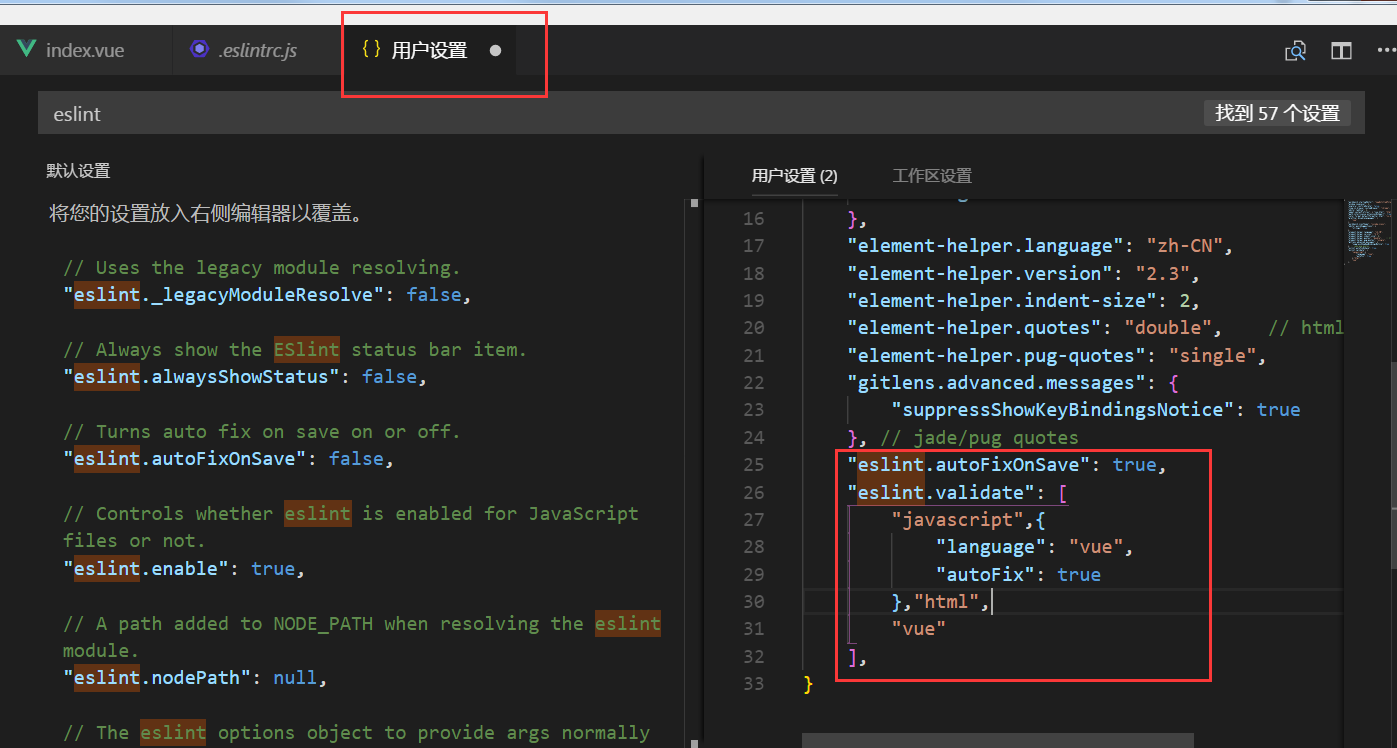
4、修改vscode首选项配置
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],

配置完成,重启vscode,在保存时就会自动修复eslint的报错。
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!
分类:
杂物间




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-08-22 JavaScript 正则表达式 通俗解释 快速记忆
2017-08-22 CSS3 calc()函数使用