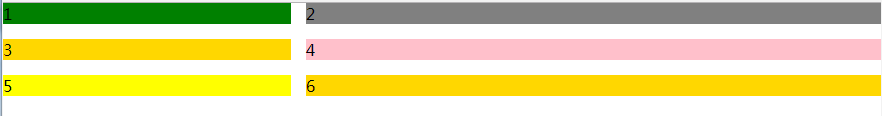
grid 布局 设置行列间距
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>grid 布局 设置行列间距</title> <style type="text/css"> * { margin: 0; padding: 0; } .container { display: grid; grid-template-columns: 1fr 2fr; grid-template-rows: 100% 100%; grid-column-gap: 15px; grid-row-gap: 15px; } .item-1 { background: #008000; } .item-2 { background: #808080; } .item-3 { background: gold; } .item-4 { background: pink; } .item-5 { background: yellow; } .item-6 { background: #FFD700; } </style> </head> <body> <div class="container"> <div class="item item-1">1</div> <div class="item item-2">2</div> <div class="item item-3">3</div> <div class="item item-4">4</div> <div class="item item-5">5</div> <div class="item item-6">6</div> </div> </body> </html>

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


