vue2.0 $router和$route的区别
做项目的时候发现传参数是通过 this.$route.query或者 this.$route.params接收router-link传的参数。
在路由跳转的时候除了用router-link标签以外需要在script标签在事件里面跳转,所以有个方法就是在script标签里面写this.$router.push('要跳转的路径名'),
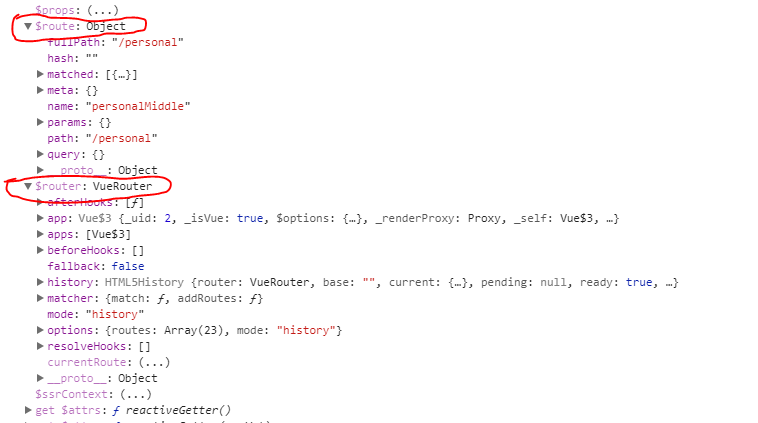
在写的时候发现这两个为什么不同,在控制台打出this的时候,发现$route和$router同时存在

$route为当前router跳转对象里面可以获取name、path、query、params等
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
返回上一个history也是使用$router.go方法
转自:https://blog.csdn.net/zzz_zed/article/details/78885944
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!