JavaScript文件引入方式区别
1、JavaScript文件引入方式
(1)正常引入
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
(2)defer
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js" defer="defer"></script>
(3)async
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js" async="async"></script>
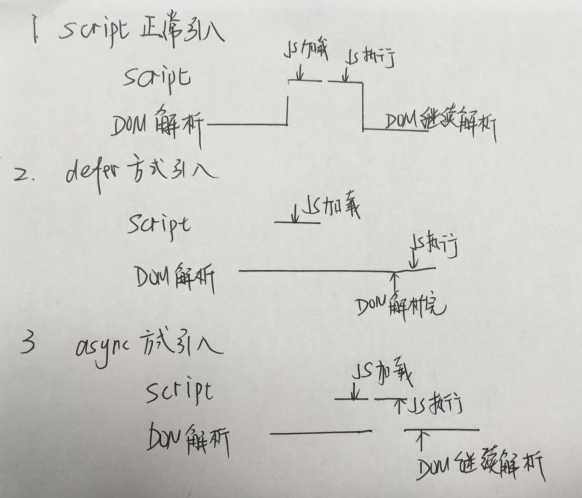
2、区别(主要是js加载,js执行,DOM解析区别)

注意:
async 的脚本并不保证按照指定它们的先后顺序执行
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


