SVG入门
1、简介
使用xml描述的矢量文件。
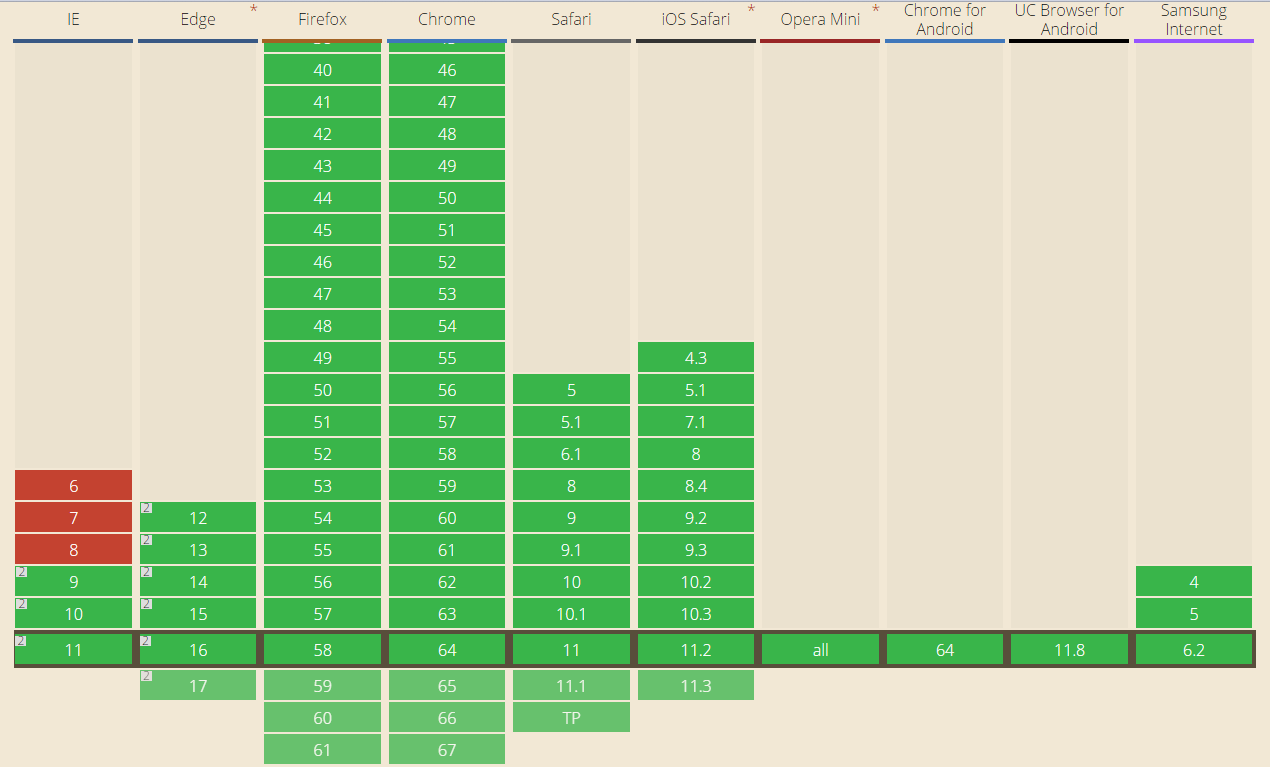
2、兼容性
https://caniuse.com/#search=svg

3、使用方式
(1)浏览器直接打开
(2)html中使用img引用
<p><img src="simple.svg"
width="50" height="50" />50 x 50</p>
(3)在html中直接使用svg标签
<p>
<svg xmlns="http://www.w3.org/2000/svg"
width="200" height="200">
<!--Face-->
<circle cx="100" cy="100" r="90" fill="#39F" />
<!--Eyes-->
<circle cx="70" cy="80" r="20" fill="white" />
<circle cx="130" cy="80" r="20" fill="white" />
<circle cx="65" cy="75" r="10" fill="black" />
<circle cx="125" cy="75" r="10" fill="black"/>
<!--Smile-->
<path d="M 50 140 A 60 60 0 0 0 150 140"
stroke="white" stroke-width="3" fill="none" />
</svg>
</p>
(4)css背景
<style>
body {
background: #EFEFEF;
}
#bg {
width: 400px;
height: 400px;
background: white url(simple.svg) repeat;
box-shadow: rgba(0,0,0,.5) 2px 3px 10px;
border-radius: 10px;
}
</style>
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


