js获取屏幕高度/浏览器高度
1、window.screen.height
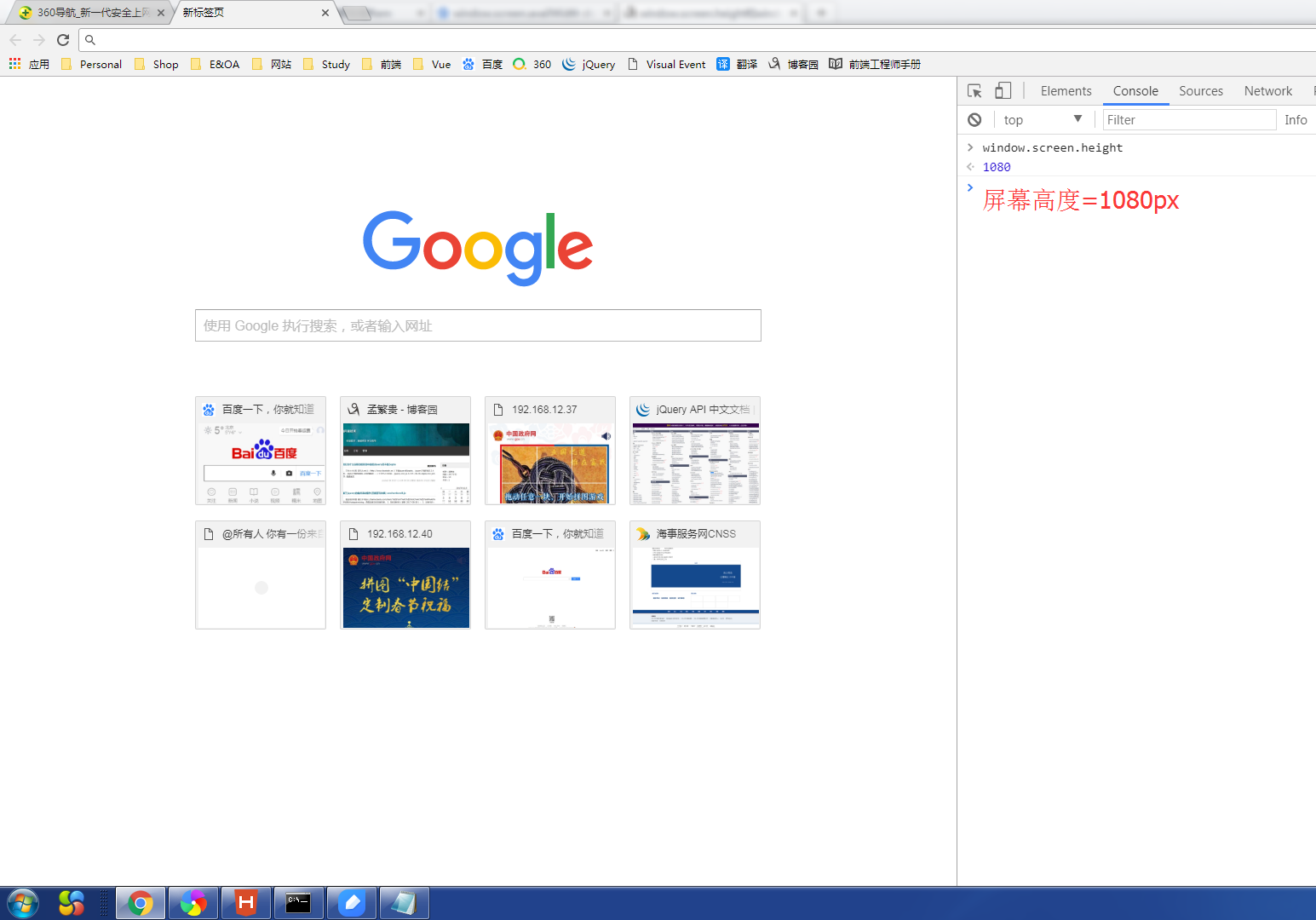
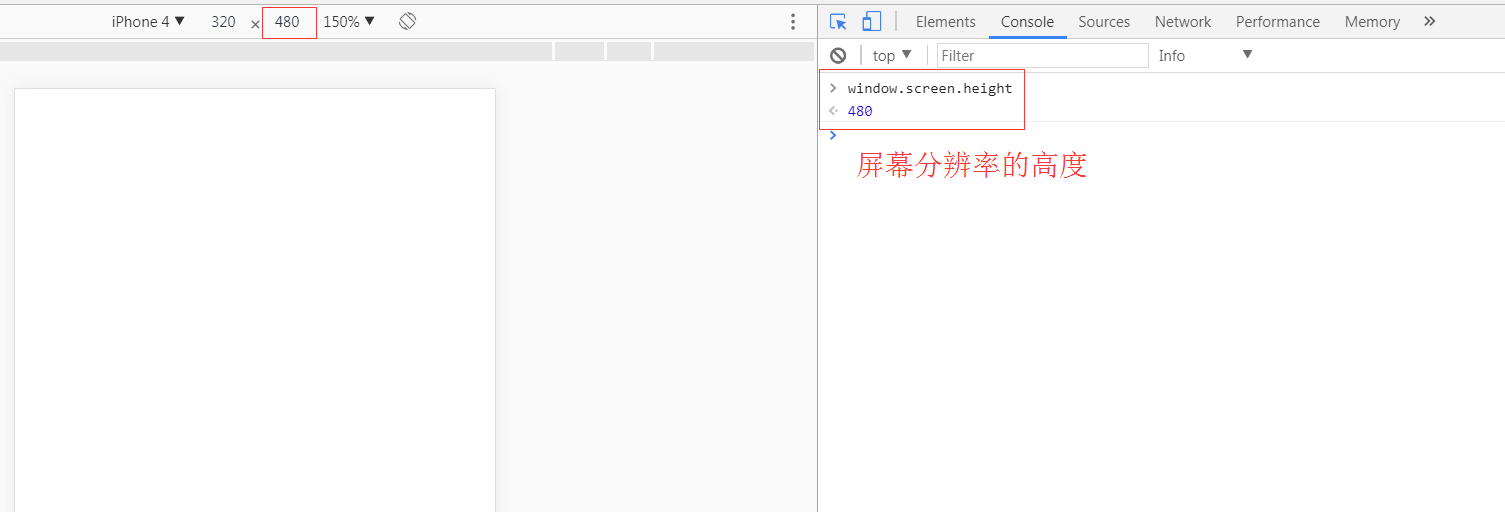
window.screen.height:设备显示屏的高度
(1)分辨率为1080px的显示屏

(2)手机屏

2、window.screen.availHeight
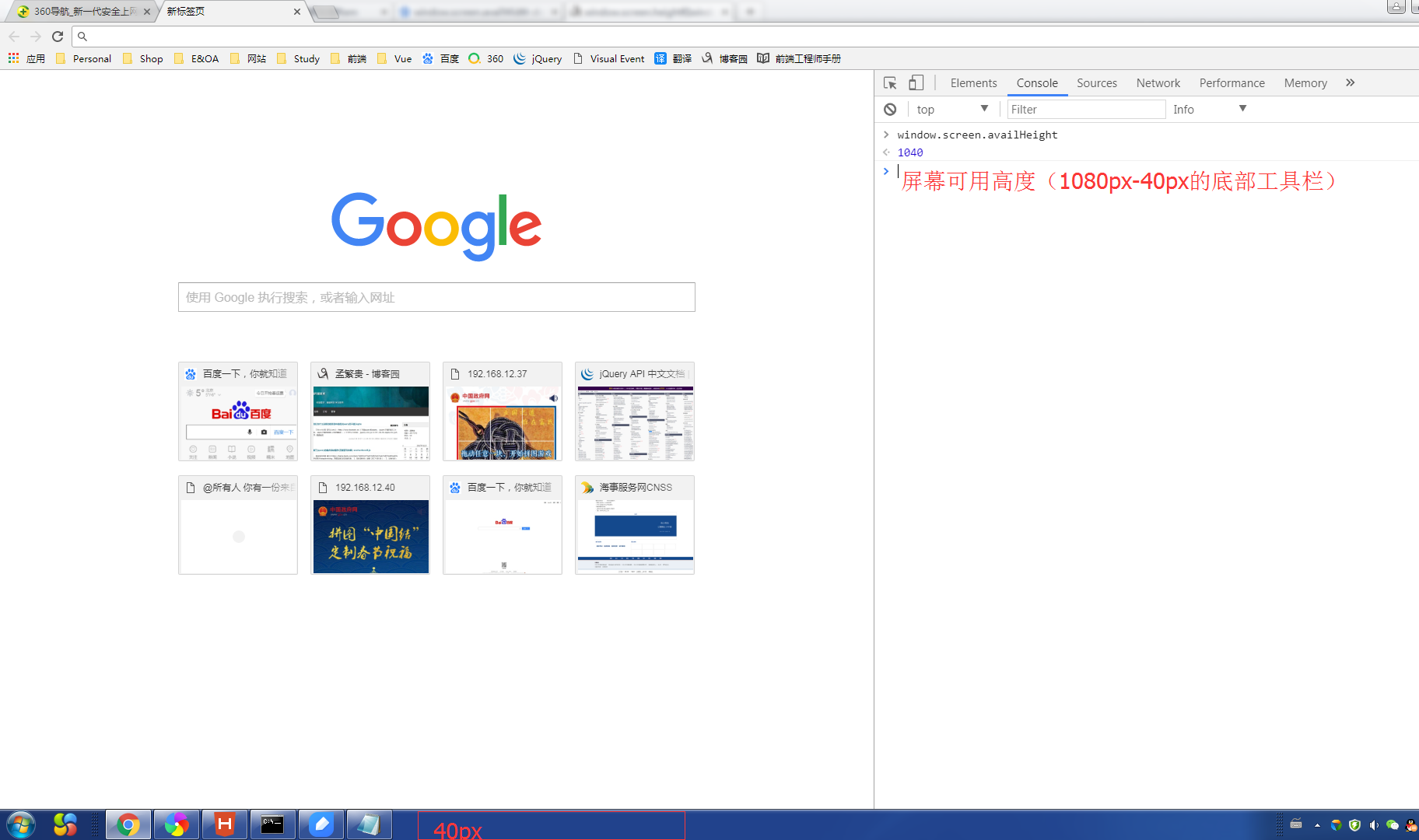
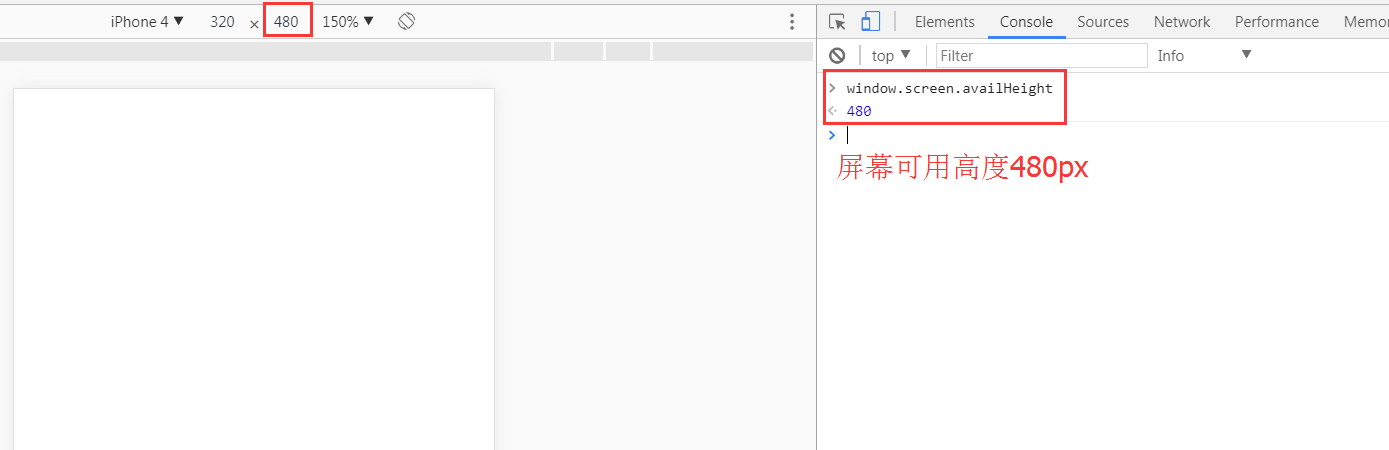
屏幕的可用高度
(1)分辨率为1080px的显示屏
(2)手机屏

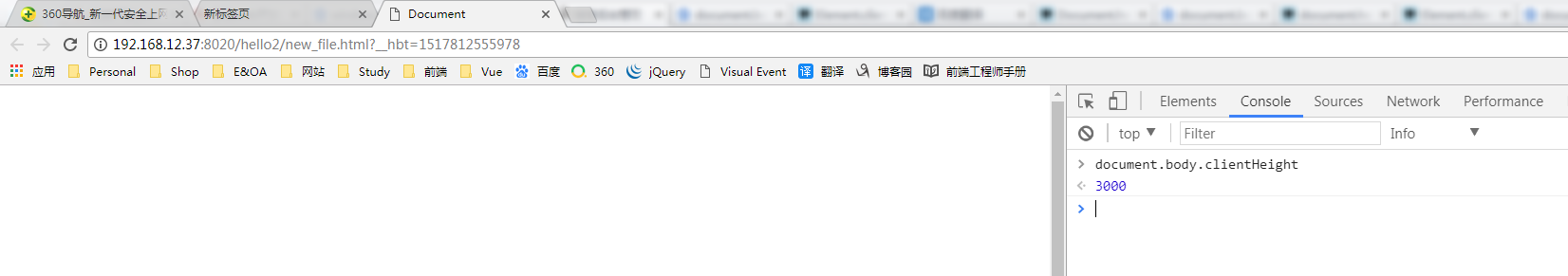
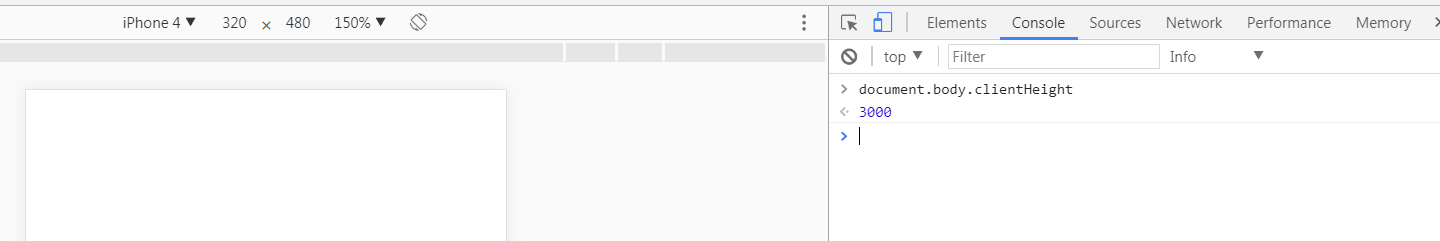
3、document.body.clientHeight
当前文档中的body元素的高度
body高度为3000px的页面:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div style="height: 3000px;">
</div>
</body>
</html>
(1)PC端

(2)手机端

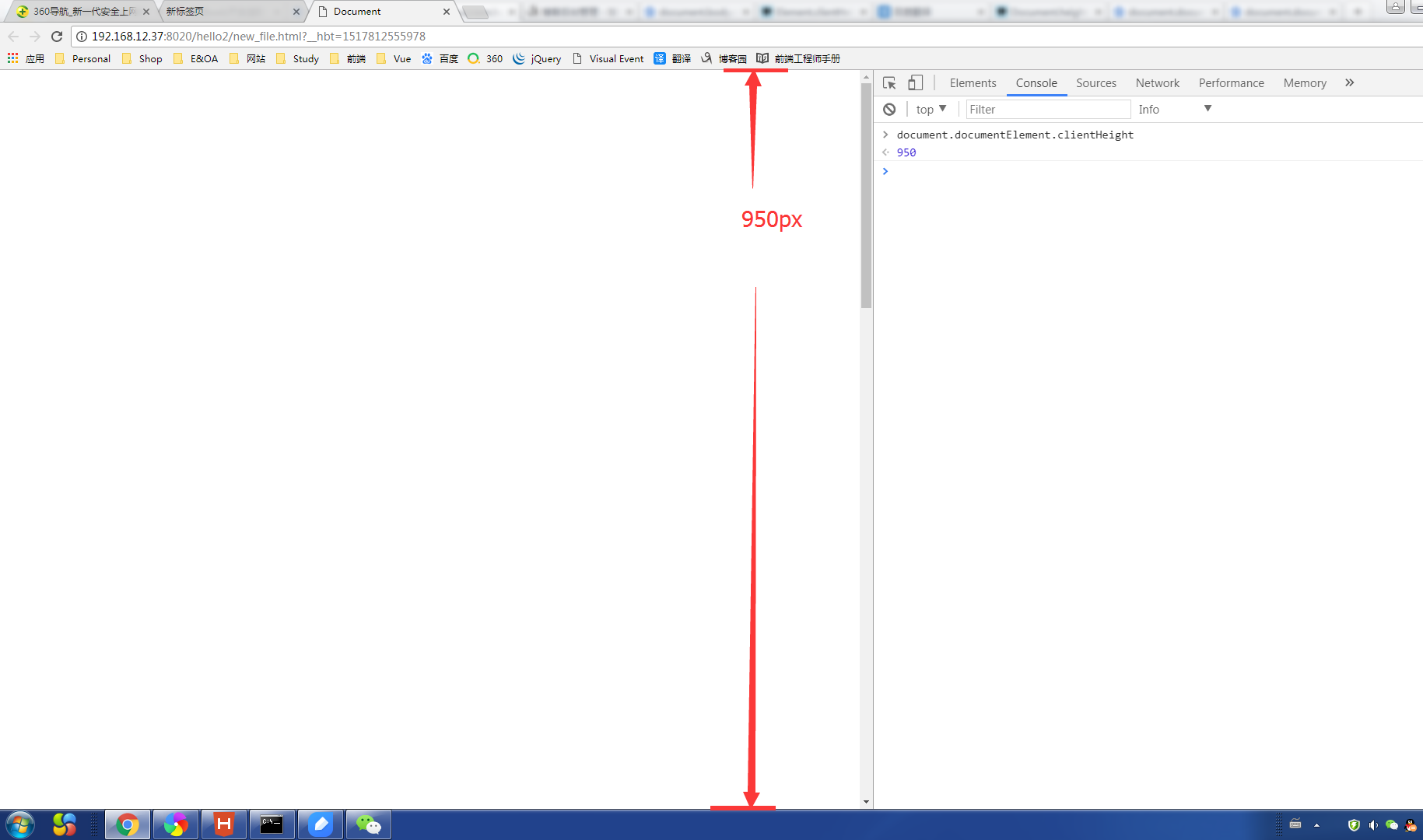
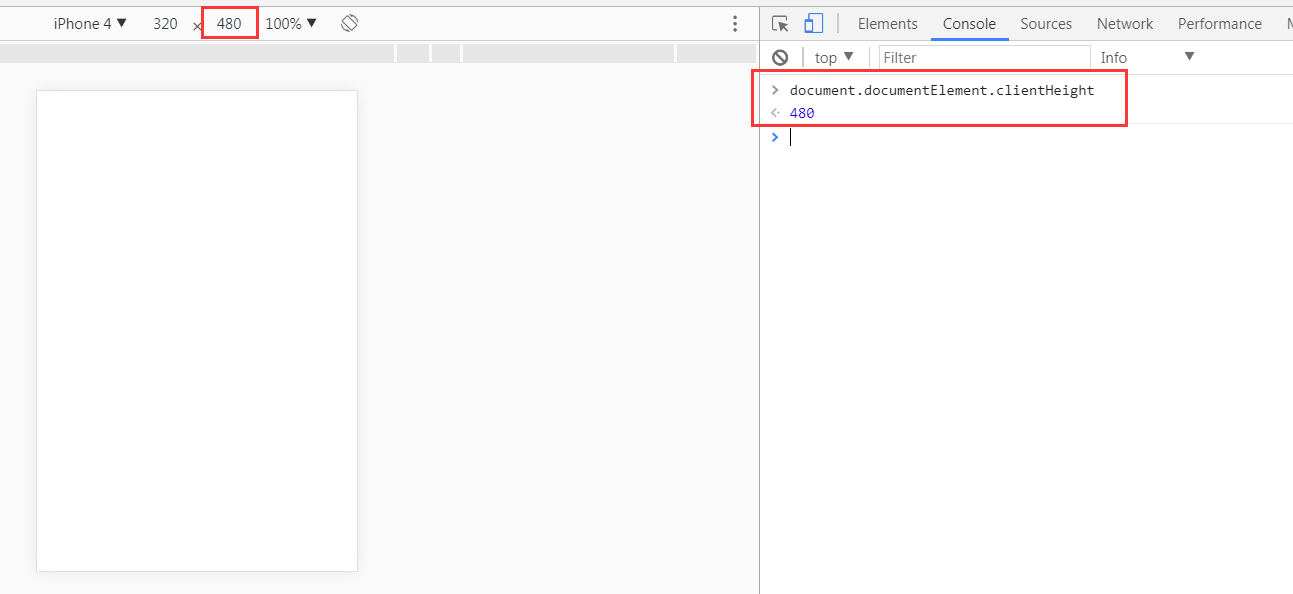
4、document.documentElement.clientHeight
Document.documentElement 是一个会返回文档对象(document)的根元素的只读属性(如HTML文档的 <html> 元素)
document.documentElement.clientHeight返回html的可用高度。
document.documentElement 返回的是html。
还是上例的3000px的代码
(1)pc端

(2)手机端

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


