Vue 组件开发demo
1、代码地址
github:https://github.com/MengFangui/VueComponentDemo-
2、关键代码
(1)main.js
//引入vue
import Vue from 'vue';
import App from './app.vue';
var app = new Vue({
el: '#app',
//虚拟DOM
render: h => {
return h(App)
}
});
(2)app.vue
<template>
<div>
<vTitle title='Vue组件化'></vTitle>
<vButton @click='parentHandleClick'>点击按钮</vButton>
</div>
</template>
<script>
//导入组件
import vTitle from './views/title.vue';
import vButton from './views/button.vue';
export default {
//局部注册组件
components: {
vTitle,
vButton
},
methods: {
parentHandleClick(e) {
alert('触发父组件事件')
}
}
}
</script>
(3)button.vue
<template>
<button @click="childHandleClick" :style="styles">
<!--显示父元素内容-->
<slot></slot>
</button>
</template>
<script>
export default{
props:{
color:{
type:String,
default:'#00cc66'
}
},
computed:{
styles(){
return {
background:this.color
}
}
},
methods:{
childHandleClick(e){
//触发父组件的click事件
this.$emit('click',e)
}
}
}
</script>
<style scoped="scoped">
button{
border: 0;
outline: none;
color: #fff;
padding: 4px 8px;
}
button:active{
position: relative;
top: 1px;
left: 1px;
}
</style>
使用import导入css方法:
<style scoped="scoped">
@import '../css/button.css';
</style>
(4)title.vue
<template>
<h1>
<a :href="'#'+title">{{title}}</a>
</h1>
</template>
<script>
export default {
props:{
title:{
type:String
}
}
}
</script>
<style scoped="scoped">
h1 a{
color: red;
font-size: 24px;
}
</style>
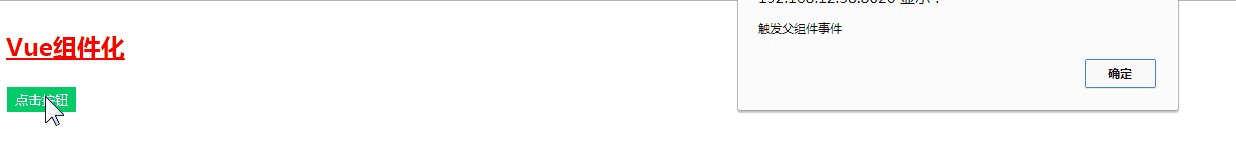
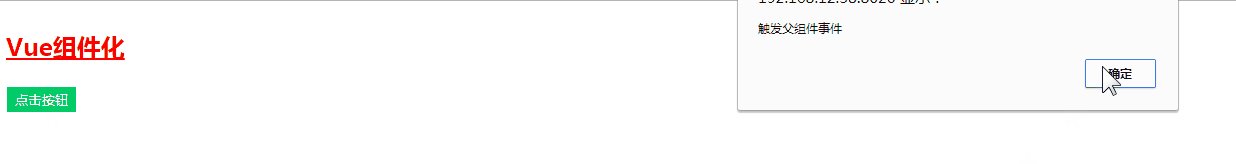
3、效果

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


