VUE 介绍
1、概述
简单小巧:vue.js压缩后17k。
渐进式:一步一步有阶段性的使用。
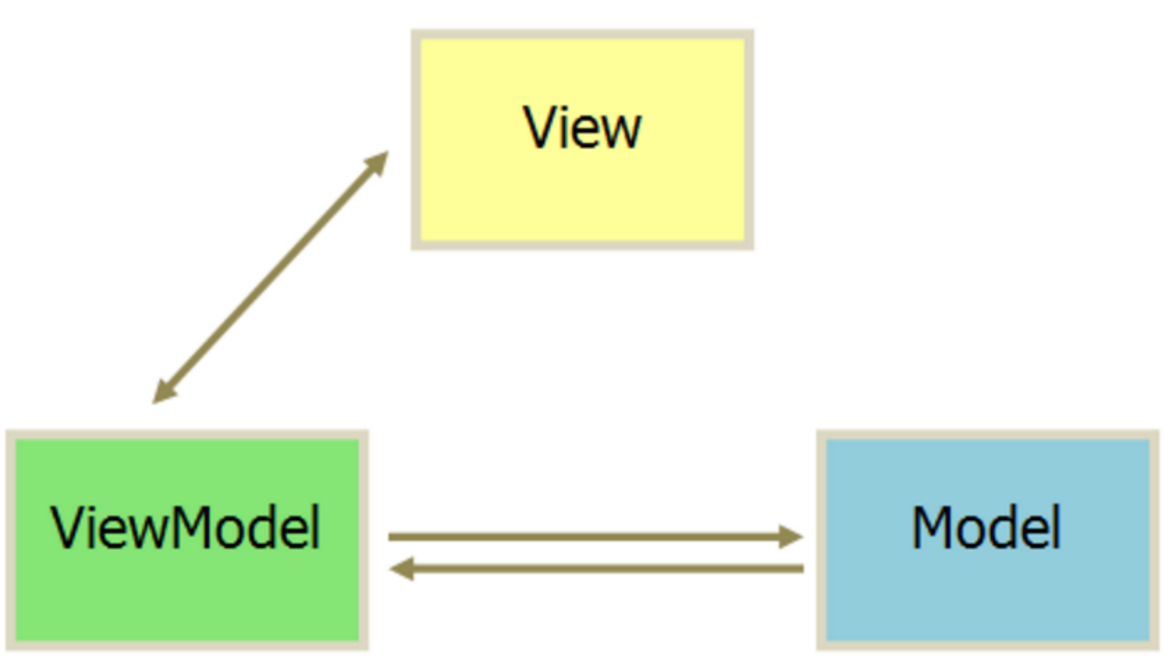
2、MVVM模式

View的变动,自动更新至 ViewModel,反之亦然。
3、vue示例代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>vue示例</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="book in books">
{{book.name}}
</li>
</ul>
</div>
<script src="https://cdn.bootcss.com/vue/2.5.9/vue.min.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
books: [{
name: 'vue.js实战'
},
{
name: 'js语言精粹'
},
{
name: 'js高级程序设计'
}
]
}
});
</script>
</body>
</html>
浏览器显示为:

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


