文字列表布局
1、概述
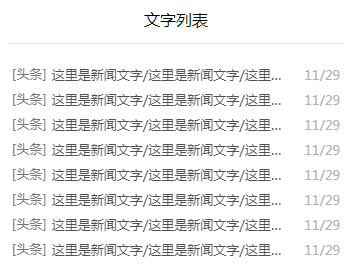
文字列表大多使用在新闻资讯板块中,为了适应屏幕宽度,可以使用百分比布局和固定尺寸布局配合。新闻左侧的分类标签和右侧的发布时间是固定的,新闻标题部分是不固定宽度的。
如下图所示:

2、代码示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta name="author" content="Tencent-TGideas" />
<meta name="Copyright" content="Tencent" />
<title>实例-文字列表</title>
<style>
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
input,
select,
textarea,
div,
table,
td,
th,
tr,
dt,
dd,
dl {
margin: 0;
padding: 0;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal;
}
nav {
display: block;
}
ul,
ol {
list-style: none;
}
em,
i {
font-style: normal;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
img {
border: 0;
vertical-align: middle;
-webkit-touch-callout: none;
}
input,
select {
display: inline-block;
vertical-align: middle;
font-size: 100%;
font-family: "\5FAE\8F6F\96C5\9ED1";
line-height: 150%;
}
a {
color: #000;
text-decoration: none;
outline: none;
hide-focus: expression(this.hideFocus=true);
background-color: transparent;
-webkit-tap-highlight-color: transparent;
}
a:hover {
color: #000;
}
dl,
dt,
dd,
div {
outline: none;
}
.none {
display: none;
}
.hide {
visibility: hidden;
}
.visb {
visibility: visible;
}
.pa {
position: absolute;
}
.bk {
display: block;
}
html,
body {
overflow-x: hidden;
}
body {
min-width: 320px;
font: 14px/1.5 "\5FAE\8F6F\96C5\9ED1", arial;
color: #000;
-webkit-text-size-adjust: none;
-ms-text-size-adjust: none;
cursor: default;
}
body>object p {
display: none;
}
.wrapper {
width: 100%;
text-align: center;
padding: 5% 0;
}
.container {
width: 100%;
max-width: 1000px;
position: relative;
margin: 0 auto;
text-align: left;
}
.article {
position: relative;
width: 100%;
}
h1 {
text-align: center;
font-size: 16px;
}
/* 新闻 */
.hotnews {
width: 100%;
height: 300px;
position: relative;
background: #fff;
overflow: hidden;
}
.newsbox {
padding: 15px 20px 0;
position: relative;
overflow: hidden;
}
.listpart {
position: relative;
border-top: 1px solid #e4eae9;
width: 100%;
height: 222px;
overflow: hidden;
z-index: 1;
}
.listbox {
width: 100%;
position: absolute;
top: 18px;
left: 0;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-transition: all .3s ease-out 0s;
transition: all .3s ease-out 0s;
}
.newslists {
float: left;
width: 100%;
*zoom: 1;
font-size: 13px;
}
.newslists .nl-i {
position: relative;
margin: 0 5px;
*float: left;
*zoom: 1;
*width: 395px;
}
.newslists .cltag {
position: absolute;
/*重要 --实现垂直居中*/
top: 50%;
left: 0;
line-height: 100%;
/*重要 --实现垂直居中*/
margin-top: -7px;
color: #767676;
z-index: 5;
}
.newslists .cltag:hover i {
cursor: pointer;
text-decoration: underline;
}
.newslists .cltit {
position: relative;
display: block;
padding: 3px 50px 3px 0;
margin-left: 40px;
color: #505050;
*width: 265px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
z-index: 2;
}
.newslists .cltit:hover {
color: #2FC3A2;
}
.newslists .cltime {
position: absolute;
/*重要 --实现垂直居中*/
top: 50%;
right: 0;
line-height: 100%;
/*重要 --实现垂直居中*/
margin-top: -6px;
text-align: right;
z-index: 1;
color: #b1b1b1;
overflow: hidden;
white-space: nowrap;
}
@media screen and (max-width:460px) {
.hotnews {
height: auto;
}
.newsbox {
padding: 3%;
}
}
</style>
</head>
<body>
<div class="wrapper">
<div class="container">
<h1>文字列表</h1>
<div class="article hotnews">
<div class="newsbox">
<div class="listpart">
<div class="listbox" id="newslist">
<ul class="newslists">
<li class="nl-i">
<a class="cltag clt5015">[<i>头条</i>]</a>
<a class="cltit">这里是新闻文字/这里是新闻文字/这里是新闻文字/这里是新闻文字</a><span class="cltime">11/29</span></li>
<li class="nl-i">
<a class="cltag clt5015">[<i>头条</i>]</a>
<a class="cltit">这里是新闻文字/这里是新闻文字/这里是新闻文字/这里是新闻文字</a><span class="cltime">11/29</span></li>
<li class="nl-i">
<a class="cltag clt5015">[<i>头条</i>]</a>
<a class="cltit">这里是新闻文字/这里是新闻文字/这里是新闻文字/这里是新闻文字</a><span class="cltime">11/29</span></li>
<li class="nl-i">
<a class="cltag clt5015">[<i>头条</i>]</a>
<a class="cltit">这里是新闻文字/这里是新闻文字/这里是新闻文字/这里是新闻文字</a><span class="cltime">11/29</span></li>
<li class="nl-i">
<a class="cltag clt5015">[<i>头条</i>]</a>
<a class="cltit">这里是新闻文字/这里是新闻文字/这里是新闻文字/这里是新闻文字</a><span class="cltime">11/29</span></li>
<li class="nl-i">
<a class="cltag clt5015">[<i>头条</i>]</a>
<a class="cltit">这里是新闻文字/这里是新闻文字/这里是新闻文字/这里是新闻文字</a><span class="cltime">11/29</span></li>
<li class="nl-i">
<a class="cltag clt5015">[<i>头条</i>]</a>
<a class="cltit">这里是新闻文字/这里是新闻文字/这里是新闻文字/这里是新闻文字</a><span class="cltime">11/29</span></li>
<li class="nl-i">
<a class="cltag clt5015">[<i>头条</i>]</a>
<a class="cltit">这里是新闻文字/这里是新闻文字/这里是新闻文字/这里是新闻文字</a><span class="cltime">11/29</span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
说明:新闻列表(包括分类标签、新闻标题和发布时间)需要在本行垂直居中,需要使用绝对定位进行控制,详见代码注释。
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


