wap、app移动端页面常用html标签汇总
1、section
将内容组织到精确的语义块,表示页面的一部分。
2、article
article表示网页的一个文章、故事。
3、header
(1)用在整页的页头
(2)section或者article的引言
4、footer
(1)网页的页脚--联系人和版权
(2)定义section和article的meta信息,如作者信息、发布时间,更新时间等。
5、aside
描述与主要内容相关,但又不是非常主要的内容。
6、nav
页面主导航!
7、figure、figcaption
图片和图注。
<figure>
<img src="dist/img/123.png"/>
<figcaption>
标注
</figcaption>
</figure>
8、表单
会调用不同的键盘
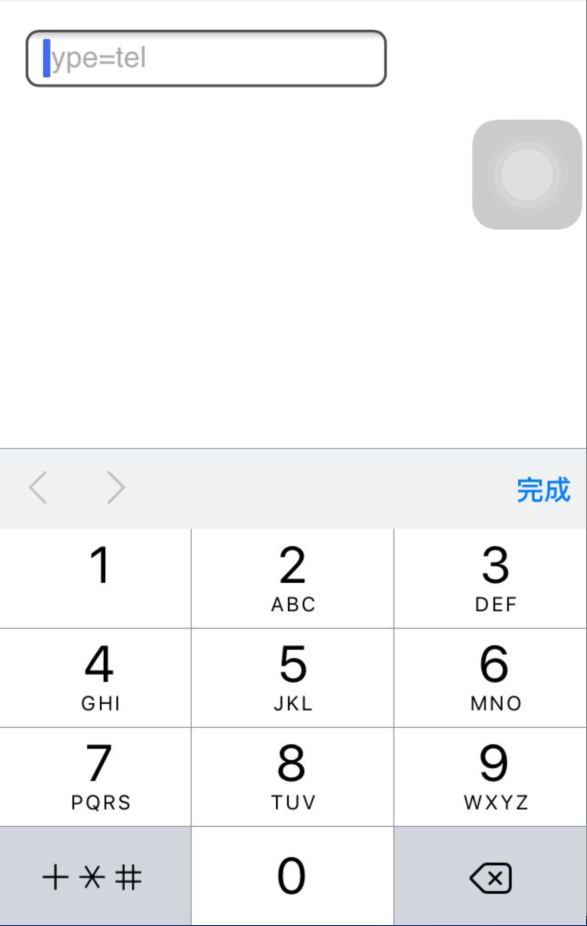
<!--电话-->
<input type="tel" name="" id="" value="" placeholder="type=tel" />
键盘为:

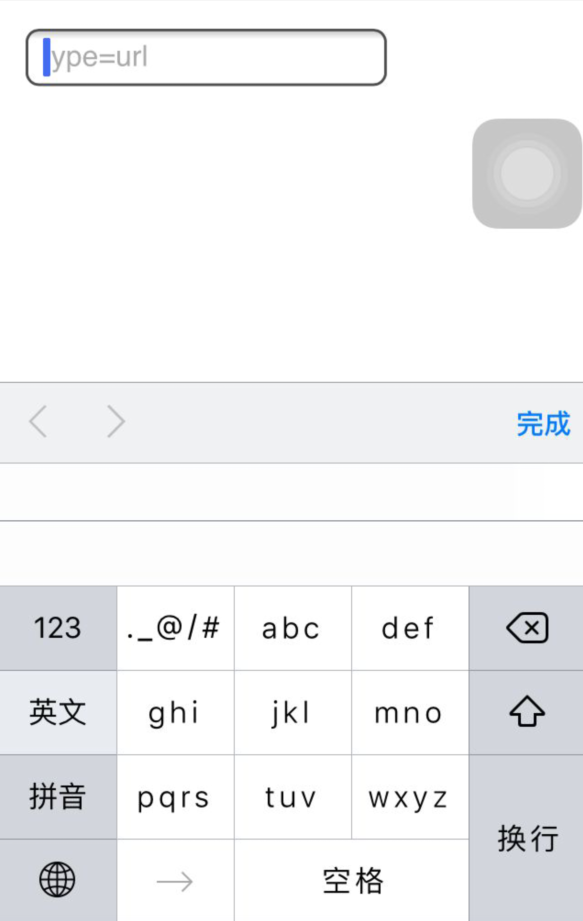
<!--网址-->
<input type="url" name="" id="" value="" placeholder="type=url" />
键盘为:

<!--搜索框-->
<input type="search" name="" id="" value="" placeholder="type=search"/>
键盘为:

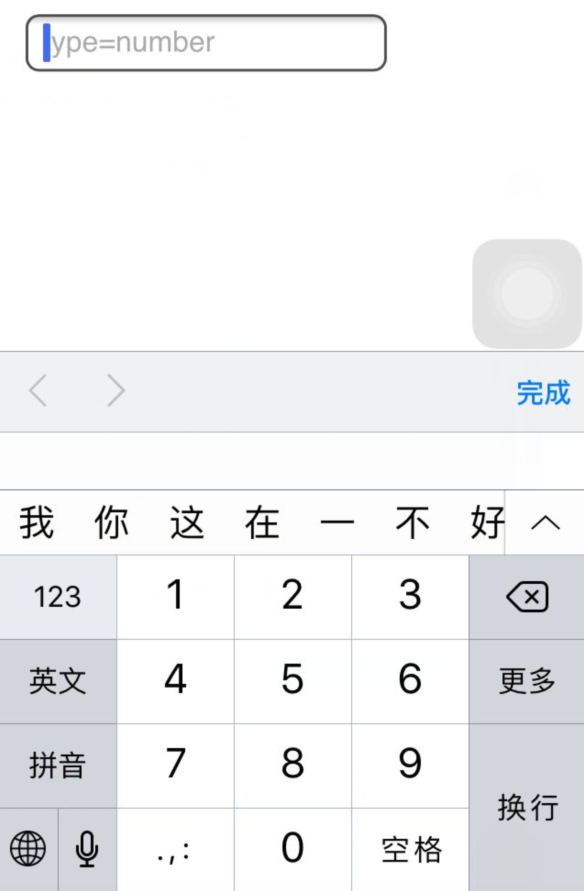
<!--数字-->
<input type="number" name="" id="" value="" placeholder="type=number"/>
键盘为:

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


