webpack 编译图片文件 file-loader
1、安装插件
npm i file-loader --save-dev
npm i url-loader --save-dev
npm install image-webpack-loader --save-dev
2、项目目录

3、layer.less
.layer{
width: 600px;
height: 200px;
background-color: green;
> div{
width: 400px;
height: 200px;
background:url(../../img/ais.jpg);
}
.flex{
display: flex;
}
}
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<img src="src/img/ais.jpg"/>
<div id="app">
</div>
</body>
</html>
4、webpack.config.js
//处理html模板 var htmlWebpackPlugin = require('html-webpack-plugin'); //处理共用、通用的js var webpack = require('webpack'); //css单独打包 var ExtractTextPlugin = require("extract-text-webpack-plugin"); // 获取html-webpack-plugin参数的方法 var getHtmlConfig = function(name, title){ return { template : './src/view/' + name + '.html', filename : 'view/' + name + '.html', favicon : './favicon.ico', title : title, inject : true, hash : true, chunks : ['common', name] }; }; module.exports = { // entry: './src/app.js', entry: { //通用模块 'common': ['./src/page/common/index.js'], 'login': ['./src/page/login/index.js'], 'index': ['./src/page/index/index.js'] }, output: { path: __dirname + '/dist', filename: 'js/[name].js' }, //将外部变量或者模块加载进来 externals: { 'jquery': 'window.jQuery' }, module: { loaders: [{ test: /\.js$/, //以下目录不处理 exclude: /node_modules/, //只处理以下目录 include: /src/, loader: "babel-loader", //配置的目标运行环境(environment)自动启用需要的 babel 插件 query: { presets: ['latest'] } }, //css 处理这一块 { test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: [ //'style-loader', { loader: 'css-loader', options: { //支持@important引入css importLoaders: 1 } }, { loader: 'postcss-loader', options: { plugins: function() { return [ //一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效 require('postcss-import')(), require("autoprefixer")({ "browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"] }) ] } } } ] }) }, //less 处理这一块 { test: /\.less$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: [ //'style-loader', { loader: 'css-loader', options: { //支持@important引入css importLoaders: 1 } }, { loader: 'postcss-loader', options: { plugins: function() { return [ //一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效 require('postcss-import')(), require("autoprefixer")({ "browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"] }) ] } } }, 'less-loader' ] }) }, // //处理html模板 // { // test: /\.html$/, // use: { // loader: 'html-loader' // } // }, //处理图片 {
//处理图片包含有参数的图片 test: /\.(gif|png|jpg|woff|svg|eot|ttf)\??.*$/i, loaders: [ //小于8k的图片编译为base64,大于10k的图片使用file-loader 'url-loader?limit=8192&name=img/[name]-[hash:5].[ext]', //图片压缩 'image-webpack-loader' ] } ] }, plugins: [ //html模板处理 // new htmlWebpackPlugin({ // template: 'index.html', // filename: 'index.html', // inject:true, // hash:true, // chunks:['common','index'] // }), new htmlWebpackPlugin(getHtmlConfig('index', '首页')), new htmlWebpackPlugin(getHtmlConfig('login', '登录页')), // 独立通用模块到js/common.js new webpack.optimize.CommonsChunkPlugin({ //公共块的块名称 name: 'common', //生成的文件名 filename: 'js/common.js' }), //css 单独打包到文件 new ExtractTextPlugin('css/[name].css') ] }
name=img/[name]-[hash:5].[ext] 表示生成图片到想用目录下。
5、执行命令
npm run webpack
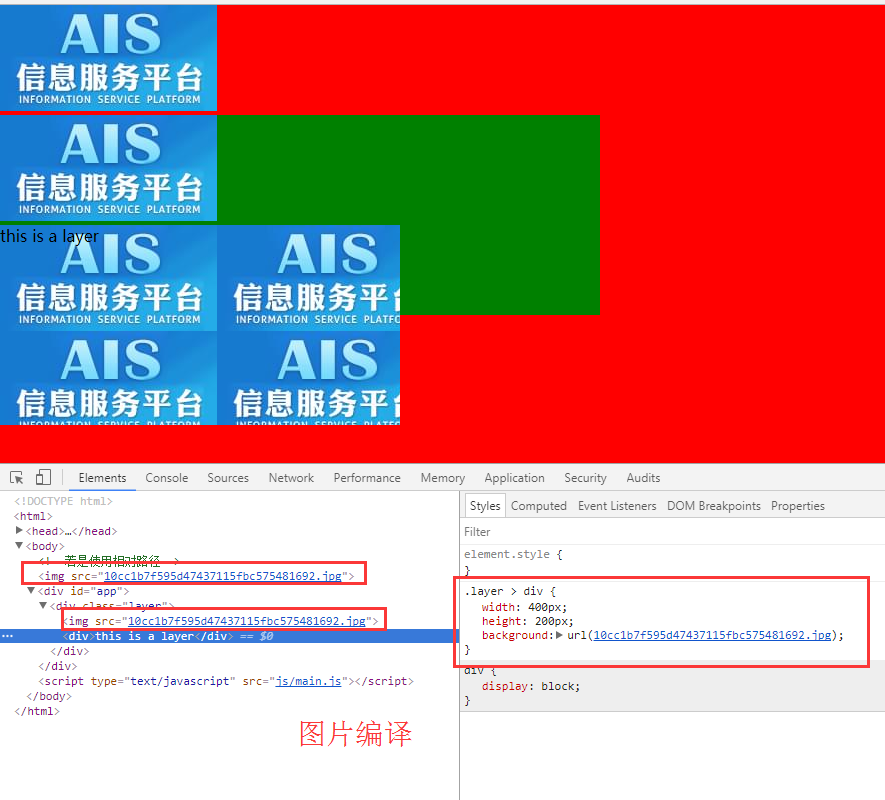
6、效果

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


