webpack 编译html模板文件
1、项目结构

安装loader:
npm i html-loader --save-dev
npm i ejs-loader --save-dev
2、模板文件layer.html
<div class="layer"> <div>this is a layer</div> </div>
3、layer.js
import './layer.less'; import tpl from './layer.html'; function Layer(){ return { name:'layer', tpl:tpl } } export default Layer;
4、app.js
import './css/common.css'; import layer from './components/layer/layer.js' const App = function(){ var dom= document.getElementById('app'); var Layer = new layer(); dom.innerHTML = Layer.tpl; } new App()
5、webpack.config.js
var htmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: './src/app.js', output: { path: __dirname + '/dist', filename: 'js/[name].js' }, module: { loaders: [{ test: /\.js$/, //以下目录不处理 exclude: /node_modules/, //只处理以下目录 include: /src/, loader: "babel-loader", //配置的目标运行环境(environment)自动启用需要的 babel 插件 query: { presets: ['latest'] } }, //css 处理这一块 { test: /\.css$/, use: [ 'style-loader', { loader: 'css-loader', options: { //支持@important引入css importLoaders: 1 } }, { loader: 'postcss-loader', options: { plugins: function() { return [ //一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效 require('postcss-import')(), require("autoprefixer")({ "browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"] }) ] } } } ] }, //less 处理这一块 { test: /\.less$/, use: ['style-loader', { loader: 'css-loader', options: { //支持@important引入css importLoaders: 1 } }, { loader: 'postcss-loader', options: { plugins: function() { return [ //一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效 require('postcss-import')(), require("autoprefixer")({ "browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"] }) ] } } }, 'less-loader' ] }, //处理html模板 { test: /\.html$/, use: { loader: 'html-loader' } } ] }, plugins: [ new htmlWebpackPlugin({ template: 'index.html', filename: 'index.html' }) ] }
6、编译
npm run webpack
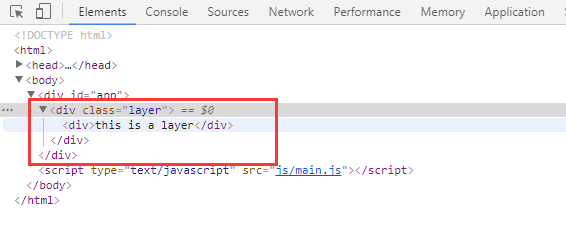
7、结果

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


