webpack插件html-webpack-plugin
1、插件安装
npm install html-webpack-plugin --save-dev
2、插件使用
webpack.config.js配置文件为:
var htmlWebpackPlugin=require('html-webpack-plugin');
module.exports = {
//打包入口
entry: {
main: './src/js/main.js',
a: './src/js/a.js'
},
//打包后的文件
output: {
//不加__dirname 会报错
path: __dirname+'/dist',
//注意:使用[name]确保每个文件名都不重复
filename: './js/[name]-[chunkhash].js'
},
plugins: [
new htmlWebpackPlugin({
template:'index.html',
filename:'index-[hash].html'
})
]
}
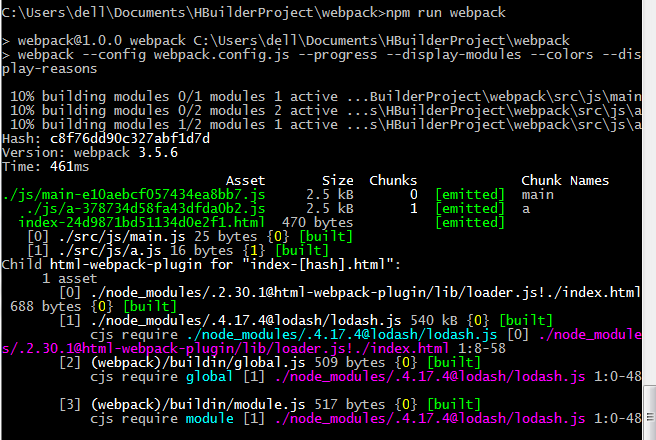
执行命令:
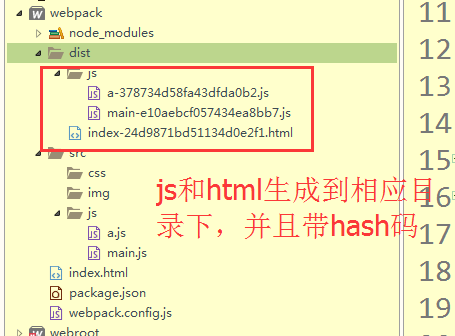
npm run webpack



3、传递参数
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//打包入口
entry: {
main: './src/js/main.js',
a: './src/js/a.js'
},
//打包后的文件
output: {
//不加__dirname 会报错
path: __dirname + '/dist',
//注意:使用[name]确保每个文件名都不重复
filename: 'js/[name]-[chunkhash].js',
publicPath:'http://cdn.com/'
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
filename: 'index-[hash].html',
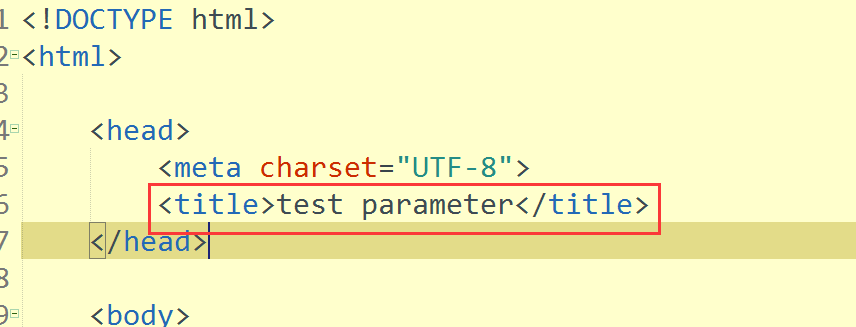
title: 'test parameter'
})
]
}
html代码(部分):
<title><%= htmlWebpackPlugin.options.title %></title>
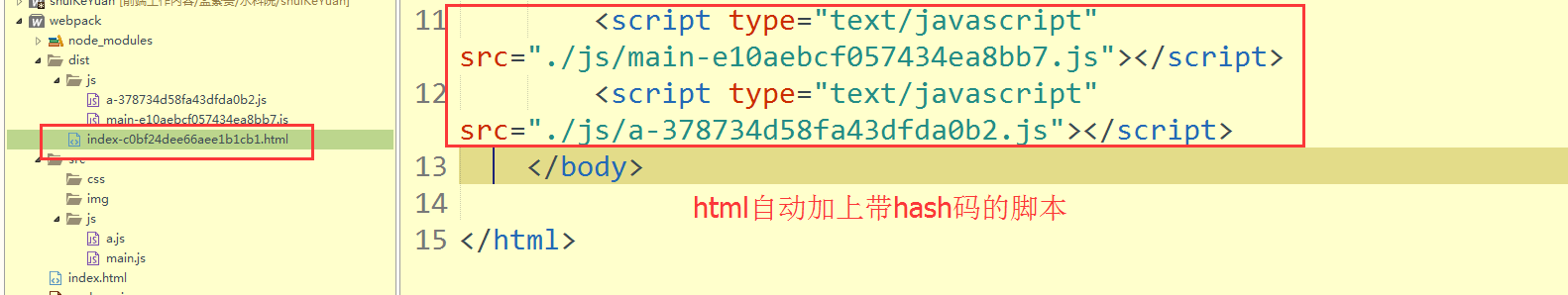
编译后的结果为:

4、html压缩:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//打包入口
entry: {
main: './src/js/main.js',
a: './src/js/a.js'
},
//打包后的文件
output: {
//不加__dirname 会报错
path: __dirname + '/dist',
//注意:使用[name]确保每个文件名都不重复
filename: 'js/[name]-[chunkhash].js',
//线上地址配置
publicPath:'http://cdn.com/'
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
filename: 'index.html',
title: 'test parameter',
//html压缩
minify:{
//删除注释
removeComments:true,
//删除空格
collapseWhitespace:true
}
})
]
}
作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


