webpack entry和output配置属性
1、entry
entry的三种配置方式:
(1)传递字符串:
单个入口语法:传递一个字符串
entry: './src/js/main.js',
(2)传递数组
将创建“多个主入口(multi-main entry),并且将它们的依赖导向(graph)到一个“chunk”时。
entry: ['./src/js/main.js','./src/js/a.js'],
示例,webpack.config.js文件为:
module.exports = {
//打包入口
entry: ['./src/js/main.js','./src/js/a.js'],
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +'./dist/js',
//filename:'bundle.js'
//以上2行window下报错
path: __dirname,
filename: './dist/js/bundle.js'
}
}
执行命令:
npm run webpack
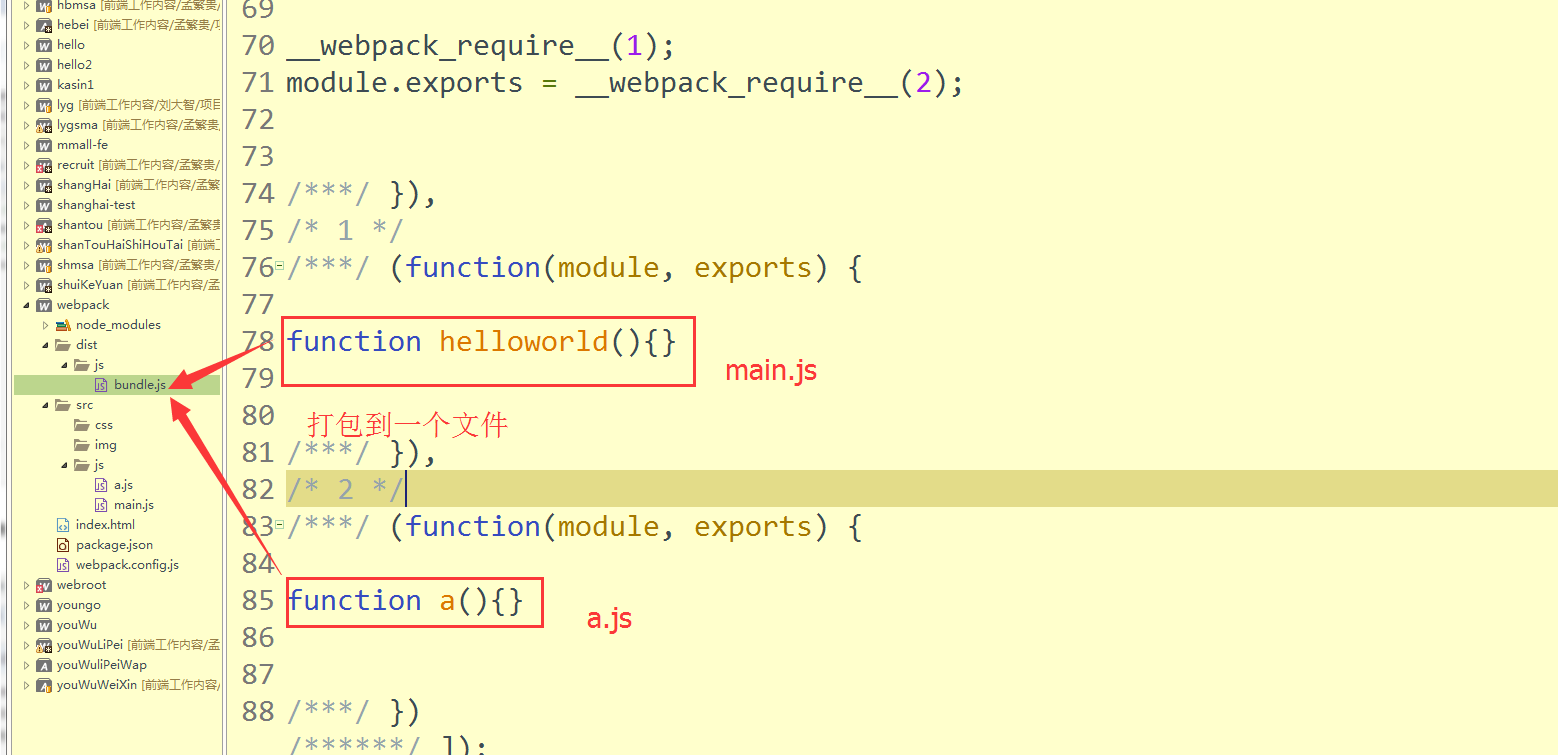
效果为文件合并到一个文件中了,如下:

(3)传递对象
webpack.config.js文件为:
module.exports = {
//打包入口
entry: {
main: './src/js/main.js',
a: './src/js/a.js'
},
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +'./dist/js',
//filename:'bundle.js'
//以上2行window下报错
path: __dirname,
//注意:使用[name]确保每个文件名都不重复
filename: './dist/js/[name].js'
}
}
注意:
你应该使用以下的替换方式来确保每个文件名都不重复。
[name] 被 chunk 的 name 替换。
[hash] 被 compilation 生命周期的 hash 替换。
[chunkhash] 被 chunk 的 hash 替换。
2、output
output.filename
指定硬盘每个输出文件的名称。在这里你不能指定为绝对路径!
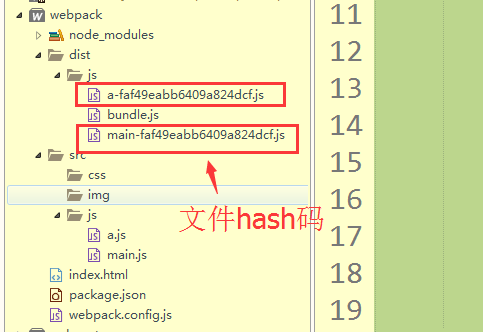
文件hash码:
module.exports = {
//打包入口
entry: {
main: './src/js/main.js',
a: './src/js/a.js'
},
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +'./dist/js',
//filename:'bundle.js'
//以上2行window下报错
path: __dirname,
//注意:使用[name]确保每个文件名都不重复
filename: './dist/js/[name]-[hash].js'
}
}
执行命令:
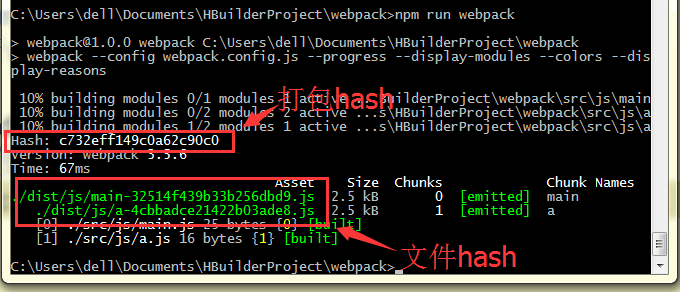
npm run webpack
结果:

[hash] 每个文件的hash都一样,文件的hash为打包的hash。
module.exports = {
//打包入口
entry: {
main: './src/js/main.js',
a: './src/js/a.js'
},
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +'./dist/js',
//filename:'bundle.js'
//以上2行window下报错
path: __dirname,
//注意:使用[name]确保每个文件名都不重复
filename: './dist/js/[name]-[chunkhash].js'
}
}
使用[chunkhash] 文件的hash都不一样,也与打包hash不一样,这里的hash是文件的MD5值。

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


