webpack 安装以及使用
1、安装webpack
全局安装代码:
npm install -g webpack
2、项目中使用webpack
(1)进入项目目录
cd C:\Users\dell\Documents\HBuilderProject\hello
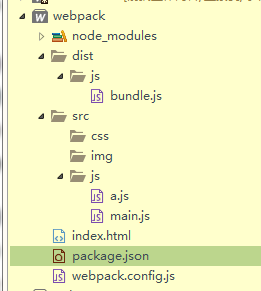
项目目录结构为:

(2)在项目中生成package.json
npm init
(3)本项目中安装Webpack
npm install --save-dev webpack
(4)编写配置文件
module.exports = {
//打包入口
entry: './src/js/main.js',
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +'./dist/js',
//filename:'bundle.js'
//以上2行window下报错
path: __dirname,
filename: './dist/js/bundle.js'
}
}
(5)本项目使用webpack
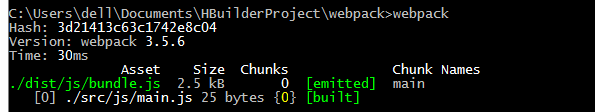
执行命令:webpack

webpack执行成功了。
(6)执行webpack配置参数
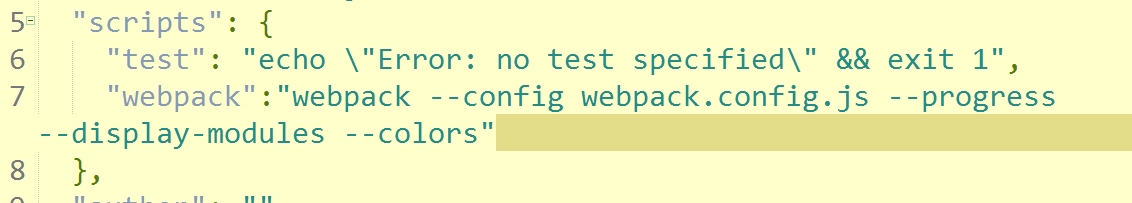
在package.json中编写webpack配置参数,如:
有个配置项:--display-reasons 是reasons,不是reason
"webpack":"webpack --config webpack.config.js --progress --display-modules --colors --display-reasons"

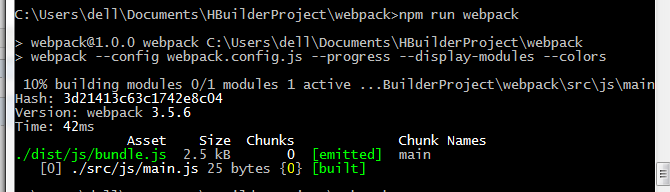
执行命令:
npm run webpack
效果:

作者:孟繁贵 Email:meng010387@126.com 期待共同进步!


